css边框内凹圆角,解决优惠券的边框问题
关于css边框内凹圆角,找了好久才找到的
<html
<head>
<title>无标题页</title>
<style>
body{
background:#999
}
.raidal1 {
height: 100px;
width: 100px;
background:radial-gradient(200px at left top,transparent 50%,#fff 50%);
}
/* 右上 */
.raidal2 {
height: 100px;
width: 100px;
background:radial-gradient(200px at right top,transparent 50%,#fff 50%);
}
/* 右下 */
.raidal3 {
height: 100px;
width: 100px;
background:radial-gradient(200px at right bottom,transparent 50%,#fff 50%);
}
.raidal4 {
height: 100px;
width: 100px;
background:radial-gradient(200px at left bottom,transparent 50%,#fff 50%);
}
.ellipse {
height: 100px;
width: 100px;
background:radial-gradient(200px 300px at left top,transparent 50%,blue 50%);
}
</style>
</head>
<body>
<div class='raidal4'></div>
<div class='raidal1'></div>
<div class='raidal3'></div>
<div class='raidal2'></div>
</body>
</html>

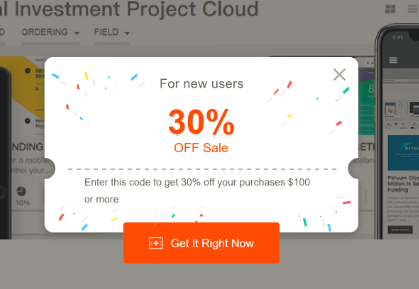
最终应用在网站效果:
参考:https://www.jianshu.com/p/631f156e8d11


 浙公网安备 33010602011771号
浙公网安备 33010602011771号