ASP.NET MVC移动M站建设-使用51Degree 移动设备的识别
上一篇,介绍了移动M站的建设。说的很简单。觉得好像也没把M站给讲清楚。估计是对移动M站 认识还不够深刻吧。这里,在讲一讲51Degree 这个组件。
51degrees 号称是目前最快、最准确的设备检测的解决方案。它是一个免费开源的.NET移动应用开发组件,可以用来检测移动设备和浏览器,甚至可以获取屏幕尺寸,输入法,加上制造商和型号信息等。从而可以选择性地被重定向到为移动设备而设计的内容。由于拥有精确的移动设备的数据,所以几乎支持所有的智能手机,平板电脑等移动设备。
其实说白了,51Degree的作用,就是识别客户端的设备。PC浏览器访问,就跳转到PC站,手机浏览器访问就跳转到M站。从而达到更好的用户体验。
如何将51Degree加入到网站?
1. 新建一个Web站点,和一个移动M站点。域名分别为www.fpeach.com 和 m.fpeach.com。 具体过程不再重复,大家都会。 Demo 下载

2. 下载并51degree 添加到项目。下载成功后,将FoundationV3 项目添加到解决方案, 并且Weiz.WWW 网站 引用该项目。如上图所示。
3. 配置51degree
a. 增加51Degrees.config 文件。注意:<redirect> 节点中的各个参数,和配置,上面都有英文备注,了解相关参数的意义和作用吧。

<?xml version="1.0"?> <configuration> <!-- These configuration sections tell .NET how to handle the FiftyOne.Foundation.Mobile configuration settings further down the web.config file --> <configSections> <sectionGroup name="fiftyOne"> <section name="log" type="FiftyOne.Foundation.Mobile.Configuration.LogSection, FiftyOne.Foundation" requirePermission="false" allowDefinition="Everywhere" restartOnExternalChanges="false" allowExeDefinition="MachineToApplication"/> <section name="redirect" type="FiftyOne.Foundation.Mobile.Configuration.RedirectSection, FiftyOne.Foundation" requirePermission="false" allowDefinition="Everywhere" restartOnExternalChanges="false" allowExeDefinition="MachineToApplication"/> <section name="detection" type="FiftyOne.Foundation.Mobile.Detection.Configuration.DetectionSection, FiftyOne.Foundation" requirePermission="false" allowDefinition="Everywhere" restartOnExternalChanges="false" allowExeDefinition="MachineToApplication"/> <section name="imageOptimisation" type="FiftyOne.Foundation.Mobile.Configuration.ImageOptimisationSection, FiftyOne.Foundation" requirePermission="false" allowDefinition="Everywhere" restartOnExternalChanges="false" allowExeDefinition="MachineToApplication"/> </sectionGroup> </configSections> <fiftyOne> <!--<redirect> element controls how requests from mobile devices are handled. mobileHomePageUrl Previously mobileRedirectUrl under the mobile/toolkit element. A url to direct mobile devices to instead of the normal web sites landing page. (Optional) firstRequestOnly If set to true only the first request received by the web site is redirected to the mobileUrl when the site is accessed from a mobile device. (Optional – defaults to true) timeout The number of minutes of inactivity that should occur before the requesting device should be treated as making a new request to the web site for the purposes of redirection. If the session is available the session timeout will be used and override this value. (Optional -defaults to 20 minutes) devicesFile A file used to store the details of devices that have previously accessed the web site to determine if they're making a subsequent request. Needed to ensure multiple worker processes have a consistent view of previous activity. (Optional – random behaviour will be experienced if not specified on web sites with more than one worker processes). In Windows Azure this value becomes the name of devices cloud table that will be used instead of a file. mobilePagesRegex A regular expression that when applied to the current request Path (context.Request.AppRelativeCurrentExecutionFilePath) or the requesting Urlwill return true if it should be considered a mobile page. Use this attribute to tell redirection about mobile pages derived from base classes such as System.Web.UI.Page. Redirection