xamarin android viewpager的用法
1.什么是ViewPager
- 通过手势滑动可以完成view的切换,一般是用来app的引导页或则实现图片轮播,类似网页上的banner轮播.
- Adnroid 3.0后引入的一个UI控件,在xamarin android 的开发中必须引入v4兼容包(ps这里有坑,菜鸟需要注意)
- 和ListView,GridView一样需要一个Adapter,将View和ViewPager进行绑定,而ViewPager则有一个特定的Adapter--PagerAdapter
另外,Google官方是建议我们使用Fragment来填充ViewPager的,这样可以更加方便的生成每个Page,以及管理每个Page的生命周期!给我们提供了两个Fragment专用的Adapter:FragmentPageAdapter和FragmentStatePagerAdapter我们简要的来分析下这两个Adapter的区别:
- FragmentPageAdapter:和PagerAdapter一样,只会缓存当前的Fragment以及左边一个,右边一个,即总共会缓存3个Fragment而已,假如有1,2,3,4四个页面:
处于1页面:缓存1,2
处于2页面:缓存1,2,3
处于3页面:销毁1页面,缓存2,3,4
处于4页面:销毁2页面,缓存3,4
更多页面的情况,依次类推~ - FragmentStatePagerAdapter:当Fragment对用户不见得时,整个Fragment会被销毁,只会保存Fragment的状态!而在页面需要重新显示的时候,会生成新的页面.
- FragmentPageAdapter:和PagerAdapter一样,只会缓存当前的Fragment以及左边一个,右边一个,即总共会缓存3个Fragment而已,假如有1,2,3,4四个页面:
2.Xamarin android ViewPager的用法
和android的viewpager使用方法一样,必须重写下面四个方法,是真的必须哦!!!
- GetCount:获得ViewPager中有多少个view
- DestroyItem():移除一个位置的页面,适配器有责任从容器中删除这个视图,这是为了确保在FinishUpdate(ViewGroup)返回时视图能够被删除
- InstantiateItem():①将给定位置的view添加到ViewGroup(容器)中,创建并显示出来②返回一个代表新增页面的Object(key),通常都是直接返回view本身就可以了,当然你也可以自定义自己的key,但是key和每个view要一一对应的关系
- IsViewFromObject():判断instantiateItem(ViewGroup, int)函数所返回来的Key与一个页面视图是否是代表的同一个视图(即它俩是否是对应的,对应的表示同一个View),通常我们直接写return view == object
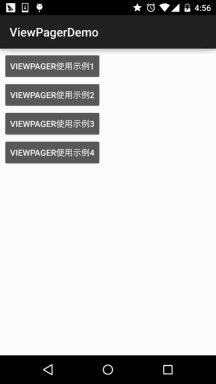
3.ViewPager的基础用法
效果图:手贱刷个机,换个字体编程这玩意了,珍爱手机,远离刷机。
关键代码,终于不bb了,撸代码要仔细一点哦。新建三个布局页,三个基本上是一样的,稍微有点变化就行了
viewpager布局代码: view_one.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFBA55"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个Page"
android:textColor="#000000"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>Main.axml<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
</LinearLayout>PageAdapter,继承的是PageAdapter,nuget上下载v4兼容包,这里是个坑,关于xamarin android 引入兼容包是个坑啊,我的这篇主要就是谢谢我以前遇到过的坑,android v4兼容包的问题using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Android.App;
using Android.Content;
using Android.OS;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.Support.V4.View;
using Java.Lang;
namespace android_appcompat.Adapter
{
public class MyPagerAdapter : PagerAdapter
{
public List<View> viewLists;
public MyPagerAdapter() { }
public MyPagerAdapter(List<View> viewLists) {
this.viewLists = viewLists;
}
public override int Count
{
get
{
return viewLists.Count();
}
}
public override bool IsViewFromObject(View view, Java.Lang.Object objectValue)
{
return view == objectValue;
}
public override Java.Lang.Object InstantiateItem(ViewGroup container, int position)
{
container.AddView(viewLists[position]);
return viewLists[position];
}
public override void DestroyItem(ViewGroup container, int position, Java.Lang.Object objectValue)
{
container.RemoveView(viewLists[position]);
}
}
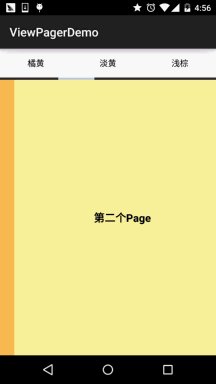
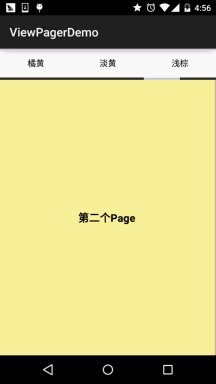
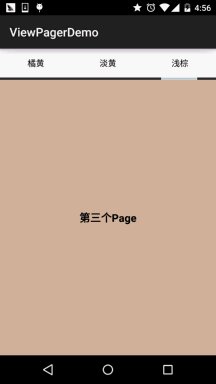
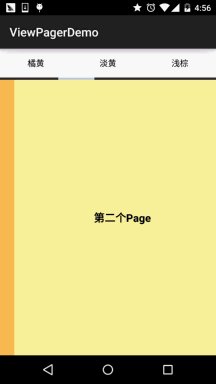
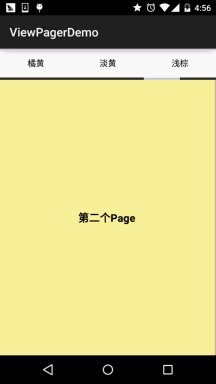
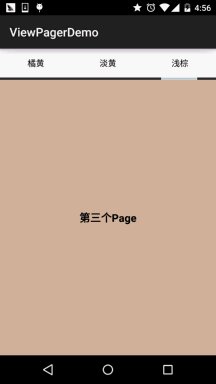
}其实代码非常简单,和使用ListView差不多,但是对于刚入门的菜鸟来说,比较坑的是引入android v4 兼容包的时候老是错,所以对这个android的v4,v7兼容包还是要多了解一下的。4.xamarin android PagerTitleStrip的用法
