Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展我们站点的功能。
而评论系统是最常用于和网站用户交流的,因此本章讲解在 next 主题,如何接入评论系统。
参考网站:Next 使用文档,第三方服务集成
常用评论系统
考虑到国内整体互联网环境,因此评论系统除了考虑到长期可用外,还需要考虑不会被屏蔽。
因此在这里推荐三款评论系统。
来必力
虽然是韩国的「撇开政治因素」,但是UI设计和后台管理也比较不错,数据可视化用到了图标来展示,所以有付费和免费两个版本,博客只需要用免费的就行了。
当然付费的效果主要体现在数据分析上,还可以取消掉免费版未来所带来的广告。
当然由于网站在国外,因此登录该网站有些慢,这个你要理解。
登录后可评论。
畅言
随着国内其他家评论系统的停服,畅言的地位比之前更加壮大,也正因此听说广告越来越多,饱受诟病。如果想去掉广告,很简单氪金充钱就行。
还有就是该评论系统注册时需要填写备案信息,这点请大家务必知晓。
登录后可评论。
Valine
由于我们使用的是Next 5.1.3版本,本身就已经集成了valine,因此正常情况下是按照官方文档走就可以了,5分钟开启你的评论系统。
因为我们的评论系统其实是放在 LeanCloud 上的,因此首先需要去 LeanCloud 注册一个账号。
可匿名评论。
综上所述,优先选择来必力或 Valine。
来必力评论
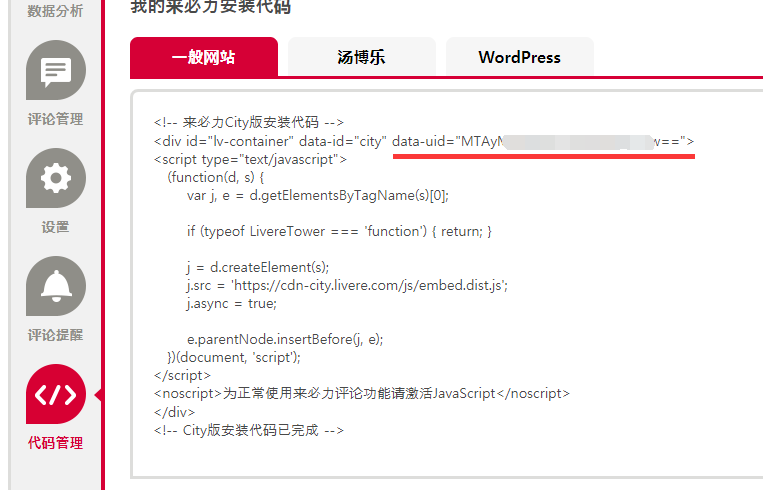
获取 livere_uid
当然怎么在来必力网站注册之类的我就不多说了。说一点:注册完毕提交信息后,可能会等两三分钟才会成功。
如果遇见韩文,那么可以用有道翻译或百度翻译。
如下页面可获取你的ID

在Next主题配置
当前版本的 Next 主题已经集成来必力评论系统,因此只需在主题配置文件中配置 livere_uid 即可。
1 [root@iZ28xbsfvc4Z next]# pwd # 主题目录 2 /app/softinsall/hexo/themes/next 3 [root@iZ28xbsfvc4Z next]# vim _config.yml 4 # Support for LiveRe comments system. 5 # You can get your uid from https://livere.com/insight/myCode (General web site) 6 livere_uid: MTAyMC8XXXXXXXXXXNw==
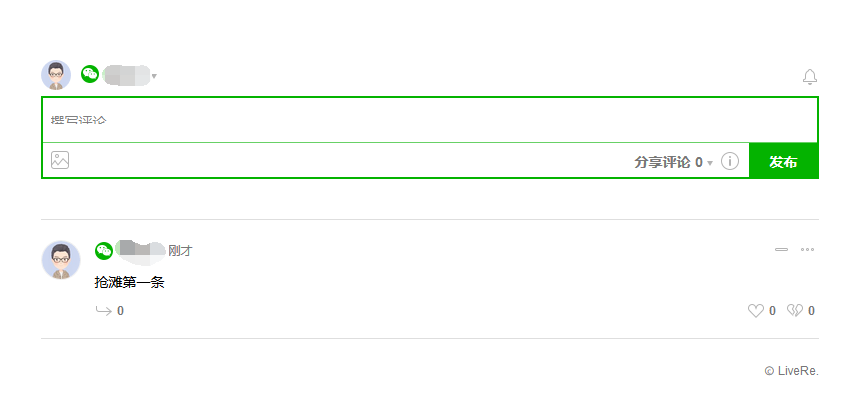
浏览器访问

