word-wrap ,word-break 和white-space 的联系
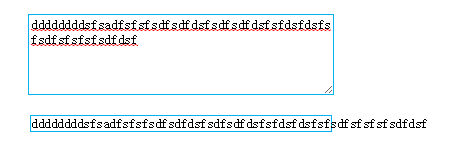
在工作中我遇到一个问题,其实功能也不复杂,就是上面有个textarea标签 ,里面输入内容,下面有个显示效果 ,有个条件就是 上面输入的什么格式(比如换行等等),下面显示的也是 什么格式。如下图:

这个功能真的不复杂。实现如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Demo</title> 6 <style> 7 .reset{ 8 width:300px; margin: 20px auto 0; border:1px solid #00b3ee; height: auto; 9 display: block; 10 } 11 12 </style> 13 </head> 14 <body> 15 <textarea class="reset" id="inputText" rows="5"></textarea> 16 <pre id="demoShow" class="reset"> 17 </pre> 18 <script> 19 (function(content){ 20 var oInputText=content.getElementById('inputText'), 21 oDemoShow=content.getElementById('demoShow'); 22 oInputText.onkeyup=function(){ 23 oDemoShow.innerHTML=oInputText.value; 24 } 25 })(document) 26 </script> 27 </body> 28 </html>
但是问题是当我 写的内容 如下时:

内容竟然超出了,我不加思索的加上了:
1 #demoShow{word-wrap: break-word; word-break: break-all;}
结果,额,没反应;
什么鬼,哦,我忘了white-space,看看他有什么值:

对了,那就用pre-wrap或者pre-line ,那他们俩个具体是什么区别呢?
pre-wrap是保留空白符序列,大白话就是 有多少空格就显示多少空格;
pre-line 是合并空白符序列,大白话就是 无论多少空格只显示一个空格 和 对于首个单词前面的空格 不显示;
所以咱的目的是保留用户输入的格式,那就要用pre-wrap;
看看效果:

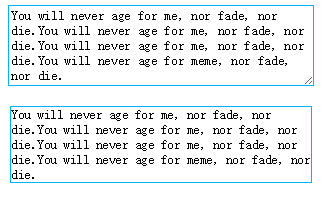
太好了,成功了,可是这怎么回事?如下图:

怎么单词断了,这是在产品中绝对不允许的,我该怎么办啊?我无数次的默念break-all....;突然 我灵光一闪,对了还有keep-all呢!我的上帝看看他们分别是什么 意思:

哎呀就是 keep-all,就是keep-all ,看看效果如下:

good,太美了,完整代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Demo</title> 6 <style> 7 .reset{ 8 width:300px; margin: 20px auto 0; border:1px solid #00b3ee; height: auto; 9 display: block; 10 } 11 #demoShow{word-wrap: break-word; word-break: keep-all; white-space: pre-wrap;} 12 </style> 13 </head> 14 <body> 15 <textarea class="reset" id="inputText" rows="5"></textarea> 16 <pre id="demoShow" class="reset"> 17 </pre> 18 <script> 19 (function(content){ 20 var oInputText=content.getElementById('inputText'), 21 oDemoShow=content.getElementById('demoShow'); 22 oInputText.onkeyup=function(){ 23 oDemoShow.innerHTML=oInputText.value; 24 } 25 })(document) 26 </script> 27 </body> 28 </html>
总结:
说了这么多 ,其实我想说的是:word-wrap ,word-break 和white-space三个是相互扶助,共同完成一个 目标的。其中 :
word-wrap是 确定是否换行,
word-break是 确定换行是暴力换行,还是遇到空格 温柔的换行;
white-space是 确定对于空格如何处理,对换行方式允许吗;
谢谢大家批评指正!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号