Quartz2D
http://donbe.blog.163.com/blog/static/138048021201052093633776/ 详解

代码如下:
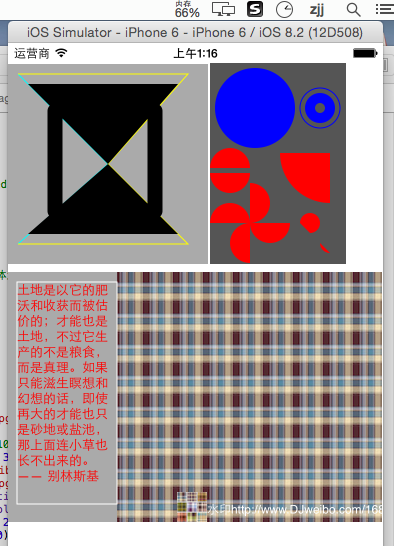
DJView 绘制线段 基本图形
1 // 2 // DJView.m 3 // 基本图形绘制 4 // 5 // Created by zjj on 15/6/27. 6 // Copyright (c) 2015年 zjj. All rights reserved. 7 // 8 9 #import "DJView.h" 10 11 @implementation DJView 12 13 14 /** 15 * 绘制两个三角形 16 */ 17 - (void)drawRect:(CGRect)rect { 18 //1获取上下文 19 CGContextRef ctr = UIGraphicsGetCurrentContext(); 20 //2拼接一个图形 21 // 2.0设置A起点 22 // 设置颜色 23 CGContextSetRGBStrokeColor(ctr, 0, 1, 1, 1); 24 CGContextMoveToPoint(ctr, 10, 10); 25 // 2.1设置A终点 26 CGContextAddLineToPoint(ctr, 100, 100); 27 CGContextAddLineToPoint(ctr, 10, 180); 28 // 3渲染到屏幕上(空心) 29 CGContextStrokePath(ctr); 30 31 CGContextMoveToPoint(ctr, 10, 180); 32 // 设置颜色 33 CGContextSetRGBStrokeColor(ctr, 1, 1, 0, 1); 34 CGContextAddLineToPoint(ctr, 180, 180); 35 CGContextAddLineToPoint(ctr, 100, 100); 36 // 2.2设置B终点 37 CGContextAddLineToPoint(ctr, 180, 10); 38 // 2.3设置C终点 39 CGContextAddLineToPoint(ctr, 10, 10); 40 //链接终点 41 // CGContextClosePath(ctr); 42 // 3渲染到屏幕上(实心) 43 // CGContextFillPath(ctr); 44 // 3渲染到屏幕上(空心) 45 CGContextStrokePath(ctr); 46 [self hourglass]; 47 [self juxing]; 48 } 49 /** 50 * 绘空心矩形 51 */ 52 - (void)juxing 53 { 54 CGContextRef ctr = UIGraphicsGetCurrentContext(); 55 // 设置线段宽度 56 CGContextSetLineWidth(ctr, 15); 57 // 设置颜色 58 // CGContextSetRGBStrokeColor(ctr, 0, 0, 0, 1); 59 // [[UIColor blackColor]setStroke];//(推荐设置颜色方式) 60 [[UIColor blackColor]set];//实心空心通用 setStroke设置空心颜色 setFill 设置实心颜色 61 // 设置线段头尾部样式 62 CGContextSetLineCap(ctr, kCGLineCapRound); 63 // 设置线段转折点样式 64 CGContextSetLineJoin(ctr, kCGLineJoinRound); 65 CGContextAddRect(ctr, CGRectMake(47, 47, 100, 100)); 66 CGContextStrokePath(ctr); 67 } 68 - (void)hourglass 69 { 70 //1获取上下文 71 CGContextRef ctr = UIGraphicsGetCurrentContext(); 72 //2拼接一个图形 73 // 2.0设置A起点 74 // 设置颜色 75 // CGContextSetRGBStrokeColor(ctr, 0, 1, 1, 1); 76 // [[UIColor blackColor] setFill]; 77 CGContextMoveToPoint(ctr, 20, 20); 78 // 2.1设置A终点 79 CGContextAddLineToPoint(ctr, 100, 100); 80 CGContextAddLineToPoint(ctr, 20, 170); 81 CGContextAddLineToPoint(ctr, 170, 170); 82 CGContextAddLineToPoint(ctr, 100, 100); 83 // 2.2设置B终点 84 CGContextAddLineToPoint(ctr, 170, 20); 85 86 //链接终点 87 CGContextClosePath(ctr); 88 // 3渲染到屏幕上(空心) 89 // CGContextStrokePath(ctr); 90 // 3渲染到屏幕上(实心) 91 CGContextFillPath(ctr); 92 } 93 @end
