学习目标:了解媒体元素在网页上的使用场景,掌握媒体元素的适用方法。
如何实现在网页上播放视频和音频?
使用第三方自主开发的播放器
使用Flash
使用 HTML5媒体元素
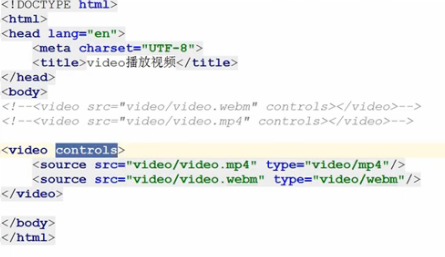
<video src="视频路径" controls></video>
指定要播放的视频路径 提供播放、暂停合音量的控件
video
主流浏览器的视频格式支持
IE 9.0+ 支持MPEG4
Firefox 3.5+Ogg、4.0+WebM
Opera 10.5+Ogg、10.6+WebM
Chrome 5.0+Ogg、5.0+MPEG4、6.0+WebM
Safari 3.0+ 支持MPEG4
网页播放器代码

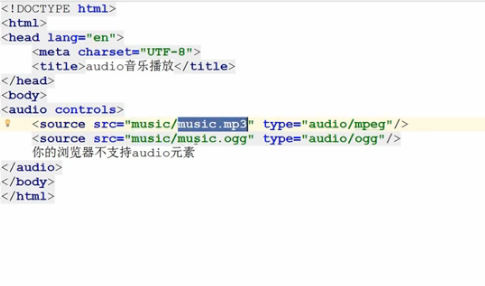
<audio src="视频路径" controls></audio>
指定要播放的音频路径 提供播放、暂停合音量的控件
audio
主流浏览器的音频格式支持
IE 9.0+ 支持MP3
Firefox 3.5+Ogg、4.0+WAV
Opera 10.5+Ogg、10.6+WAV
Chrome 3.0+Ogg、3.0+MP3
Safari 3.0+ 3.0+MP3、WAV
网页音频器代码