在Vue-cli3.x中引入element-ui的新方式
今天登上element官网,发现element对vue-cli3.x的项目做了特殊定制:

这意味着即使是按需引入,也无需像过去那样手动安装babel-plugin-component,配置babel.config.js了。虽然这两样东西本身也不难。
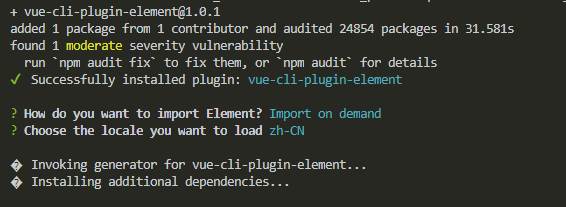
1.打开控制台,执行vue add element命令,为项目安装element。

2.等待其安装完毕,在设置向导中配置引入方式和加载地区。

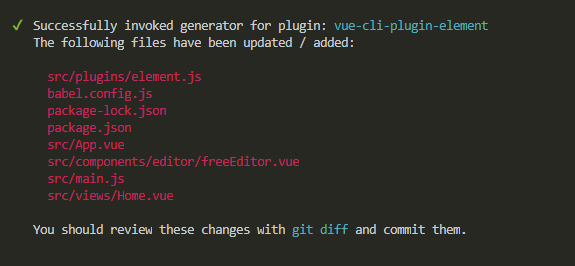
3.在自动安装完依赖后,可以看到相关的文件已经被创建/更新了。

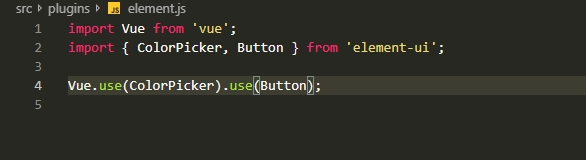
4.如果需要按需引入,则去到src目录下自动新建的plugins目录,编辑element.js即可,默认会导入一个Button。这么做的好处是不用把引入的ele组件写在main.js文件下,使各模块更加分离。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号