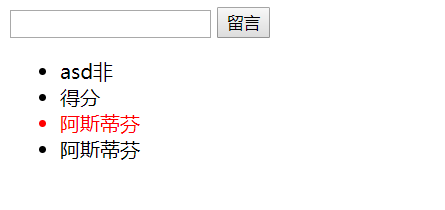
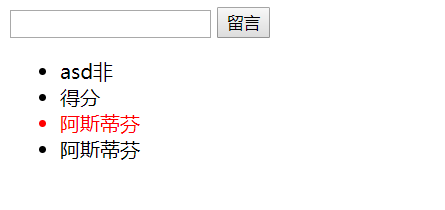
Todolist实例
储备知识js的splice的用法

实例逻辑
1 在data里面做一个存一条条留言的列表,往里面添加或者删除留言内容。
2 做一个变量和input双向绑定,然后做一个点击事件把这个变量添加到哪个装留言的列表。
2 for循环这个列表,循环出内容和索引
3 给每个循环出来的li绑定点击事件,并且传入索引,依据这个索引操作data里的列表

详细代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>todolist</title>
<style>
li:hover {
cursor: pointer;
color: red;
}
</style>
</head>
<body>
<div id="app">
<input type="text" v-model="msg_val">
<button @click="sendMsg">留言</button>
<ul>
<li v-for="(msg, i) in msgs" @click="deleteMsg(i)">{{ msg }}</li>
</ul>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
// msgs: ['第一条留言', '第二条留言'],
msgs: localStorage.msgs ? localStorage.msgs.split(',') : [],
msg_val: '',
},
methods: {
sendMsg () {
// 1)数据为空直接结束
if (!this.msg_val) return;
// 2)数据添加到留言数组中
// this.msgs.push(this.msg_val); // 尾增
this.msgs.unshift(this.msg_val); // 首增
// 数据同步到前台数据库
localStorage.msgs = this.msgs;
// 3)清空输入框
this.msg_val = '';
},
deleteMsg (index) {
// console.log(index);
this.msgs.splice(index, 1);
// 数据同步到前台数据库
localStorage.msgs = this.msgs;
}
}
})
</script>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号