needs to be aware of mobile pages so that requests to these pages can be ignored. Any page that derives from System.Web.UI.MobileControls.MobilePage will automatically be treated as a mobile page irrespective of this attribute. (Optional) originalUrlAsQueryString If set to true the redirected URL will have the original requesting Url encoded and included as the origUrl query string parameter in the redirected Url. This will enable the mobile home page to determine the original requested resource providing the option to display a mobile friendly version. (Optional – defaults to false) locations/location Provides details of different locations requests can be directed to based on the values of defined properties associated with the device or request. (Optional) name A unique identifier for the location. Used for debugging in the log file.(Mandatory) url the URL of the redirect location to use if all the properties in the collection match. (Mandatory) matchExpression can be used to provide a regular expression which will take the requesting URL as input match segments to be used in place of numeric parameters contained within {} in the url attribute. (Optional) The location element contains a collection of criteria that all need to match for the location to be used. Two attributes must be specified with each entry. property the property of HttpRequest, HttpRequest.Browser or 51Degrees.mobi property to use when evaluating the matchExpression attribute. (Mandatory) matchExpression a regular expression used to evaluate the value of the property. (Mandatory) --> <redirect devicesFile="" timeout="0" firstRequestOnly="true" originalUrlAsQueryString="true" mobileHomePageUrl="http://m.fpeach.com/" mobilePagesRegex="/(Mobile|Tablet)/"> <locations> <clear /> <location name="noredirect" url="" matchExpression="" enabled="true"> <add property="Url" matchExpression="[&|\?]noredirect" enabled="true" /> </location> <location name="Mobile" url="http://m.fpeach.com/" matchExpression="" enabled="true"> <add property="IsMobile" matchExpression="True" enabled="true" /> <add property="IsTablet" matchExpression="True" enabled="true" /> </location> <!--<location name="Tablet" url="~/Tablet/Default.aspx" matchExpression="" enabled="true"> <add property="IsTablet" matchExpression="True" enabled="true" /> </location>--> </locations> </redirect> <!--<log> element controls where and how much information should be recorded in the log. logFile The location of the log file in ASP.NET or the name of the log table in Windows Azure. (Mandatory) logLevel Values include Debug|Info|Warn|Fatal and control the level of information logged. Defaults to Fatal if not specified. (Optional)--> <log logFile="~/App_Data/Log.txt" logLevel="Warn"/> <!--<detection> element controls where the data files used are provided. If it is not present the embedded device data will be used. This is the default behaviour. If a Premium/Ultimate Data license key is present in a file with the extension .lic in the bin folder, or provided in the FiftyOne.Foundation.Mobile.Detection.Constants.PremiumLicenceKey constant the binaryFilePath attribute of the detection element must be provided and the worker process must have modify access to the file to enable automatic updates to be downloaded. enabled Controls whether device detection is enabled. Defaults to true. (Optional) autoUpdate When set to true enables automatic updating