ios官方菜单项目重点剖析附项目源码
项目知识重点:
1,使用堆栈视图实现自动布局。
2,自定义控件的创建与使用。
3,调用手机系统图片库。
开发环境:工具:Xcode8.2测试版,语言:swift3.0.1(由于环境原因,流程略微不同)
一,项目功能介绍及预览
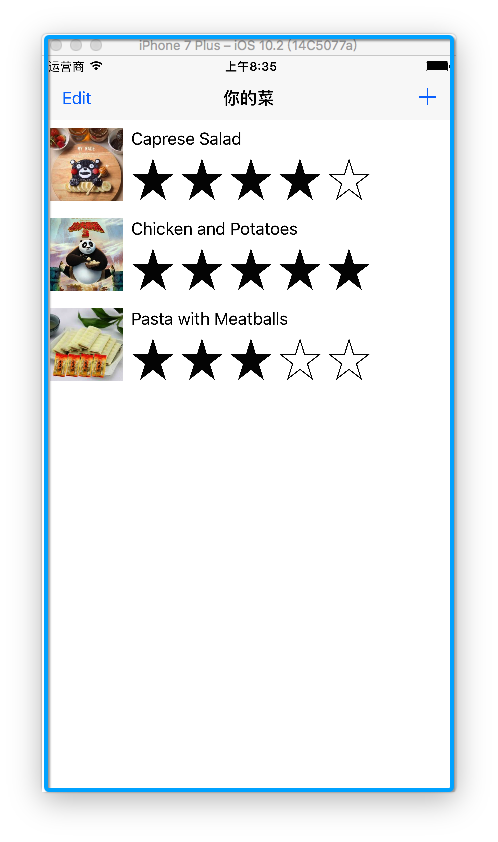
主体功能:对一个菜单列表进行展示,删除,修改,添加操作
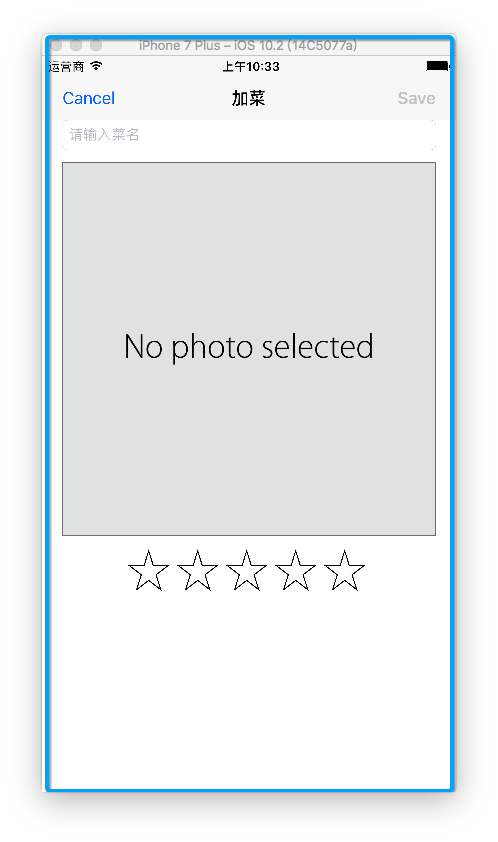
界面预览:


二,自定义控件
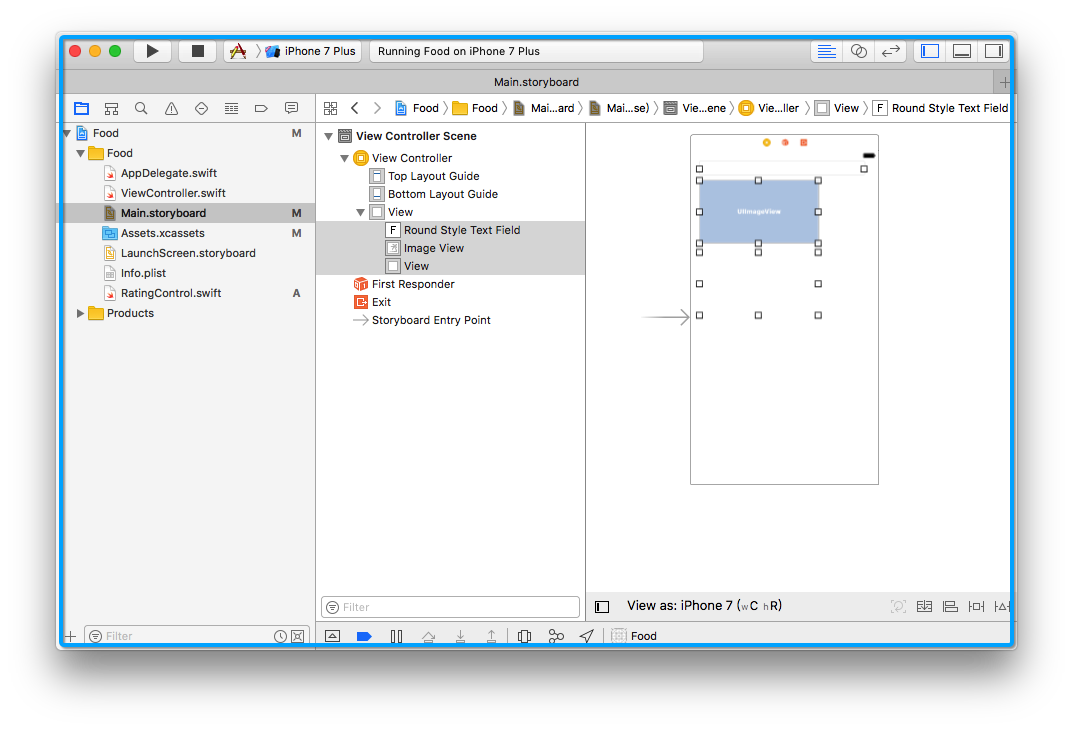
