几种常用的清除浮动影响的方法
这是css里面一个比较常见的操作,现在稍微小小地总结一下,虽然没什么技术含量,但也可以作为一种复习。
1,给父级元素添加overflow:hidden可以清除浮动;
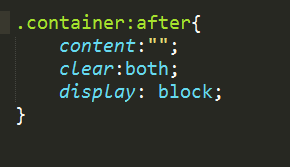
2,给父级元素添加after伪类,并定义其样式如下:

这种写法比较高大上,推荐使用;
3,在父容器的末尾添加一个毫无意义的子标签,然后给这个子标签添加css样式为:clear:both。这种做法会使得html代码冗余,虽然业内会默认给它一个class为clearfix来告诉大家:这个标签就是专门用来清除浮动的。但还是有点没必要,不太推荐使用。
为什么要清除浮动?
假如父容器没有设置固定高度,浮动将导致父容器高度坍塌。
和父容器同级的外层元素会继承浮动吗?
当然不会,因为浮动本身就打开了BFC特性,除非在父容器里面的浮动子元素的末尾的子元素。如果要取消这种继承也很简单,直接对末未追加的子元素设置clear:both;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号