vue+element 的使用问题记录-下拉列表绑定值为整数
vue+element 的使用问题记录
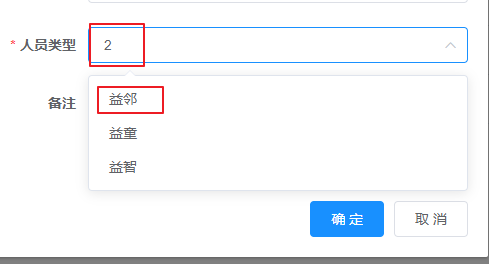
1、下拉列表绑定值为整数
问题现象:下拉列表没有显示对应的文字,显示的是数字。

解决方法:
对应的对象的类中的数据类型是Integer
value="parseInt(dict.dictValue)"
<el-row> <el-col :span="24"> <el-form-item label="存取状态" prop="inAccessStatus"> <el-select v-model="form.inAccessStatus" style="width: 100%" placeholder="请选择积分存取状态" > <el-option v-for="dict in vtIntegralOptions" :key="dict.dictValue" :label="dict.dictLabel" :value="parseInt(dict.dictValue)"> </el-option> </el-select> </el-form-item> </el-col> </el-row>
术到极致,几近于道。
有道无术,可以求术;
有术无道,止于术矣。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号