axios / ajax 请求静态图片,并显示img
const img = document.getElementById("img")
axios.get('http://localhost:8410/avatar.png', {
responseType: 'blob'
}).then(res => {
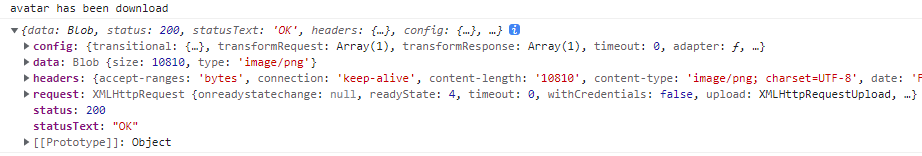
console.log('avatar has been download')
console.log(res)
var reader = new FileReader()
reader.onload = (e) => {
if (img) {
img .src = e.target.result
}
}
reader.readAsDataURL(res.data)
})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号