Bootstrap框架
参考:https://v3.bootcss.com/
一、起步
1、简介
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
Bootstrap它是基于jQuery,也就意味着你在用bootstrap要先导入jQuery文件
为所有开发者、所有应用场景而设计。
Bootstrap 让前端开发更快速、简单。
所有开发者都能快速上手、所有设备都可以适配、所有项目都适用。
2、下载

二、全局css样式
1、布局容器
<div class="container "></div> 左右有固定留白
<div class="container-fluid c1"></div> 全屏展示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> <style> .c1 {background-color: red;height: 1000px;} </style> </head> <body> <div class="container-fluid c1"></div> <div class="container c1"></div> </body> </html>
2、栅格系统
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局
一个row就表示一行(这一行默认给你均分成了12份,每一份你还可以均分成12份)
首先使用bootstrap先写一个布局容器
<div class='container'></div>
<div class='container-fluid'></div>
语法:
<div class="container">
<div class="row"> 一行
<div class="col-md-6 c1"></div> 控制你占当前行的多少列
借助谷歌浏览器自动切换手机或电脑屏幕,只需要加一个col-xs-6生成对应的布局
<style> .c1 { background-color: red; height: 50px; border: 3px solid black; } @media screen and (max-width: 600px) { .c1 { background-color: green; height: 50px; border: 3px solid black; } } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-xs-6 c1"></div> <div class="col-md-6 col-xs-6 c1"></div> <br> <div class="col-md-3 c1"></div> <div class="col-md-9 c1"></div> <br> <div class="col-md-1 c1"> <div class="row"> <div class="col-md-6 c1"></div> <div class="col-md-6 c1"></div> </div> </div> </div> </div> </body> </html>

3、列偏移
<style> .c1 { background-color: red; height: 50px; border: 3px solid black; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 c1 col-md-offset-3"> <!--<div class="col-md-6 c1 pull-right">--> <!--右飘--> </div> </div> </body> </html>
4、排版
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1>虹桥校区脱产七期最牛逼!<small>确实牛逼</small></h1>
</div>
</div>
</body>
</html>

5、表格

<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
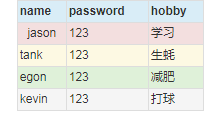
<table class="table table-hover table-bordered table-striped"> <!--表格边框样式等-->
<thead>
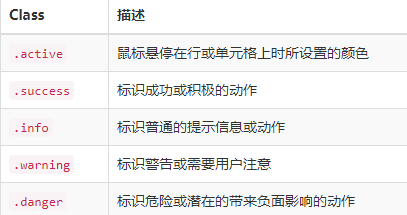
<tr class="info"> <!--框内颜色-->
<th>name</th>
<th>password</th>
<th>hobby</th>
</tr>
</thead>
<tbody>
<tr class="danger">
<td class="text-center">jason</td> <!--文本居中-->
<td>123</td>
<td>学习</td>
</tr>
<tr class="warning">
<td>tank</td>
<td>123</td>
<td>生蚝</td>
</tr>
<tr class="success">
<td>egon</td>
<td>123</td>
<td>减肥</td>
</tr>
<tr class="active">
<td>kevin</td>
<td>123</td>
<td>打球</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>

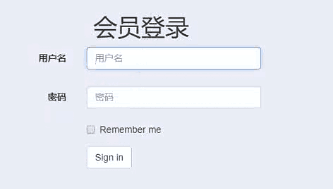
6、表单
<style> .c1 {margin-top: 100px;} body {background-color: #EEEEEE;} </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-4 col-md-offset-4 c1"> <form class="form-horizontal"> <div class="form-group has-error"> <h1 class="text-center">会员登录 <span class="glyphicon glyphicon-user"></span></h1> <label for="inputEmail3" class="col-sm-3 control-label ">用户名</label> <div class="col-sm-9 "> <input type="email" class="form-control " id="inputEmail3" placeholder="用户名"> <span class="error help-block">用户名错误</span> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-3 control-label">密码</label> <div class="col-sm-9"> <input type="password" class="form-control" id="inputPassword3" placeholder="密码"> </div> </div> <div class="form-group"> <div class="col-sm-offset-3 col-sm-9"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-3 col-sm-9"> <button type="submit" class="btn btn-primary active">Sign in<i class="fa fa-bath" aria-hidden="true"></i></button> </div> </div> </form> </div> </div> </div> <script> $('input').on('focus',function () { $(this).next().text('').parent().parent().removeClass('has-error') }) </script> </body> </html>

7、button按钮
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<button class="btn btn-success">button</button>
<button class="btn btn-info">button</button>
<button class="btn btn-warning">button</button>
<button class="btn btn-danger">button</button>
<button class="btn btn-primary">button</button>
<a href="http://www.xiaohuar.com" class="btn btn-primary">Link</a>
</div>
</div>
</div>
</body>
</html>

8、字体图标
<style> span {color:red;} </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <span class="glyphicon glyphicon-heart"></span> <span class="glyphicon glyphicon-heart-empty"></span> </div> </div> </div> </body> </html>

9、导航条

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
<script src="bootstrap-3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</body>
</html>

10、导航条:分页

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
<script src="bootstrap-3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8">
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
</body>
</html>

11、情景效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
<script src="bootstrap-3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
</div>
</div>
</body>
</html>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号