HTML5手机端拍照上传
1、accept="image/*" capture="camera" 自动调用手机端拍照功能
accept="image/*" capture="camera"
2、当表单提交时候有文件的时候,需要加上
var formData = new FormData($( "form" )[0]);
3、示例代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <script src="http://code.jquery.com/jquery-2.1.1.min.js"></script> <title>HTML5手机端拍照上传</title> <style> .list_box { display: -webkit-box; width: 90%; margin: 0px auto; border: 1px solid silver; padding: 3px; border-radius: 2px; } .list { width: 30%; height: 100px; border: 1px solid salmon; margin-left: 2%; display: block; border:1px solid #4cd964; border-radius: 2px; background-size:100% 100%; background-position: center center; background-repeat: no-repeat; } .list input { width: 100%; height: 100%; opacity: 0; } input[type='submit']{ border: none;border-radius: 2px; padding: 6px 22px; display: block; margin: 10px auto; color: white; background: #008000; } </style> </head> <body> <form method="" action="" enctype="multipart/form-data" role="form"> <div class="list_box"> <a class="list" id="img0" href="javascript:;"> <input type="file" name="file1" accept="image/*" capture="camera" onchange="showImg(this)" /> </a> <a class="list" id="img1" href="javascript:;"> <input type="file" name="file2" accept="image/*" capture="camera" onchange="showImg(this)" /> </a> <a class="list" id="img2" href="javascript:;"> <input type="file" name="file3" accept="image/*" capture="camera" onchange="showImg(this)" /> <!--accept="image/*" capture="camera"--> </a> </div> <input type="submit" name="" id="btn" value="提交" /> </form> <script> function showImg(e) { var srcs0 = window.URL.createObjectURL(e.files[0]); var index = e.parentNode.id; if(srcs0){ $('#'+index+'').css({"background":"url(" + srcs0 + ") center no-repeat","background-size": "100% 100%"}); } } $("#btn").click(function(){ $("#btn").css({"opacity":"0.8","disabled":"disabled"}); $("#btn").val("正在提交,请耐心等待....."); var formData = new FormData($( "form" )[0]); $.ajax({ url:"{php echo $this->createMobileUrl('dyfile', array('op' => 'fail'));}", type: 'POST', data: formData, contentType: false, processData: false, success: function (returndata) { window.location.href="{php echo $this->createMobileUrl('dyorder', array('status' => '6'))}"; } }); }); </script> </body> </html>
运行效果:

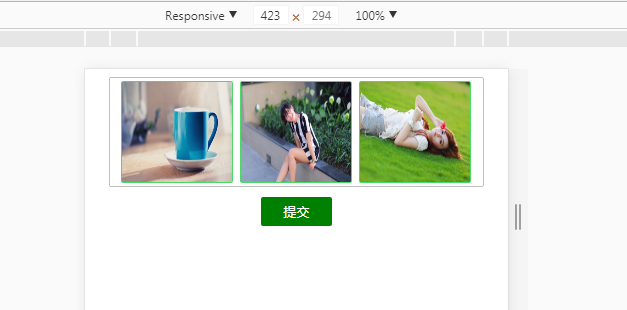
选择文件之后:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号