DJCircle 代码 绘制几何图形
1 // 2 // DJCircle.m 3 // 基本图形绘制 4 // 5 // Created by zjj on 15/6/27. 6 // Copyright (c) 2015年 zjj. All rights reserved. 7 // 8 9 #import "DJCircle.h" 10 11 @implementation DJCircle 12 13 14 // Only override drawRect: if you perform custom drawing. 15 // An empty implementation adversely affects performance during animation. 16 - (void)drawRect:(CGRect)rect { 17 [self drawArc]; 18 [self drawCircle]; 19 } 20 // 画圆弧 21 - (void)drawArc 22 { 23 CGContextRef crf = UIGraphicsGetCurrentContext();//获得上下文 24 CGContextAddArc(crf,20, 110, 20, 0, M_PI, 0); 25 [[UIColor redColor] set];//设置颜色 26 CGContextFillPath(crf);// 渲染 现实所绘制的东西 27 28 CGContextRef crf1 = UIGraphicsGetCurrentContext();//获得上下文 29 CGContextAddArc(crf1,20, 105, 20, 0, M_PI, 1); 30 CGContextFillPath(crf1);// 渲染 现实所绘制的东西 31 //风车 32 // 上面圆弧 33 CGContextRef crf2 = UIGraphicsGetCurrentContext();//获得上下文 34 CGContextAddArc(crf2,40, 140, 20, -M_PI_2, M_PI_2, 0); 35 CGContextFillPath(crf2);// 渲染 现实所绘制的东西 36 //右边圆弧 37 CGContextRef crf3 = UIGraphicsGetCurrentContext();//获得上下文 38 CGContextAddArc(crf3,60, 160, 20, 0, M_PI, 0); 39 CGContextFillPath(crf3);// 渲染 现实所绘制的东西 40 //下边圆弧 41 CGContextRef crf4 = UIGraphicsGetCurrentContext();//获得上下文 42 CGContextAddArc(crf4,40, 180, 20, -M_PI_2, M_PI_2, 1); 43 CGContextFillPath(crf4);// 渲染 现实所绘制的东西 44 //左边圆弧 45 CGContextRef crf5 = UIGraphicsGetCurrentContext();//获得上下文 46 CGContextAddArc(crf5,20, 160, 20, 0, M_PI, 1); 47 CGContextFillPath(crf5);// 渲染 现实所绘制的东西 48 //3/4圆弧 49 CGContextRef crf6 = UIGraphicsGetCurrentContext();//获得上下文 50 CGContextAddArc(crf6,100, 160, 10, M_PI_2, M_PI, 1); 51 CGContextFillPath(crf6);// 渲染 现实所绘制的东西 52 //1/4左边圆弧 53 CGContextRef crf7 = UIGraphicsGetCurrentContext();//获得上下文 54 CGContextAddArc(crf7,120, 180, 10, M_PI, M_PI_2, 1); 55 CGContextFillPath(crf7);// 渲染 现实所绘制的东西 56 57 //25%圆 58 CGContextRef crf8 = UIGraphicsGetCurrentContext();//获得上下文 59 CGContextMoveToPoint(crf8, 120, 90); 60 CGContextAddLineToPoint(crf8, 120, 140); 61 CGContextAddArc(crf8,120, 90, 50, M_PI_2, M_PI, 0); 62 CGContextClosePath(crf8); 63 CGContextFillPath(crf8);// 渲染 现实所绘制的东西 64 } 65 66 - (void)drawCircle 67 { 68 //画实心圆 69 CGContextRef crf = UIGraphicsGetCurrentContext();//获得上下文 