<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<button type="button" v-on:click="getNum()">1</button>
<button type="button" v-on:click="getNum()">2</button>
<button type="button" v-on:click="getNum()">3</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!',
},
methods: {
getNum: function() {
const btns = document.getElementsByTagName('button');
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener('click', function() {
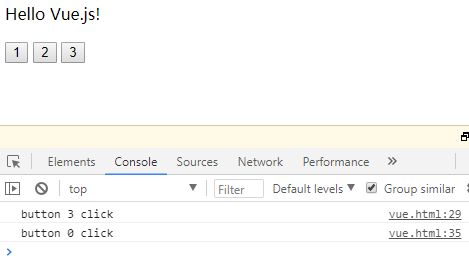
console.log('button ' + i + ' click');
})
}
for (let i = 0; i < btns.length; i++) {
btns[i].addEventListener('click', function() {
console.log('button ' + i + ' click');
})
}
}
},
computed: {}
})
</script>
</body>
</html>
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号