of device data when licence keys are provided. Defaults to true. (Optional) binaryFilePath Path to the binary data file. (Optional - Lite / Mandatory - Premium / Enterprise) shareUsage Set to true to share usage information with 51Degrees.mobi. Read the Usage Data FAQ to learn more. Defaults to True if not specified. (Optional) memoryMode True if the data set should be loaded into memory. Detection performance will be significantly faster at the expense of a longer startup time and increased memory usage. Defaults to False if not specified. (Optional) bandwidthMonitoringEnabled When set to true enables bandwidth monitoring. Also requires the data set specified in the binaryFilePath attribute to support bandwidth monitoring. Defaults to True if not specified. (Optional) featureDetectionEnabled When set to true enables feature detection. Also requires the data set specified in the binaryFilePath attribute to support feature detection. Defaults to True if not specified. (Optional) --> <!-- IMPORTANT - Ensure this link is uncomment after purchasing Enhanced Device Data. --> <detection enabled="true" autoUpdate="true" binaryFilePath="~/App_Data/51Degrees.dat" /> <!-- <imageOptimisation> elements controls the operation of the image optimiser. If not specified the functionality is disabled. enabled Controls whether image optimisation is enabled. Defaults to true. Device detection must also be enabled for image optimisation. (Optional) factor The request image dimensions of height and width are divided by this value and remainder subtracted from the requests height and width. The value can be used to limit the number of images that can be generated and stored in the cache. For example; a value of 50 would result in images of width 50, 100, 150, 250, 300, etc pixels being generated. Optional default to 1. heightParam The name used when specifying the height of the image to return. Optional defaults to "h" maxHeight The maximum height in pixels the image optimiser is allowed to render. A value of 0 indicates there is no maximum height. Optional defaults to 0. maxWidth The maximum width in pixels the image optimiser is allowed to render. A value of 0 indicates there is no maximum width. Optional defaults to 0. widthParam The name used when specifying the width of the image to return. Optional defaults to "w" defaultAuto If an image is requested with a width or height set to "auto", the parameter will be changed to the value set in ‘defaultAuto’. This is most useful for clients without javascript that should still be served images, such as search crawlers. Optional, defaults to 50. --> <imageOptimisation enabled="true" maxWidth="1000" maxHeight="1000" widthParam="w" heightParam="h" factor="1" defaultAuto="50"/> </fiftyOne> </configuration>
b. Web.config 的 <system.webServer>节点下,增加如下配置
<modules runAllManagedModulesForAllRequests="true"> <!-- IIS 7.X - Registers 51Degrees Detector Module. Without this call to 51Degrees.core.js won't work.--> <remove name="Detector" /> <add name="Detector" type="FiftyOne.Foundation.Mobile.Detection.DetectorModule, FiftyOne.Foundation" /> </modules>
增加完以上配置之后,WWW 站就可通过51degree 识别客户端的设备。PC浏览器访问,就跳转到PC站,手机浏览器访问就跳转到M站。
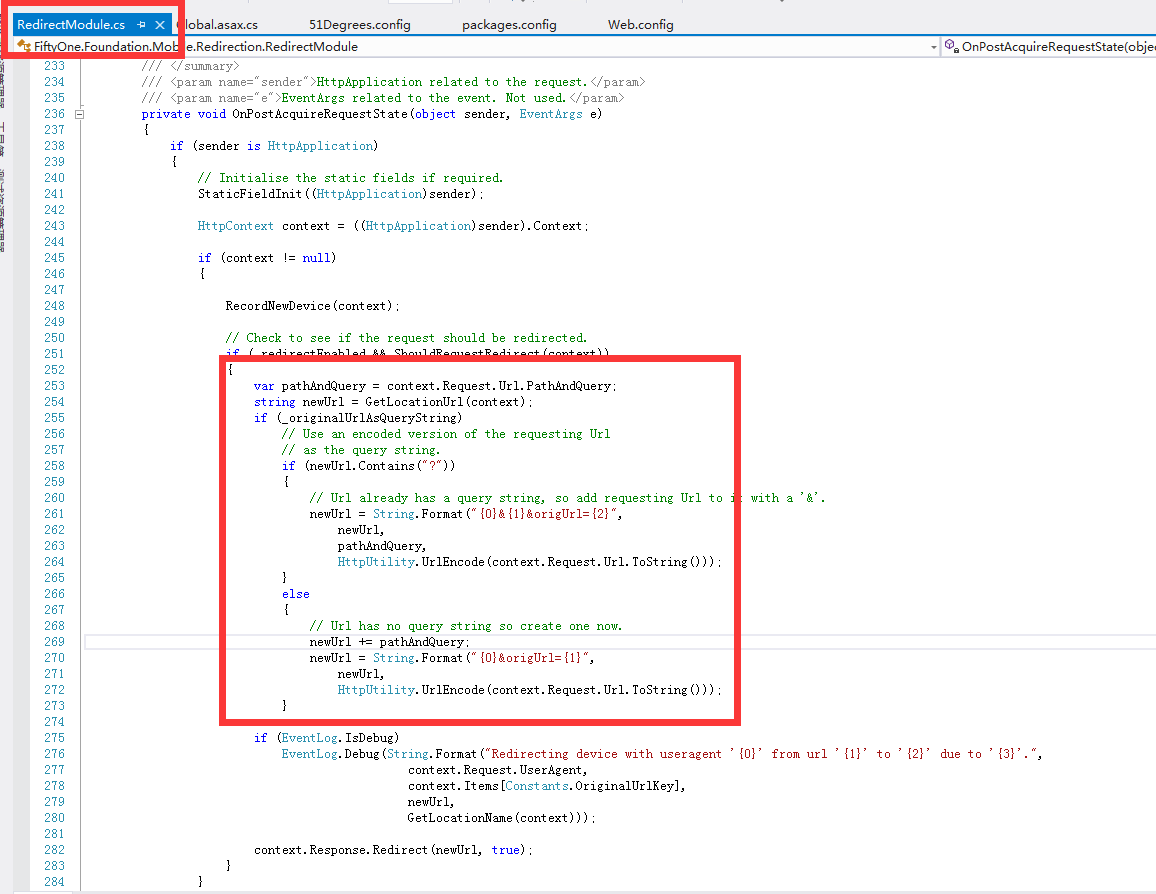
需要注意的是:如果跳转的url 是带参数的,51degree 好像没有把相应的参数带过去, 只是跳到了M站的首页。可以修改51degree 的源码

作者:章为忠
如有问题,可以微信:18618243664 联系我,非常感谢。
关注我的微信公众号,获取相关的 源代码及视频资料。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号