面向对象及软件工程-个人作业2(46)
1.详细描述你查看的代码的问题,给出截图及文字说明。
答:

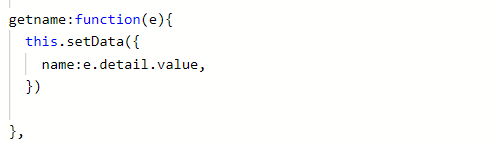
1)此处代码不应该注释,因为此函数是要绑定在wxml中;

2)当在方框中不输入任何内容的时候,也能提交跳转到查看信息的页面;
3)整个小程序代码中无一处注释解释代码功能。
2.对你查看的代码给出你的建议,可以怎样优化。给出优化的方案。
答:

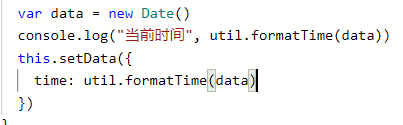
1)此处可注释:获取用户姓名。

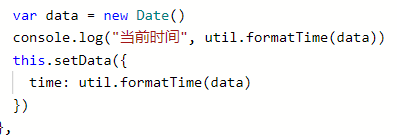
2)此处可注释:获取提交信息时间。
3)js判断是否input的输入值为空后输入框设置为红色提醒。可用以下代码进行优化。
var name=$("#name").val();
if (name == '' || name == undefined || name == null){
//alert("请输入姓名");
$("#name").css('borderColor','red'); //添加css样式
}else {
$("#name").css('borderColor',''); //取消css样式
}
3.对于你查看的代码有什么值得学习的地方。给出截图及文字说明。
答:

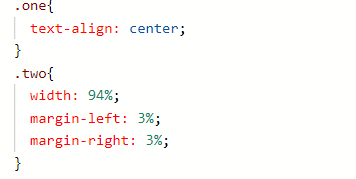
1)将这连个会用于多个页面的样式设置于app.json全局布局中;我觉得这点很好。

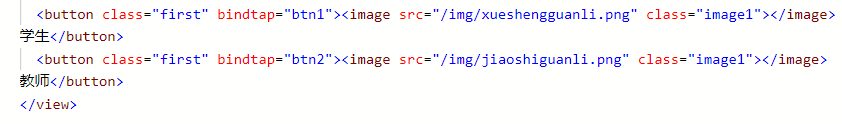
2)此处我使用<view>学生</view>实现该功能;而该代码未使用标签,是的代码简单了许多。

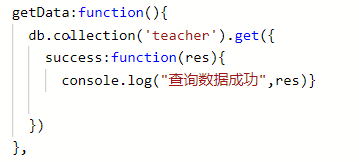
3)此处获取提交时间的功能我当时并未实现,因此值得我学习。

4)我觉得实现查询云数据库用户信息的得这部分代码挺不错的,感觉自己学到了很多。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号