移动端适配方案(rem+flex)
为什么用rem不用px?
主流:各大网站的移动版绝大多数都是用的rem。
移动端屏幕分辨率差别太大:最低适配的iPhone6,分辨率仅为750*1334。而现在市面上大多数手机,都达到了1080*1920或1080*2340(全面屏)。
所有元素都要用rem吗?
大部分时候都是如此,但也有一些例外,比如文字的font-size,可能直接设为如17px,直接写死。一些近乎占满整个宽度的banner,可能它的样式会是这样:(width: 100%;padding: 0 10px;),即左右宽度也用px写死。所以在移动端项目,出现rem和px混写也是再正常不过的事情。这就跟响应式布局的原则是一样的。不需要所有设备的布局比例严格完全相同,而是优先保证内容比较舒服地显示。
顺便提一下,应该大部分移动端文字内容都是用px写死的,不会用rem去写。防止过大或过小的文字效果。


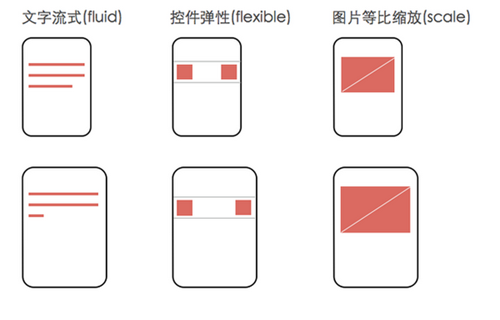
移动端开发的通用原则是:文字流式,控件弹性,图片等比缩放。

为何要引入flex?
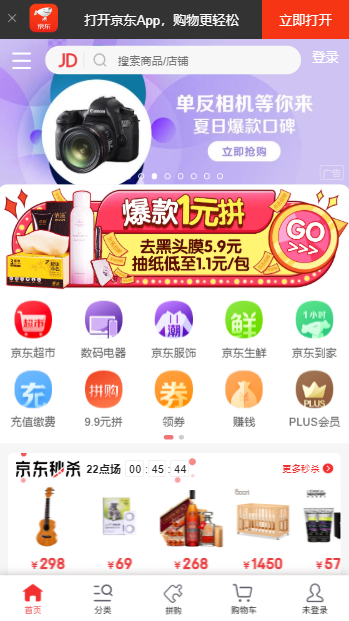
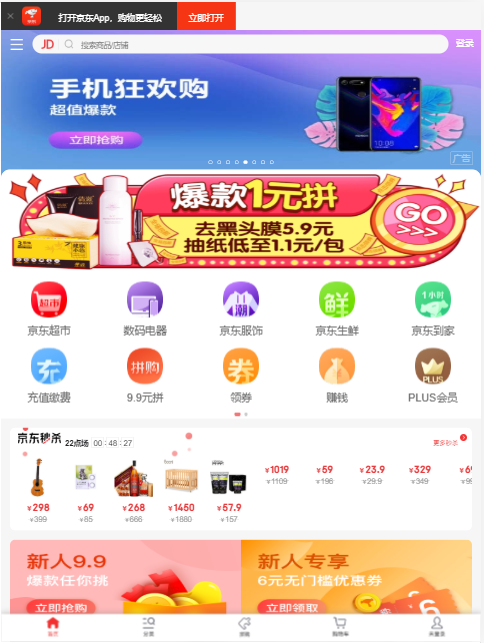
为了弹性控件,比如有些关键元素,里面有些控件,不管移动设备的分辨率怎么变,这个关键元素的高度恒不变,只有控件的间距在做动态的调整。举个例子,京东的底部导航栏:


(京东移动版在iPhone8p和ipad上的视觉比例不太一样,如果按同一个比例原封不动地移植到ipad上,很多图标和元素会显得非常巨大)
如何设置html初始的font-size?
没有固定答案,但它的设置又很影响开发的效率。为了避免rem和px的大量换算,我提供一个自己的做法:根font-size完全取决于设计稿的尺寸。
根据设计稿的尺寸,把根font-size处理成100px。在开发的过程中,比如碰到一个120px*40px的元素,那就可以写成1.2rem*0.4rem,十分方便。
比如设计稿是750*1334px,也就是以iPhone6为基础的。那要处理成100px的根font-size,就需要屏幕宽度/7.5即可。如果设计稿是1080*1920的,那就用屏幕宽度除以10.8。
设置的具体代码?
比如我现在的设计稿是750*1334px的,我在项目的index.html中加入这样一段js代码:
<script> let deviceWidth = document.documentElement.clientWidth || document.body.clientWidth; let htmlDom = document.querySelector('html'); htmlDom.style.fontSize = deviceWidth / 7.5 + 'px'; </script>
还需要设置一下视口viewport,来避免devicePixelRatio带来的关于逻辑像素和物理像素的问题:
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
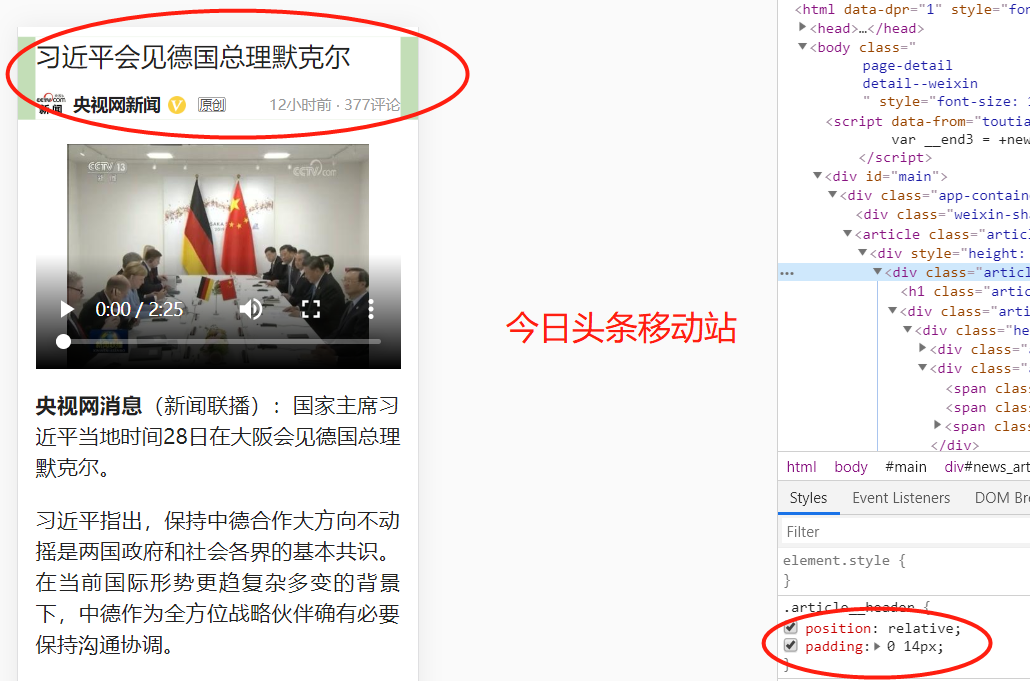
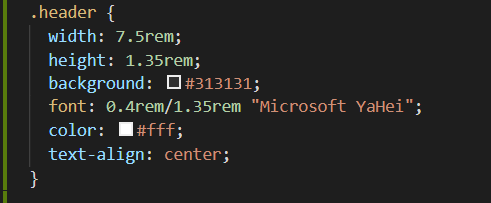
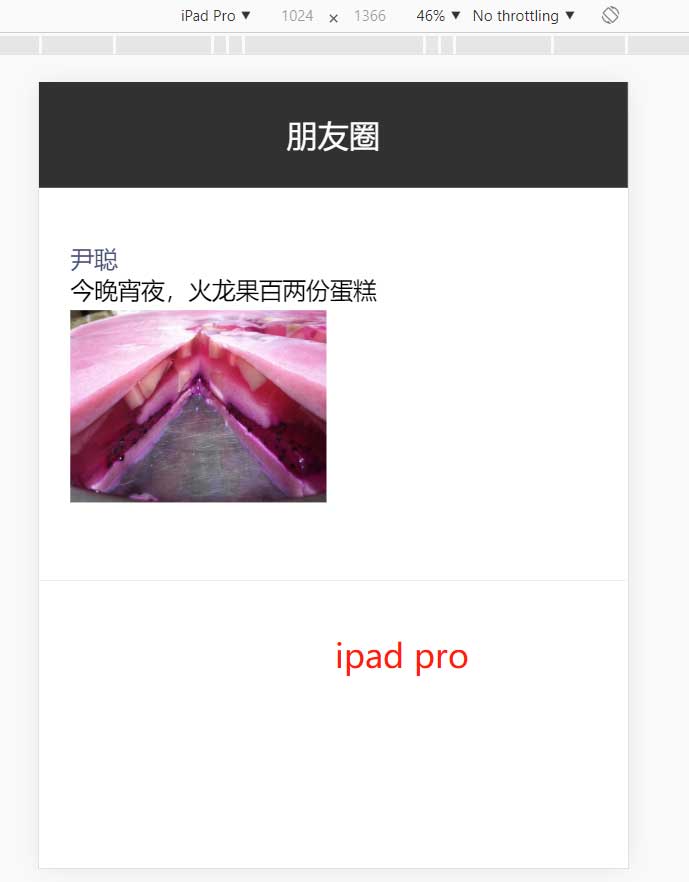
比如在这里,我设置了“朋友圈所在的header样式如下:

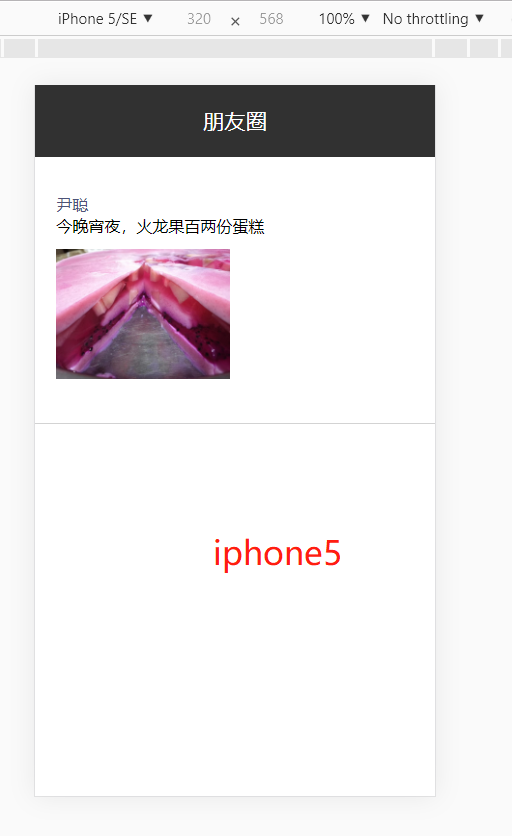
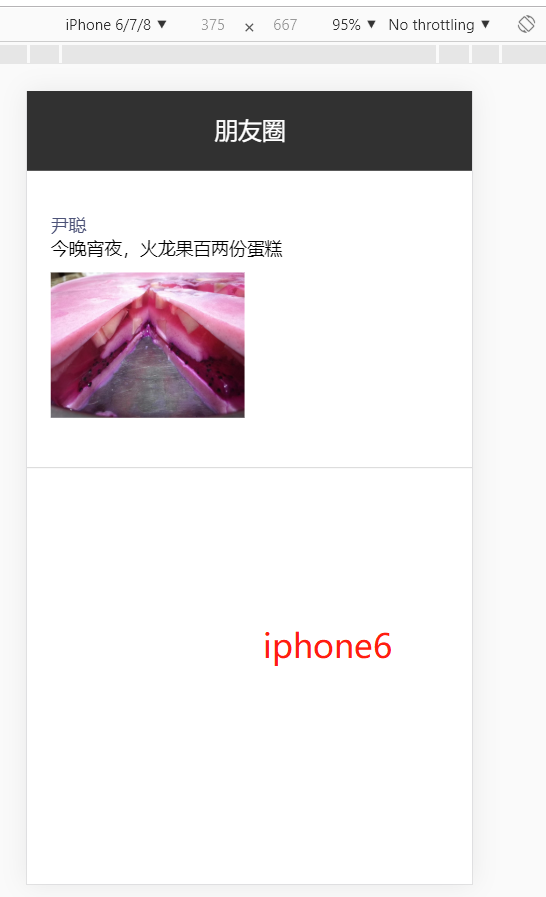
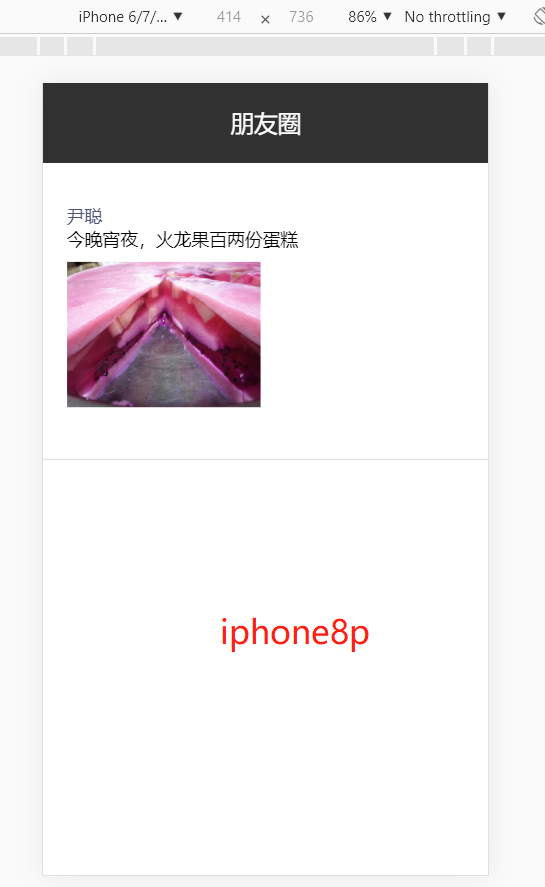
即宽度为7.5rem,在各个移动端效果如下:




(可以看到,都占满了横向宽度,即能正确显示宽度为100%)
看了好几家大型网站的移动版网站,虽然看不到源码,但是我猜测腾讯视频移动版网站跟我的想法应该是一样的,而且设计稿应该就是750*1334px。传送门:https://3g.v.qq.com/。此外,我还借鉴了流云诸葛小伙伴的一篇文章,分析得很详细,感谢他这种研究精神。原文地址:https://www.cnblogs.com/lyzg/p/4877277.html?utm_source=caibaojian.com




 浙公网安备 33010602011771号
浙公网安备 33010602011771号