效果图:
其实用法上并没有很大的差别,多谢一个重新的方法GetPageTitleFormatted()。
PagerTitleStrip所在Activtiy的布局:activity_two.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#ccff99"
android:gravity="center"
android:text="PagerTitleStrip效果演示"
android:textColor="#000000"
android:textSize="18sp" />
<android.support.v4.view.ViewPager
android:id="@+id/viewpager_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTitleStrip //如果要实现效果图那样的效果,改成PageTabStrip就行了
android:id="@+id/pagetitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
</android.support.v4.view.ViewPager>
</LinearLayout>其他三个View的布局我就不贴了,就是上面那个基本的viewpager的三个布局就可以了PageAdapte:基本上一样的,不过要重写这个GetPageTitleFormatted()方法 ,很明显这个是用来干嘛的 。注意的ICharSequence这个接口作为返回的值类型
MyPageAdapter2.class
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Android.App;
using Android.Content;
using Android.OS;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.Support.V4.View;
using Java.Lang;
namespace android_appcompat.Adapter
{
public class MyPagerAdapter2:PagerAdapter
{
public List<View> viewLists;
public List<string> titleLists;
public override int Count
{
get{return viewLists.Count;}
}
public MyPagerAdapter2(){ }
public MyPagerAdapter2(List<View> viewLists,List<string> titleLists)
{
this.viewLists = viewLists;
this.titleLists = titleLists;
}
public override bool IsViewFromObject(View view, Java.Lang.Object objectValue)
{
return view == objectValue;
}
public override Java.Lang.Object InstantiateItem(ViewGroup container,int position)
{
container.AddView(viewLists[position]);
return viewLists[position];
}
public override ICharSequence GetPageTitleFormatted(int position)
{
return CharSequence.ArrayFromStringArray(new string[] { titleLists[position] })[0];
}
public override void DestroyItem(ViewGroup container,int position,Java.Lang.Object objectValue)
{
container.RemoveView(viewLists[position]);
}
}
}Activity2.cs

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Android.App;
using Android.Content;
using Android.OS;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using android_appcompat.Adapter;
using Android.Support.V4.View;
using Java.Lang;
namespace android_appcompat
{
[Activity(Label = "Activity2", MainLauncher = true)]
public class Activity2 : Activity
{
private List<View> viewLists;
private List<string> titleList;
private MyPagerAdapter2 adapter;
private ViewPager viewPapgeTitle;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.activity_two);
// Create your application here
viewPapgeTitle = FindViewById<ViewPager>(Resource.Id.viewpager_two);
viewLists = new List<View>();
LayoutInflater li = LayoutInflater;
viewLists.Add(li.Inflate(Resource.Layout.view_one,null,false));
viewLists.Add(li.Inflate(Resource.Layout.view_two, null, false));
viewLists.Add(li.Inflate(Resource.Layout.view_three, null, false));
titleList = new List<string>() {
"红褐色","黄色","白色"
};
adapter = new MyPagerAdapter2 (viewLists,titleList);
viewPapgeTitle.Adapter = adapter;
}
}
}上面这两个栗子感觉中看不中用。这个才是比较实用的,不好意思。图是盗的,可以自己去试试实现这个效果。
ViewPager实现TabHost的效果:

Xamarin Android ViewPager demo下载链接:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号