对于有些图标等按钮 在美工设计的按钮下可以通过拉伸效果处理所需效果,最熟悉的莫过于微信聊天的 椭圆背景,也是通过这个这个原理进行背景图片。
 如对该图片拉伸,如何操作? 首先找到要拉伸的部分,很明显 两侧椭圆是不变 要拉伸的是中间部分,如何指定中间部位,先看下图
如对该图片拉伸,如何操作? 首先找到要拉伸的部分,很明显 两侧椭圆是不变 要拉伸的是中间部分,如何指定中间部位,先看下图

指定这4个宽度后 会形成黑色模块 直白点就是 这块内容就是拉伸后中间那块不断填充的部分
具体代码:
1 UIImage* img=[UIImage imageNamed:@"2.png"];//原图 2 UIEdgeInsets edge=UIEdgeInsetsMake(0, 10, 0,10); 3 //UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片 4 //UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图 5 img= [img resizableImageWithCapInsets:edge resizingMode:UIImageResizingModeStretch]; 6 self.imageView.image=img;
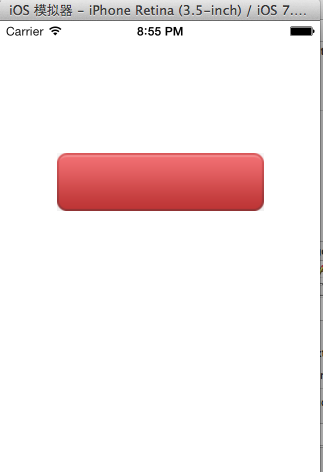
拉伸后效果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号