使用命令行创建maven web项目
一,前言
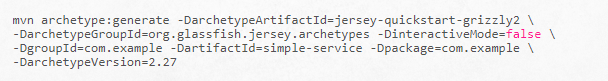
遇到了一个非常简单的maven命令:

总的来说,这是一个用maven创建一个jersey快速开始项目的maven命令。
这次不妨使用maven命令来构建项目,看体验如何。
在文章idea maven创建web项目和maven创建web工程中我分别在idea和eclipse中使用maven构建了web项目。
这次使用maven命令尝试构建web工程。
二,配置环境变量
想要使用mvn命令行,必须要将mvn配置到环境变量中,例如,我的环境变量的path中的配置如下图

配置好之后,就可以在命令行窗口中使用mvn命令了,下面我们就分两种方式来使用maven命令构建web项目:
三,以交互式的方式
为什么要以非交互模式开始呢?应为这个模式比较麻烦。
打开命令行工具,切换到目标文件夹,然后输入mvn archetype:generate,然后项目的构建工作就正式开始了。
输入这个命令后首先映入眼帘的是一个大概有2000千多行的列表,这个列表里面就是接下来要我们选择的模板(archetype),
maven会以这个模板为基础构建工程,先看一下图:

接下来,我们就看看,maven接下来让我们做什么?我们来到窗口的最底部,可以看到:
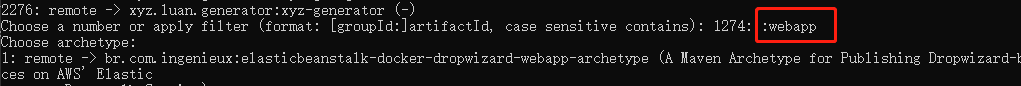
Choose a number or apply filter (format: [groupId:]artifactId, case sensitive contains): 1274:
这句话是告诉我们选择一个上面的序号,或者是按照格式输入一个过滤条件。
虽然我的目标是构建一个web工程,但是我总不能在这个2000多个模板中一个一个的查找吧,所以首先输入 :webapp

可以看到,maven或继续给我们展示一个列表,但是列表的长度只有100多个了,而不是刚刚开始的2000多个。经过耐心的查找,终于发现用于构建web项目的模板:
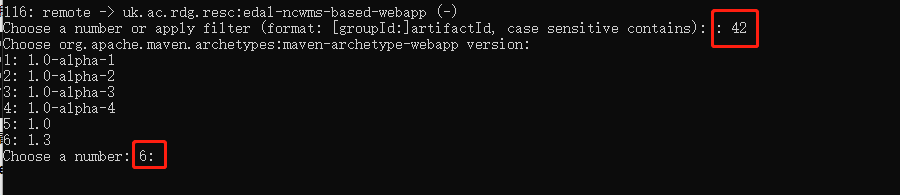
42: remote -> org.apache.maven.archetypes:maven-archetype-webapp (An archetype which contains a sample Maven Webapp project.)
编号为:42。
那就在最底部输入42,然后回车

选择好了模板之后,maven就让我来选择模板的版本。大家可以发现,在选择版本的输入行上有一个6,这是maven默认给我选择了6号,也就是最新的1.3版本,那我就直接回车就可以了。
稍等几秒就然我填写groupId,那我就随便填写了一个com.zcz.webdemo,然后回车。
接着是填写artifactId,就写webdemo吧
接着是选择版本,我就使用默认了,直接回车

接着是填写package ,我也没有填写,使用了默认的,直接回车

最后maven会像上图中所展示的一样,给一个上面填写信息的一个汇总,给我们进行确认。直接回车即可。
然后我们的项目就构建完成了。
可以看到,出现了一个新的文件夹,而且文件夹的名字与上面填写的artifactId相同。