我们创建工程后先将我们的新增页面构建好,从预览图中可以看出是由一个导航条,文本框,和一个图片视图,还有五颗星构成。相信前几个控件都没什么问题,关键在于这个自定义控件。
我们都知道每一个控件都是会默认关联一个类的,所以:我们这个五角星评价控件(下文称rating)如出一辙的需要关联一个自定义的类。
 View Code
View Code三,使用自定义控件

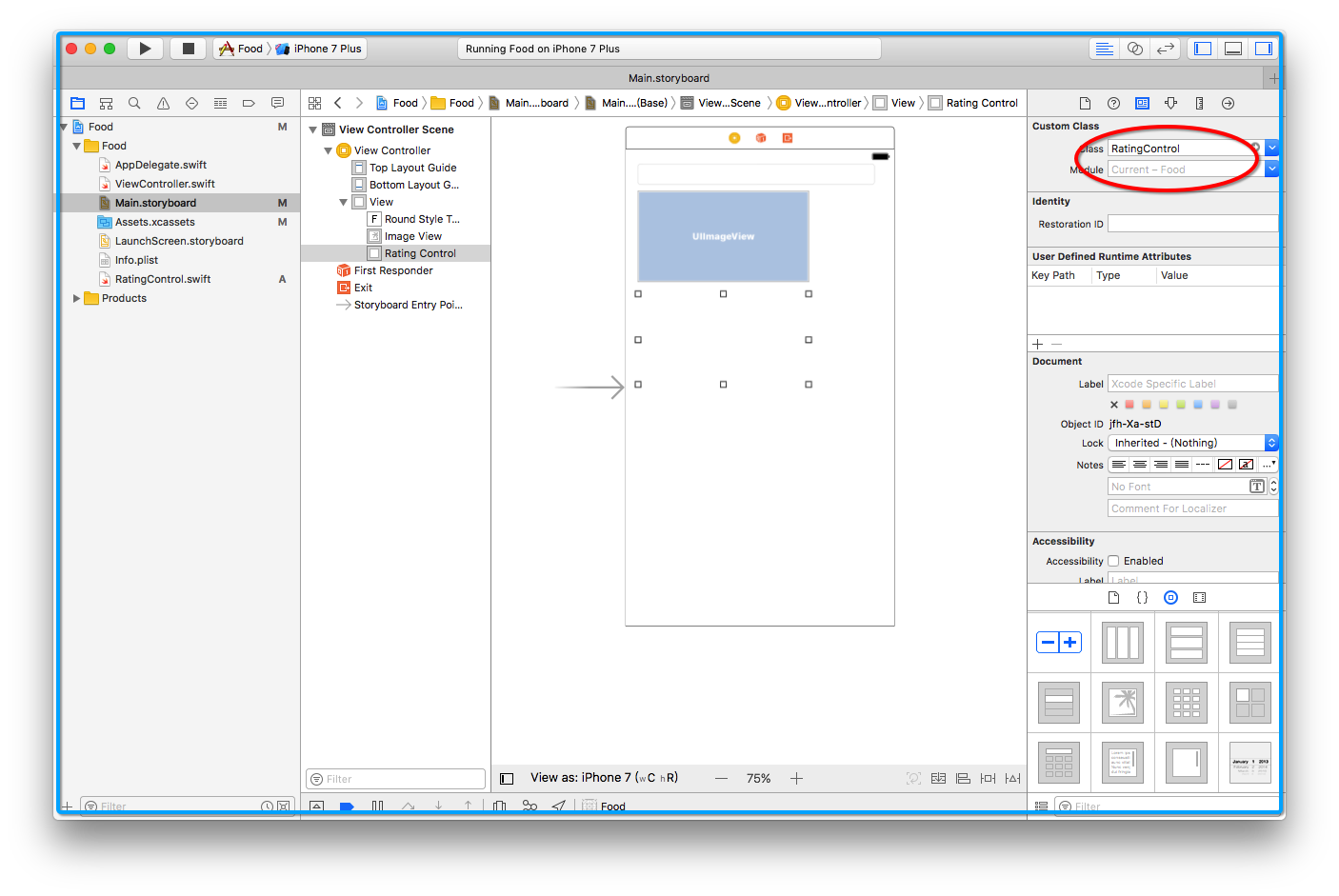
解析:在我们的视图控制器中加入文本框和图片后,再添加一个view视图,然后将这个view关联我们上一步定义的RatingControl类。

此时运行模拟器,便可以看到我们的rating控件,大小与位置我们稍后再做调整。
四,使用堆栈视图实现自动布局。
我们都知道我们的应用可能会运行在不同分辨率,不同尺寸,横屏,竖屏等状态下,所以布局自然不能一成不变。
