滑动选择日期(基于sui-mobile的移动端)
1 $(page).on('touchmove','#touchMoveTime',function (event) { 2 touchMove(event); 3 }); 4 scrollBarInit(); //初始化 5 function scrollBarInit() { 6 var defaultValue = 3,maxValue = 30; 7 var myDate = new Date(); 8 var year = myDate.getFullYear(); 9 var month = myDate.getMonth() + 1; //获取当前月份(0-11,0代表1月) 10 var date = myDate.getDate(); 11 var day = new Date(year,month,0); 12 var daycount = day.getDate(); //获取本月天数: 13 if((date + defaultValue) > daycount){ 14 if(month == 12){ 15 month = 1; 16 year = year + 1; 17 }else{ 18 month = month + 1; 19 } 20 date = (date + defaultValue) - daycount; 21 }else{ 22 date = date + defaultValue; 23 } 24 if(month < 10){ 25 month = "0"+month; 26 } 27 if(date < 10){ 28 date = "0"+date; 29 } 30 31 $("#endTime").attr('value',year+'-'+month+'-'+date); 32 var currentX = $("#touchMoveTime").width() * (0 / maxValue); 33 $('#scroll_Track').css({width:currentX+"px"}); 34 $('#scroll_Thumb').css({transform:'translate(' + currentX + 'px, 0)'}); 35 36 }; 37 function touchMove(event) { 38 event.preventDefault(); 39 if (!$('#scroll_Thumb') || !event.touches.length) return; 40 var defaultValue = 3,maxValue = 30; 41 var myDate = new Date(); 42 var year = myDate.getFullYear(); 43 var month = myDate.getMonth() + 1; //获取当前月份(0-11,0代表1月) 44 var date = myDate.getDate(); 45 46 var tran_currentX = ''; 47 var startOffset = parseInt($('#touchMoveTime').offset().left); 48 var endOffset = parseInt($('#touchRight').offset().left); 49 var _limit = endOffset - startOffset; 50 var touchMoveTimeOffsetLeft = $('#scroll_Track').offset().left; 51 var touch = event.touches[0]; 52 var endX = touch.pageX; 53 var currentX = endX - touchMoveTimeOffsetLeft; 54 var Timevalue = Math.round(maxValue * (currentX / $("#touchMoveTime").width())); //当前刻度值 55 if(Timevalue < defaultValue){ 56 Timevalue = defaultValue 57 }else if(Timevalue > maxValue){ 58 Timevalue = maxValue; 59 } 60 if(currentX < _limit && currentX > 15){ 61 $('#days').text(Timevalue); 62 $('#scroll_Track').css({width:currentX+"px"}); 63 if(currentX < 20){ 64 tran_currentX = 0 65 }else{ 66 tran_currentX = currentX - 20; 67 } 68 $('#scroll_Thumb').css({transform:'translate(' + tran_currentX + 'px, 0)'}); 69 70 var day = new Date(year,month,0); 71 var daycount = day.getDate(); //获取本月天数 72 if((date + Timevalue) > daycount){ 73 if(month == 12){ 74 month = 1; 75 year = year + 1; 76 }else{ 77 month = month + 1; 78 } 79 date = (date + Timevalue) - daycount; 80 }else{ 81 date = date + Timevalue; 82 } 83 if(month < 10){ 84 month = "0"+month; 85 } 86 if(date < 10){ 87 date = "0"+date; 88 } 89 $('#endTime').attr('value',year+'-'+month+'-'+date); 90 } 91 }
1 <div class="clList"> 2 <span class="cl-15 pull-left">3天</span> 3 <div id="touchMoveTime" class="jzrqDiv cl-70 pull-left"> 4 <div id="scroll_Track"></div> 5 <div class="spirit icon" id="scroll_Thumb"></div> 6 </div> 7 <span class="cl-15 pull-left text-right" id="touchRight">30天</span> 8 </div>
1 .jzrqDiv{position:relative; top:15px; height: 10px; border-radius: 20px; background: #efefef; box-shadow:inset 0 1px 2px rgba(0,0,0,.15); } 2 #scroll_Track{ position: absolute; top:0; height: 10px; border-radius: 20px; background: #2399dc; z-index: 10;} 3 .spirit {position: absolute; top:-9px; width: 30px;height: 30px;line-height: 30px;font-size: 30px;border-radius: 50%;color: #ddd; background: #fff; z-index: 11;transform: translate(0,0);}
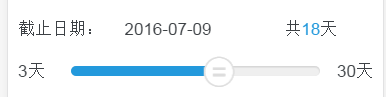
效果如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号