CSS filter滤镜试玩
1.模糊(blur)。
用法:给相应元素设置高斯模糊,传入的px数值越大越模糊。

2.亮度(brightness)。
用法:给元素设置亮度,0%为全黑,100%为元素原始亮度,>100%表示会比元素原始亮度更亮。




3.饱和度(saturate)
用法:设置元素的颜色饱和度,0%为无色,100%为原始饱和度,>100%为高饱和度。




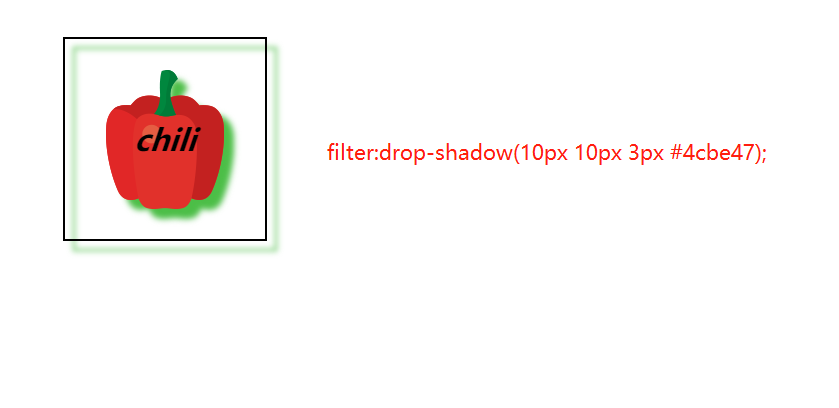
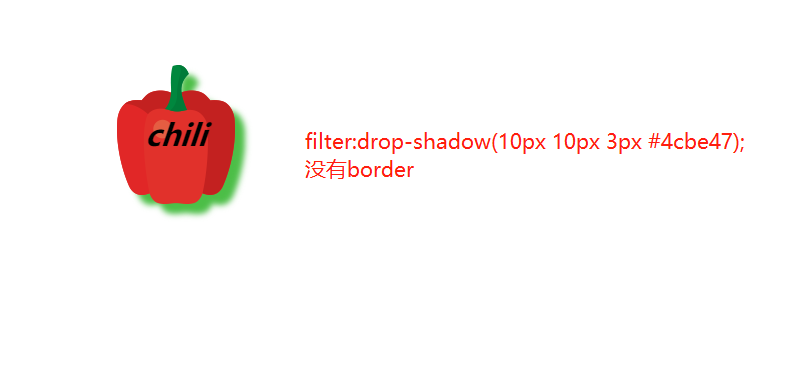
5.阴影效果(drop-shadow)
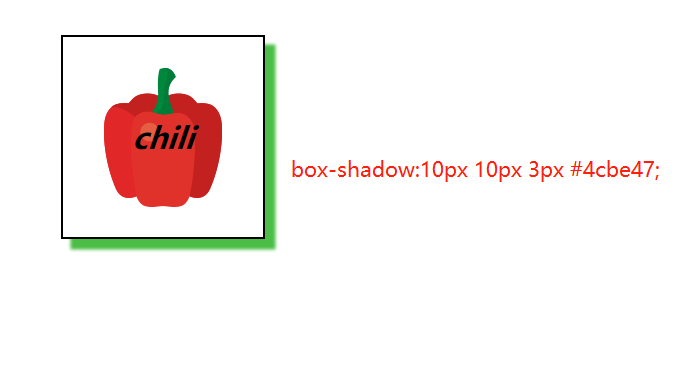
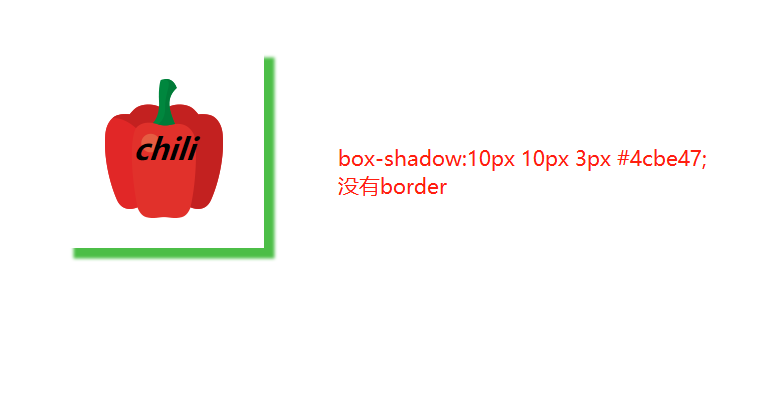
给元素的图像添加阴影效果。注意:这跟box-shadow是有明显不同的,虽然传入的参数还是老四样:横向偏移量、纵向偏移量、模糊度、阴影颜色。但是:box-shadow的阴影是给元素的,假如这是一个div元素,那么无论其背景图是什么,其box-shadow永远跟这个div的形状保持一致。但drop-shadow则不然,它是根据元素里面的图像以及border边框来生成的,对比图如下:




在没有border的时候,这个效果真是不错啊!
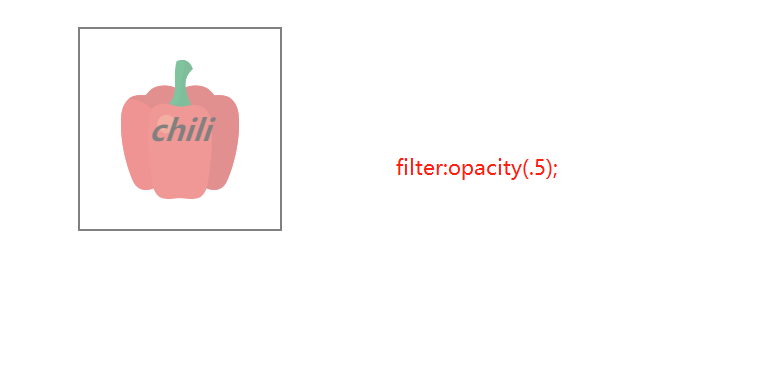
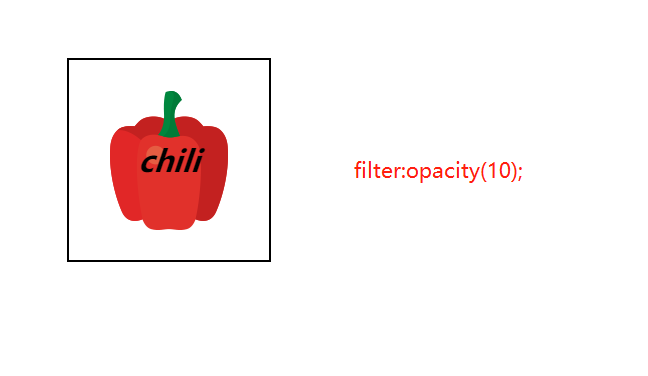
6.透明度(opacity)
给元素设置透明度,0%为完全透明,>=100%为完全不透明。这跟直接设置opacity是一样的,至于官方说的一些浏览器为了提升性能会为filter:opacity(xxx)提供硬件加速,这东西太玄学了,姑且认为这比直接设置opacity的性能会好一点点吧。




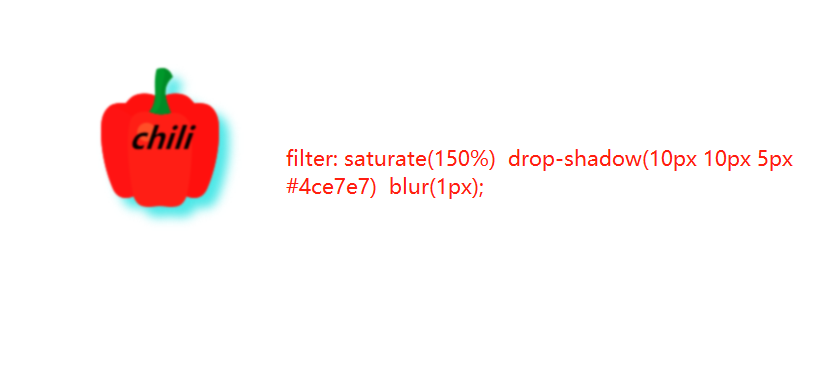
技巧:滤镜是可以混合使用的,想混多少种都可以





 浙公网安备 33010602011771号
浙公网安备 33010602011771号