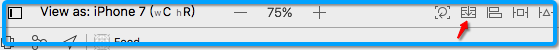
1,选中三个控件->Xcode工具栏Editor->Embed In->StakeView将其嵌入到堆栈视图中,或者使用视图下方的快捷工具。
2,添加合适的约束
我们要将我们的控件在各种情况下都可以得到正常的显示,可以将整个视图分割成若干个子视图,把子视图位置调整好。同理,一种层层处理方式再继续调整每一个控件。
显而易见,本例中我们先需要将栈调整。

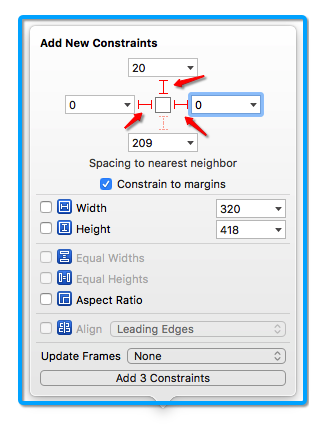
选中StackView首先对上左右三个方向进行约束,但是此时并不能确定StackView的高度,在确定StackView中每一个控件的高度后,自然这个栈的所有约束也就完成了。
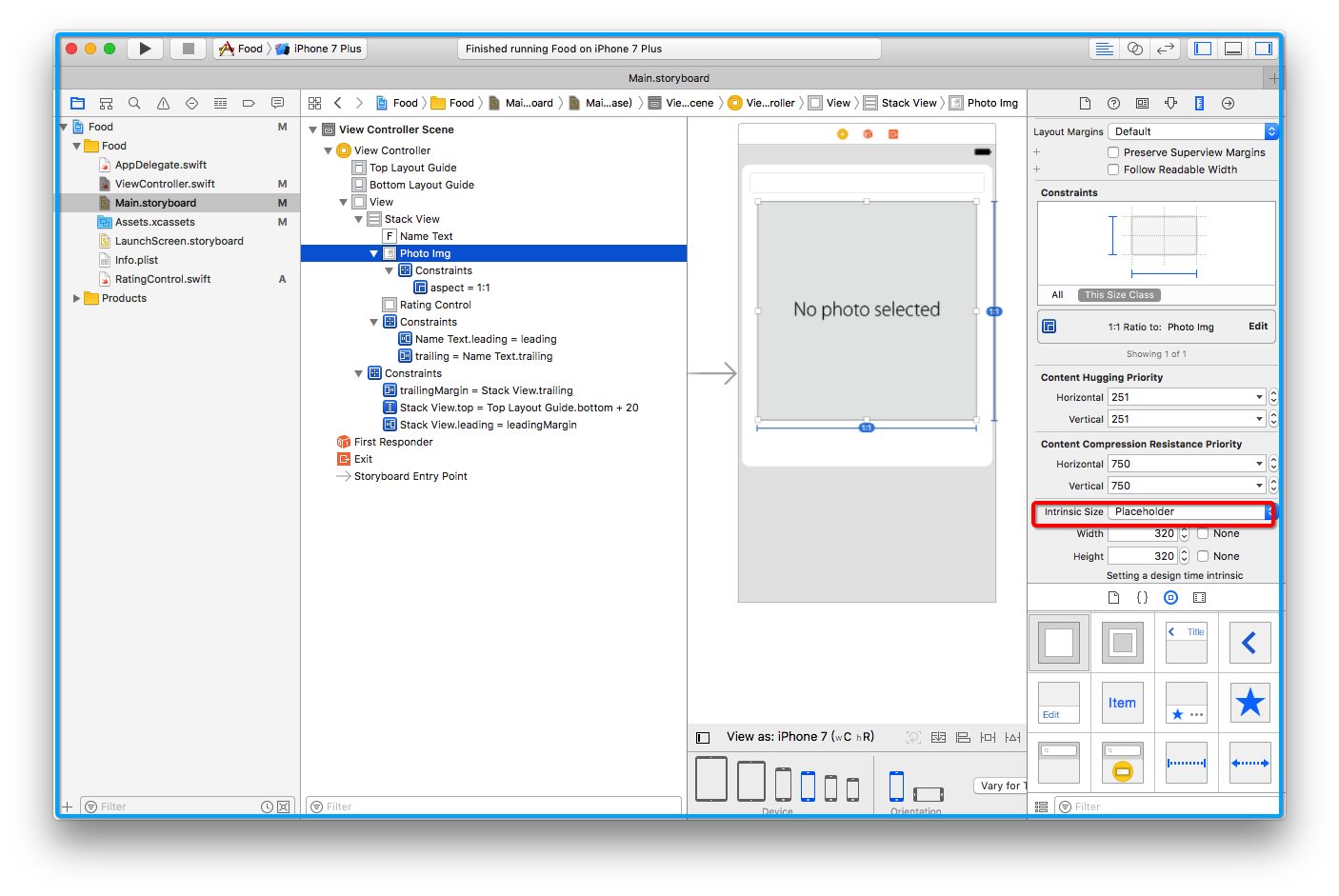
注意:在我们的ImageView和Rating控件需要固定大小需要如此设置
为了有良好的交互性,因此我们这里设置了一个默认的图片,以及控件之间的间距。
五,调用手机系统图库及配置手势操作
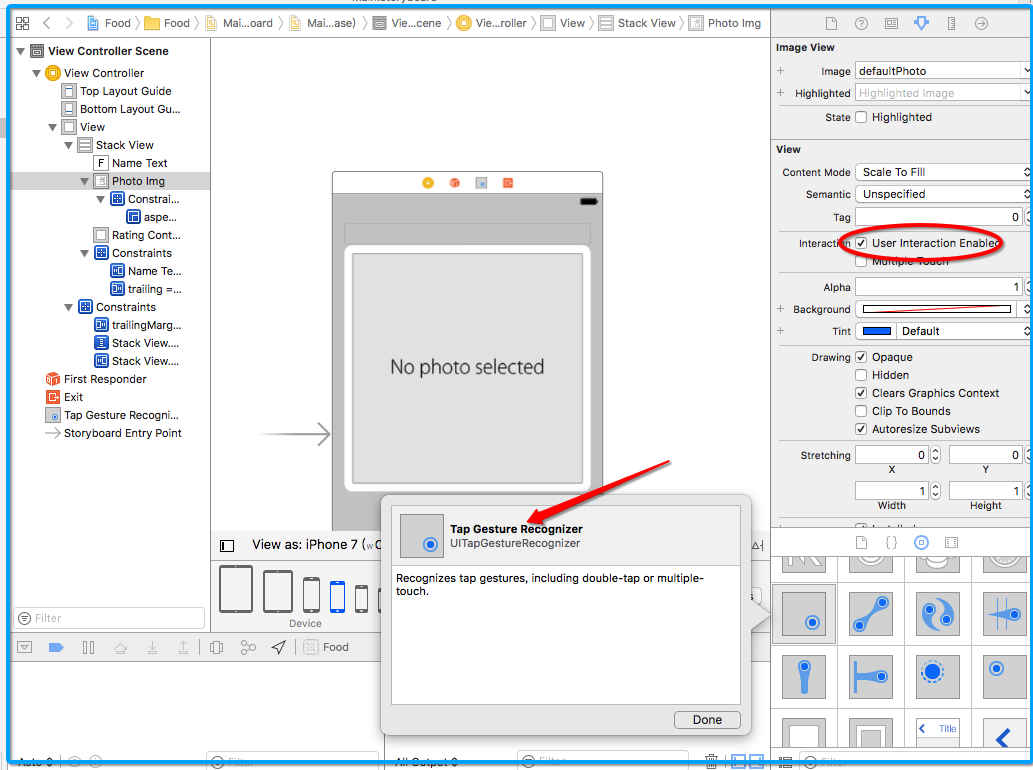
在新增项的时候我们需要通过点击视图中的默认图片添加一个手机图库中的图片。
注意:此时我们需要拖入一个UITapGestureRecognizer控件在ImageView上,要让点击有效此时必须启用用户交互,如图所示。

接下来就是将这个控件关联到我们的代码中
