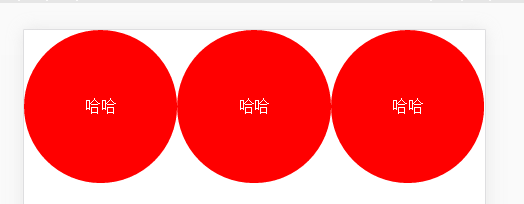
宽度设置百分比 高度跟宽度一样css解决方案
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 6 <title>Document</title> 7 <style type="text/css"> 8 *{margin: 0;padding: 0;} 9 div{width: 33.3%;float: left;background: red;font-size: 0;border-radius: 100%;position: relative} 10 div::before{content: "";padding-top: 100%;display: block;} 11 div span{color: #FFf;font-size: 14px;width: 100%;display: inline-block;text-align: center;top: 50%;position: absolute;height: 30px;line-height: 30px;margin-top: -15px;} 12 </style> 13 </head> 14 <body> 15 <div><span>哈哈</span></div> 16 <div><span>哈哈</span></div> 17 <div><span>哈哈</span></div> 18 </body> 19 </html>

转载于:http://www.cnblogs.com/sure2016/p/6340332.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号