四,以命令的形式创建
以maven命令的形式创建一个就十分简单了,来看一个命令:
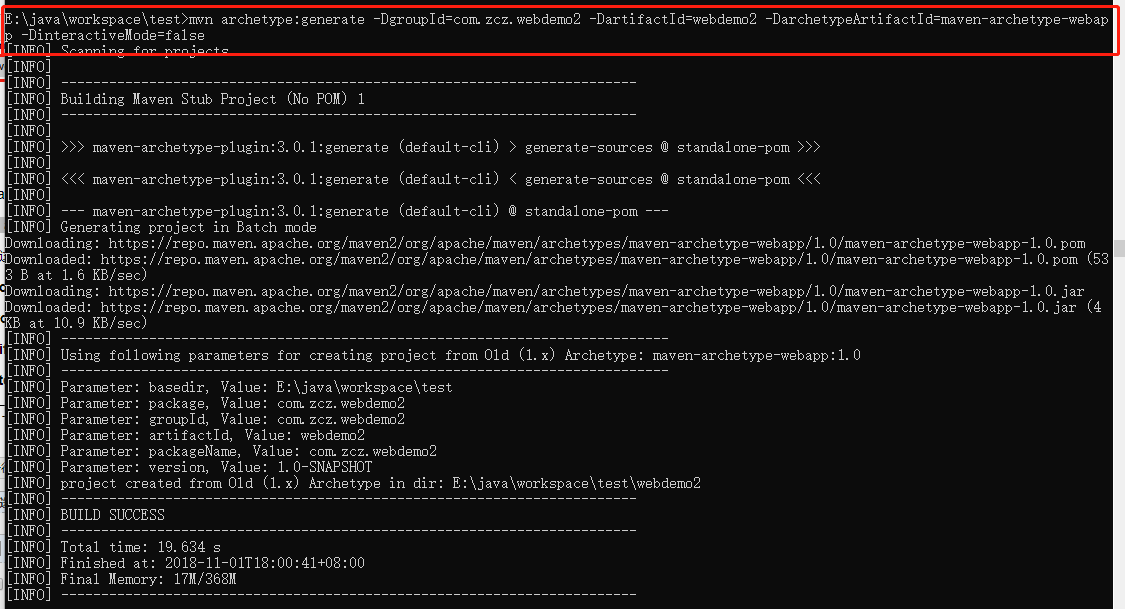
mvn archetype:generate -DgroupId=com.zcz.webdemo2 -DartifactId=webdemo2 -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
其实这个命令与上一中创建web项目的内容是一样的。
-DarchetypeArtifactId:模板名称
-DgroupId:输入的groupId
DartifactId:输入的artifactId
-DinteractiveMode=false:不以交互式命令行的形式构建项目
了解了整个命令的结构之后,我们继续在目标文件夹打开命令行窗口,将这句命令粘贴到命令行窗口中,回车,开始执行:

可以明显的发现,与交互式的方式相比。这种形式十分简洁方便。
来看一下生成的文件夹。

五,-DinteractiveMode=false会怎么样?
如果上方的命令中-DinteractiveMode=true,会发生什么呢?不妨试一下。命令
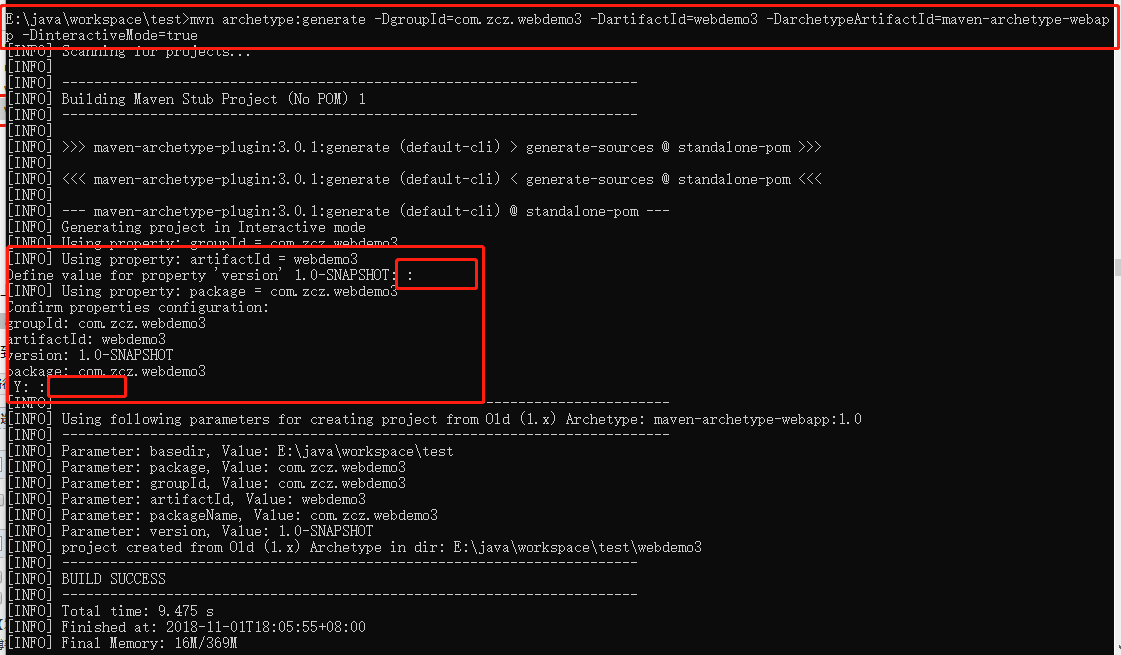
mvn archetype:generate -DgroupId=com.zcz.webdemo3 -DartifactId=webdemo3 -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=true
复制到命令行窗口,回车执行

虽然发现还是会让我们手动输入某些信息,但是命令行中已经有的信息,是不在让我们输入的了。而且新的工程也构建成功了:

一点点小知识,希望能帮到你!
原创不易,转载请声明出处:https://www.cnblogs.com/zhangchengzi/p/9876217.html
才疏学浅,如有错误,欢迎大家留言评论。
如果大家觉得我的文章写的不错,“关注我”或者“推荐一下”吧,我会继续努力写出更好的文章。
觉得哪里写的不好的,可以留言或者加我微信告诉我。
另外我建立一个技术讨论群,欢迎大家来学习探讨,微信:fcg606808。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号