 View Code
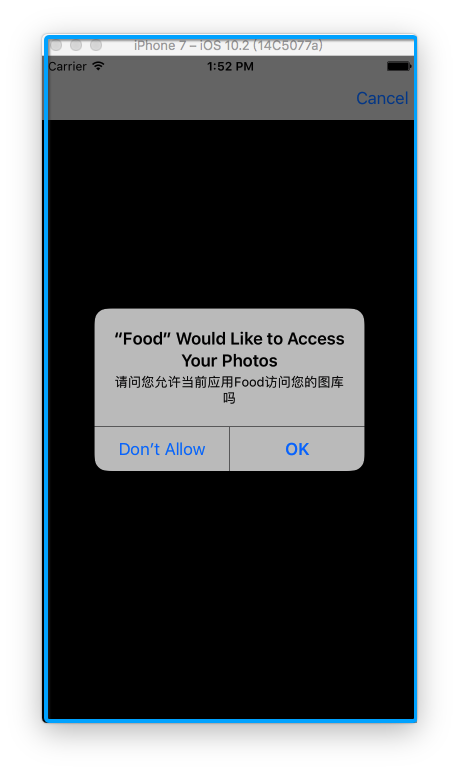
View Code用户授权:由于应用要使用手机图库需要经过授权,因此需要在项目的info.plist文件中配置相关字段。
<key>Privacy - Photo Library Usage Description</key><string>您允许我们访问相册吗</string>

小结:到这一步,这个小项目的几个重点就介绍完了。有任何问题可以联系:QQ:1016882435.
另附项目完整源码:https://pan.baidu.com/s/1boDcwgB 密码:acsy





 浙公网安备 33010602011771号
浙公网安备 33010602011771号