JSONP是个嘛玩意?解决跨域问题?
浏览器同源策略
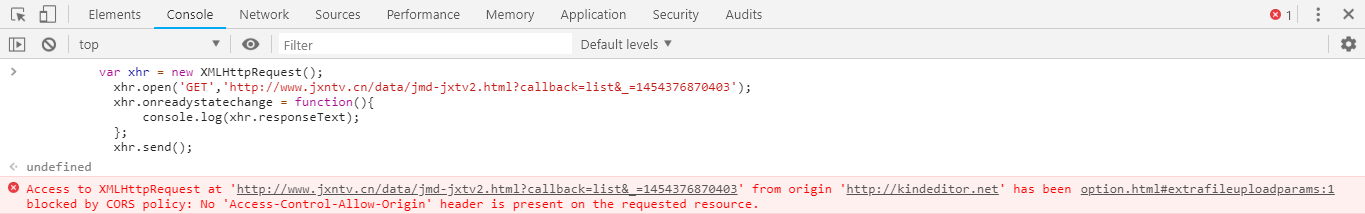
限制js向 其他域名发起请求,浏览器调试报错如下


JSONP 是一种解决方法
浏览器不会阻止带有src属性的标签发请求。所以可以常用的 <script src="xxxxx"></script> 来发请求
但是:返回的数据(字符串)需要符合js的语法。而服务端则专门做了支持。比如就返回 functionName(arg...)
这种方案就称为JSONP
例如某电视台查询最近节目单的接口就做了支持:
http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403
接口返回字符串:list({data:[xxxx......]})
这个字符串放到js里面就可以解析为可以执行的动作,并且参数包含了服务端想提供给客户端的数据,前端只要有list这个js函数就可以对获取到的数据自行处理
例:普通js 创建<scrript src='' ></script> 标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/static/jquery-2.2.3.min.js"></script> </head> <body> <h1>从后台获取结果</h1> {{ result }} <h1>前端js直接向其他域名发起get请求</h1> <input type="button" value="点击发起js请求" onclick="getContent();"/> <div id="container"></div> </body> <script> function getContent(){ //////////普通js发起jsonp//////////////// // 利用js向查询天气接口发请求,接口返回的为js 的函数字符串,并且在函数中传参 // 浏览器不会阻止 带有src 属性的标签发get请求,从而实现跨域请求 let tag = document.createElement('script'); tag.src = 'http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403'; document.head.appendChild(tag); // 向浏览器增加元素后,含有src属性会立即发送get请求到目标网站 // 返回数据为符合js语法的函数:如list({data:[({data:xxx,,,,,,,)自己的js中必须提前创建好这个函数来获取数据做对应的处理 // 标签增加获取到数据后,后立即删除此标签即可 document.head.removeChild(tag); } // 创建支持jsonp的接口返回的函数 function list(arg) { console.log(arg) } </script> </html>
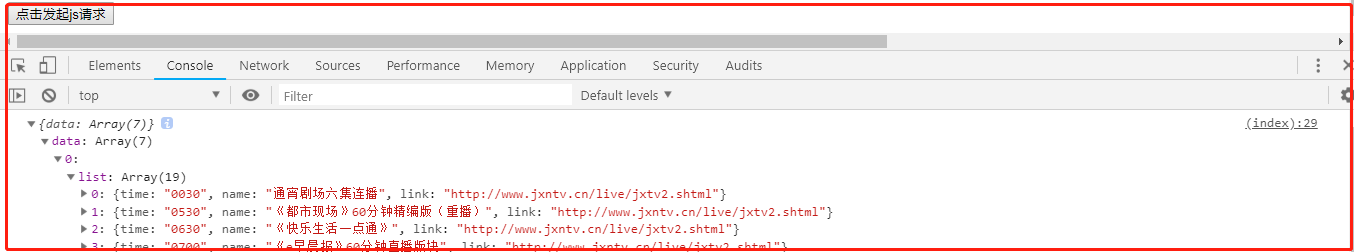
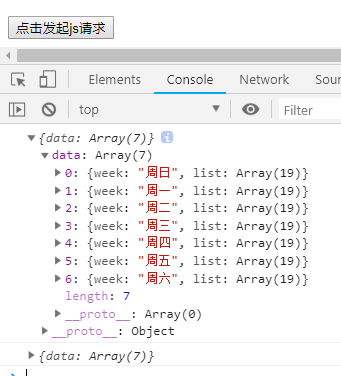
点击按钮发请求,查看获取到的数据


ajax 发起跨域请求
参数说明:
dataType: 'jsonp', //数据类型
jsonp:'callback', // 表示发送请求的时候传给后端url中的查询参数名
jsonpCallback: 'list' // 表示发送请求的时候传给后端url中的查询参数名对应的值
// jsonp 和jsonpCallback 的值组合在url中 相当于在url中加了?callback=list
最后发请求的实际url地址类似:http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1596885252309
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/static/jquery-2.2.3.min.js"></script> </head> <body> <h1>从后台获取结果</h1> {{ result }} <h1>前端js直接向其他域名发起get请求</h1> <input type="button" value="点击发起js请求" onclick="getContent();"/> <div id="container"></div> </body> <script> function getContent(){ $.ajax({ url: 'http://www.jxntv.cn/data/jmd-jxtv2.html', type:'POST', dataType: 'jsonp', jsonp:'callback', // 表示发送请求的时候传给后端url中的查询参数名 jsonpCallback: 'list' // 表示发送请求的时候传给后端url中的查询参数名对应的值 // jsonp 和jsonpCallback 的值组合在url中 相当于在url中加了?callback=list }) } // 创建支持jsonp的接口返回的函数 function list(arg) { console.log(arg) } </script> </html>


posted on 2020-08-08 19:19 zhangmingda 阅读(158) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号