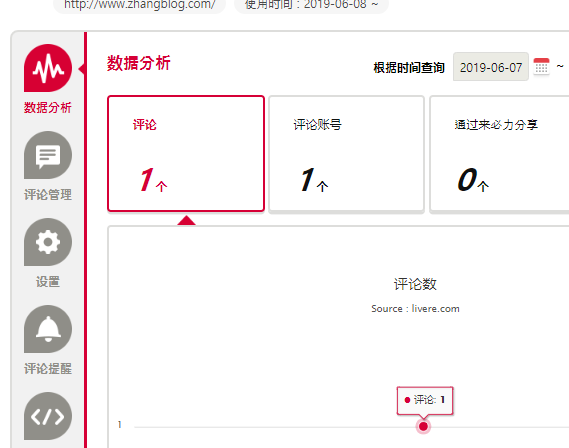
数据分析页面

Valine 评论系统
LeanCloud 账号注册
LeanCloud 官网地址
请自行注册
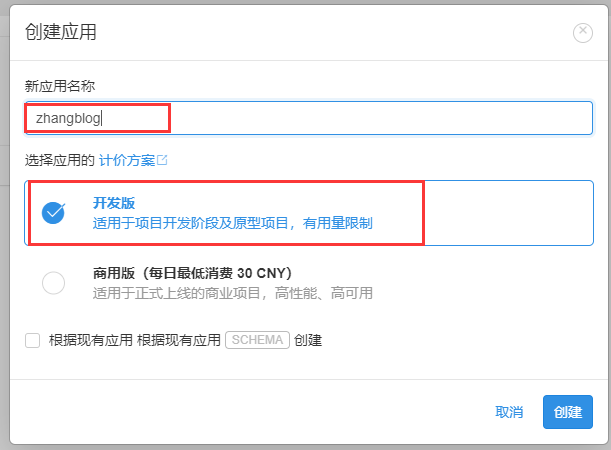
创建应用
注册完毕后,创建应用,我这创建的的是 zhangblog。


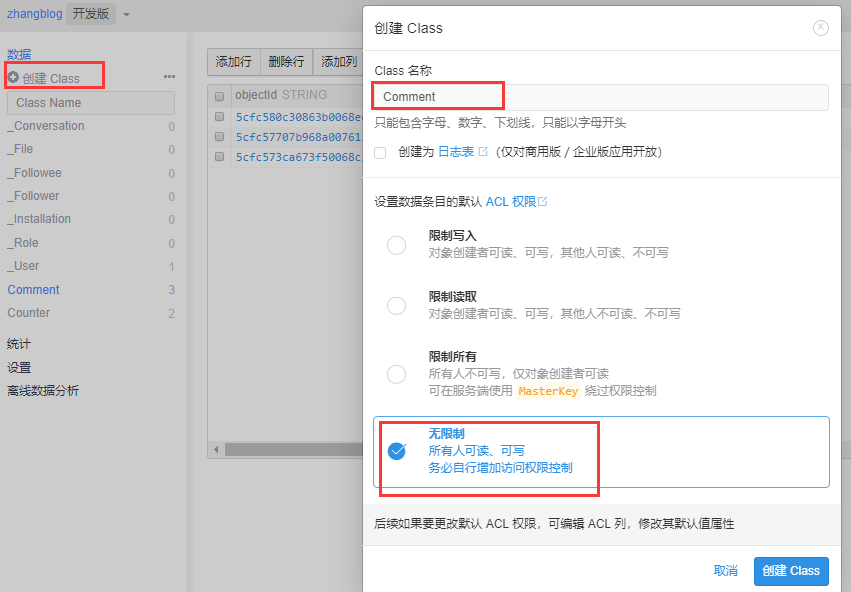
创建Class

数据栏中,_开头的都是系统预定义好的表。
为了区分,新建一张表来保存数据。为了保证对NexT主题的修改兼容,新建Class名字必须为Comment。
为了避免权限问题导致 次数统计显示不正常,选择无限制,创建Class。

