<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 入口函数
$(document).ready(function() {
var jqOpenLight = $("#openLight");
var jqCloseLight = $("#closeLight");
var jqBody = $("body");
$(jqOpenLight).click(function() {
jqBody[0].style.backgroundColor = "white";
})
$(jqCloseLight).click(function() {
jqBody.get(0).style.backgroundColor = "black";
})
});
</script>
<style type="text/css">
div {
background-color: red;
height: 300px;
margin: 50px;
}
</style>
</head>
<body>
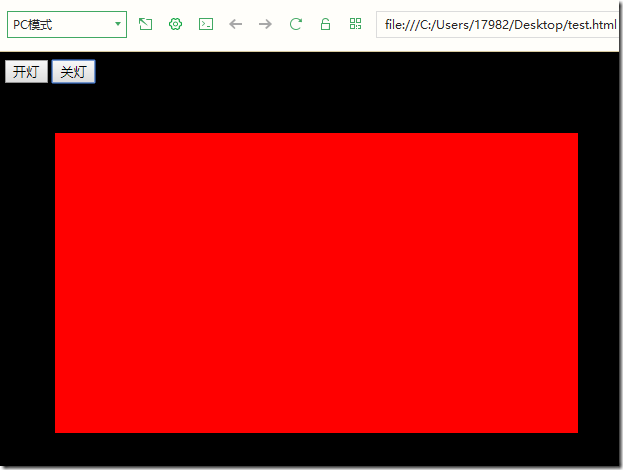
<input type="button" name="" id="openLight" value="开灯" />
<input type="button" name="" id="closeLight" value="关灯" />
<div id="">
</div>
</body>
</html>![image image]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号