70 CGContextAddEllipseInRect(crf,CGRectMake(5, 5, 80, 80));//画圆 71 [[UIColor blueColor] set];//设置颜色 72 CGContextFillPath(crf);// 渲染 现实所绘制的东西 73 //画圆圈/圆环 74 CGContextRef crf1 = UIGraphicsGetCurrentContext(); 75 CGContextAddEllipseInRect(crf1,CGRectMake(90, 25, 40, 40)); 76 CGContextSetLineWidth(crf1, 1); 77 CGContextStrokePath(crf1); 78 //画同心圆圈/圆环 79 CGContextRef crf2 = UIGraphicsGetCurrentContext(); 80 CGContextAddEllipseInRect(crf2,CGRectMake(100, 35, 20, 20)); 81 CGContextSetLineWidth(crf2, 10); 82 CGContextStrokePath(crf2); 83 } 84 85 @end
DJTextImageView 绘制图片和文字
1 // 2 // DJTextImageView.m 3 // 基本图形绘制 4 // 5 // Created by zjj on 15/6/28. 6 // Copyright (c) 2015年 zjj. All rights reserved. 7 // 8 9 #import "DJTextImageView.h" 10 11 @implementation DJTextImageView 12 /** 13 * 涂鸦 withAttributes: 字典设置用什么属性 如颜色字体大小 14 */ 15 - (void)drawRect:(CGRect)rect 16 { 17 [self drawImg]; 18 [self drawTest]; 19 20 } 21 - (void)drawImg 22 { 23 24 UIImage *img = [UIImage imageNamed:@"格子1.jpg"]; 25 // [img drawAtPoint:CGPointZero]; 26 // [img drawInRect:CGRectMake(110, 10, 100, 100)]; 27 [img drawAsPatternInRect:CGRectMake(110, 0, 375, 250)];//平铺图片 28 NSString *strShuiyin = @"水印http://www.DJweibo.com/168"; 29 UIImage *pngs = [UIImage imageNamed:@"格子.jpg"]; 30 NSMutableDictionary *arrs = [NSMutableDictionary dictionary]; 31 arrs[NSForegroundColorAttributeName] = [UIColor whiteColor]; 32 [strShuiyin drawInRect:CGRectMake(200, 230, 200, 30) withAttributes:arrs]; 33 [pngs drawInRect:CGRectMake(170, 220, 30, 30)]; 34 35 } 36 37 /** 38 * 画文字 withAttributes: 字典设置用什么属性 如颜色字体大小 39 */ 40 - (void)drawTest 41 { 42 CGRect rects = CGRectMake(10, 10, 100, 222); 43 // 画一个矩形框 44 CGContextRef ctx = UIGraphicsGetCurrentContext(); 45 CGContextAddRect(ctx, rects); 46 // CGContextFillPath(ctx); 47 CGContextStrokePath(ctx); 48 //画文字 49 NSMutableDictionary *arrs = [NSMutableDictionary dictionary]; 50 arrs[NSForegroundColorAttributeName] = [UIColor redColor]; 51 arrs[NSFontAttributeName] = [UIFont systemFontOfSize:13]; 52 53 NSString *str = @"土地是以它的肥沃和收获而被估价的;才能也是土地,不过它生产的不是粮食,而是真理。如果只能滋生瞑想和幻想的话,即使再大的才能也只是砂地或盐池,那上面连小草也长不出来的。 —— 别林斯基"; 54 //[str drawAtPoint:CGPointZero withAttributes:nil]; 55 [str drawInRect:rects withAttributes:arrs]; 56 } 57 @end



 浙公网安备 33010602011771号
浙公网安备 33010602011771号