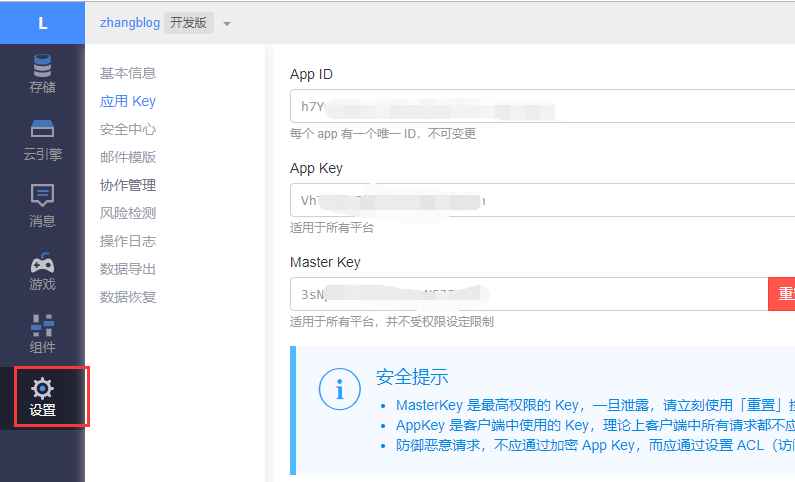
获取 App ID 和 App Key 如下:
Class创建完成后,选择界面最左侧的设置 → 应用Key,复制App ID和App Key。

安全加固
因为AppID以及AppKey是暴露在外的,为了确保只用于我们自己的博客,可设置Web安全域名,填入自己的博客域名。

修改主题配置
上文说过,Next 5.1.3版本已经集成 Valine,因此我们只需在主题配置文件中修改即可。
1 [root@iZ28xbsfvc4Z next]# pwd # 主题目录 2 /app/softinsall/hexo/themes/next 3 [root@iZ28xbsfvc4Z next]# vim _config.yml 4 # Valine. 5 # You can get your appid and appkey from https://leancloud.cn 6 # more info please open https://valine.js.org 7 valine: 8 enable: true 9 appid: h7YmXXXXXXXXXXXXXXXXXX 10 appkey: VhTXXXXXXXXXXXXXXX 11 notify: false # mail notifier , https://github.com/xCss/Valine/wiki 12 verify: false # Verification code 13 placeholder: 来了,就撩两句呗! # comment box placeholder 14 avatar: mm # gravatar style 15 guest_info: nick,mail,link # custom comment header 16 pageSize: 20 # pagination size
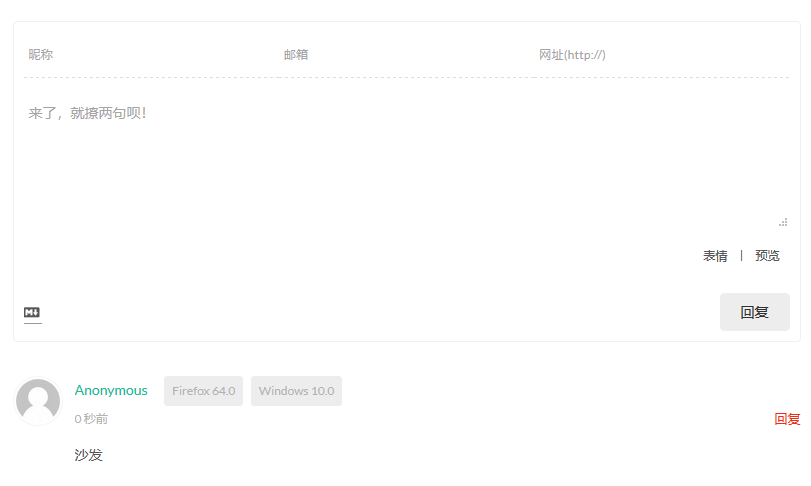
浏览器访问

推荐阅读
Linux下使用 github+hexo 搭建个人博客01-hexo搭建
Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
Linux下使用 github+hexo 搭建个人博客04-next主题优化
Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理




 浙公网安备 33010602011771号
浙公网安备 33010602011771号