django 图片admin上传以及访问
django 头像admin上传以及访问
上传访问思路
上传:
1 先写好模型文件
2 迁移数据库
3 admin.py 注册好该表
4 配置好settings
5 admin界面操作进行上传
访问:
开一个接口可以访问图片,这个接口django基本已经给你写好了,使用固定用法就ok。
上传
models.py
class User(models.Model):
SEX_CHOICES = [
(0,'男'),
(1,'女'),
(2,'哇塞')
]
username = models.CharField(max_length=64)
password = models.CharField(max_length=64)
# 这个choice字段是 orm层面实现的。
sex = models.IntegerField(choices=SEX_CHOICES,default=0)
# 存的时候往media下的icon存,给图片默认值是 icon/default.png
icon = models.ImageField(upload_to='icon',default='/icon/default.png')
class Meta:
db_table = 'old_boy_user'
def __str__(self):
return self.username
admin.py
from django.contrib import admin
from . import models
# Register your models here.
admin.site.register(models.User) # 这句是重点
settings.py 配置
ps:上传的文件会以这个文件路径作为起始路径。
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
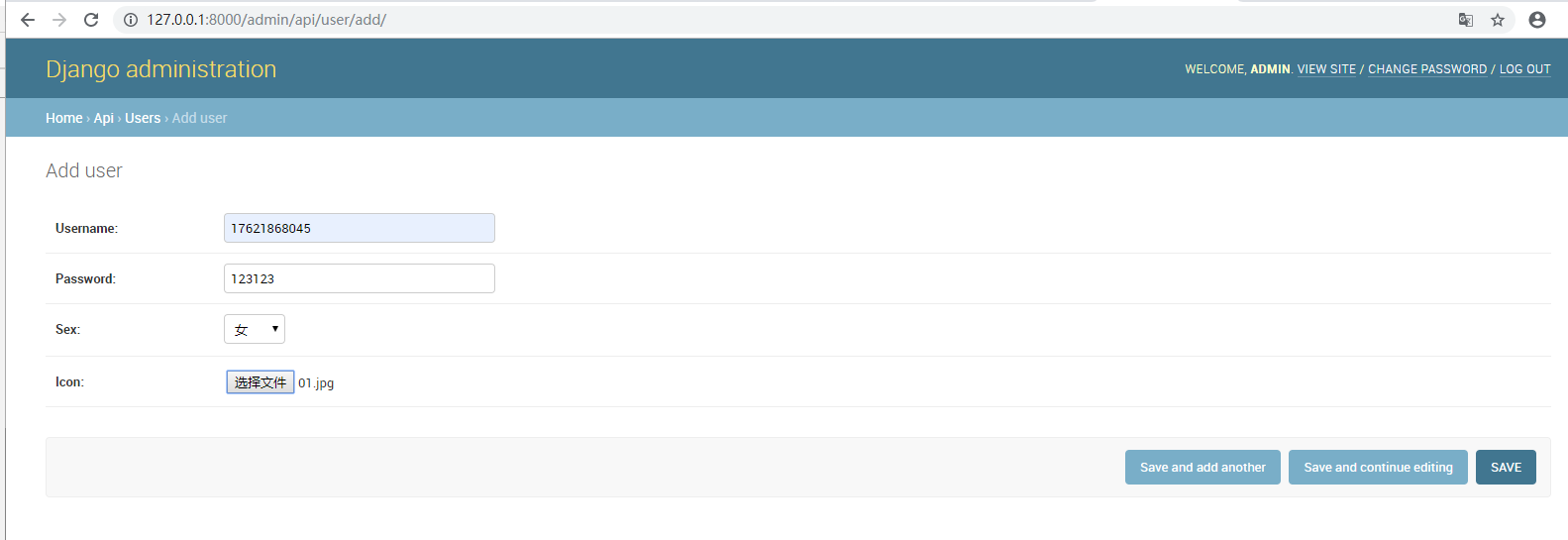
然后通过django admin上传
数据库存的是 icon/01.jpg 实际上存的也是字符串,真正的图片在项目配置的media路径里面

访问
from django.conf.urls import url,include
from django.contrib import admin
from django.views.static import serve
from django.conf import settings
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^api/', include('api.urls')),
# 会从这个接口获取到 图片信息。关于admin界面添加图片 是django admin自己添加的图片。
# 图片的路径 后面是你使用的配置文件 这些都是给serve函数用的。
url(r'^media/(?P<path>.*)',serve,{'document_root':settings.MEDIA_ROOT}),
]
具体访问效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号