<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 入口函数
$(document).ready(function() {
var jqLi = $("li");
var jqLiOdd = $("li:odd");
var jqLiEven = $("li:even");
jqLiOdd.css("background-color", "yellow");
jqLiEven.css("background-color", "red");
// 记录颜色
var color;
// 鼠标进入变色
jqLi.mouseenter(function() {
color = $(this).css("background-color");
$(this).css("background-color", "green");
})
jqLi.mouseleave(function() {
$(this).css("background-color", color);
})
});
</script>
<style type="text/css">
li {
margin: 10px;
}
</style>
</head>
<body>
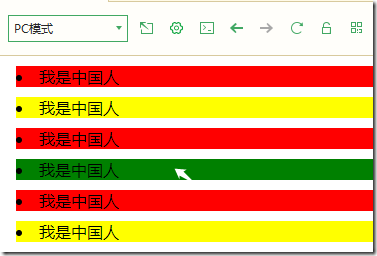
<li>我是中国人</li>
<li>我是中国人</li>
<li>我是中国人</li>
<li>我是中国人</li>
<li>我是中国人</li>
<li>我是中国人</li>
</body>
</html>![image image]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号