前端编程概述-HTML-CSS-JavaScript
2020-12-16
概述
前后端开发目前比较流行的是 BS 架构,这里B(Browser)指浏览器--前端,S(Server)指服务器--后端。
前端编程目前主要用到的技术包括 HTML/JSP + CSS + JavaScript(JS)
JSP是在前后端不分离时候用的比较多,目前主流是前后端分离的框架,所以这里讲 HTML + CSS + JavaScript (JS)
网页主要由三部分组成: 结构( Structure) 、 表现( Presentation) 和行为( Behavior)
HTML —— 结构, 决定网页的结构和内容( “是什么”)
CSS —— 表现( 样式) , 设定网页的表现样式( “什么样子”)
JavaScript( JS) —— 行为, 控制网页的行为( “做什么”)
执行环境:
浏览器:
大部分浏览器都支持。前端目前都是运行在浏览器之上进行展示等。
Chrome、IE、FireFox等
前端开发工具:
Visual Studio Code、hbuilder、sublime text3、WebStorm、Atom、Dreamweaver CC等
其实只要是文本编辑器就可以了,只是没有这些工具方便。这些工具听过了很多边界开发功能,如代码提示、补全、自动检错等。
前端编程:
我们做前端开发,首先就是要定框架,整体框架是什么样的,这是我们要先设计 html,
之后我们定义每一块的样式,就要设计 css,
最后才是设计网页的行为 JS。
总之就是先设计好 HTML和CSS,在做JS。
在系统的讲解如何编写前端代码之前,我们先简单介绍一下怎么快速入门,先分别介绍一下这3块。
HTML
html最基本的架子如下: html标签一般都是 <>开始,</>结束,例如 <html> </html>。
html就是用这种结构一层套一层。
其中 html的注释是:<!-- HTML注释 -->。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> </body> </html>
包括 一个头部 <!DOCTYPE html>,以及 <html> </html> 整体,该整体中又包含头和身体两部分, 其中头 <head></head>,身体 <body></body>。
要学会HTML,主要是了解常用的一些标签,包括 html, head, body, div, title, script, style, link, a, p, ul, li, form, input, button, img, ol, table, h1, h2, h3, h4, h5, h6, a, select, dl, dt, dd, th, td等
说到这里,我们提前讲一下如何引入CSS和JS,包括在代码内和代码外部引入,当然也可以直接在标签中指定样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题</title> <!-- 这是注释 --> <!-- 引入第三方JS --> <script src="./js/jquery.min.js"></script> <!-- 引入自己的JS --> <script src="./js/myjs.js"></script> <!-- 引入自己的CSS --> <link rel="stylesheet" type="text/css" href="./css/mycss.css"> </head> <body>
<!-- 直接在标签中指定CSS样式 --> <div style="background-color: red;"> </div> <style type="text/css"> /* 内部CSS样式 */ </style> <script type="text/javascript"> // 具体的代码 </script> </body> </html>
注意:引入JS和CSS既可以在head中,也可以在body中,也可以引入好多个。但是他会按照从上往下的顺序去解释,即后面的相同标签的属性不同的话,后面会覆盖之前的。
CSS
学习CSS,首先要知道CSS的基础语法,参考 https://www.runoob.com/css/css-tutorial.html 。
CSS的注释是: /* CSS注释 */ 。
CSS主要包括两大类,一类是 HTML的标签,一类是该标签的样式规则。
基础语法如下:
/* 这里对应HTML的div标签,表示该HTML的所有div标签背景色红色 */ div { /* 设置背景色为红色 */ background-color: red; }
举个例子:
首先是没有css限定的html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> <div>1</div> </body> </html>
用Google浏览器执行结果如下:

这里我们修改一下代码,加上css样式:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>标题</title> </head> <body> <div>1</div> <style type="text/css"> /* 内部CSS样式 */ div { background-color: red; } </style> </body> </html>
浏览器执行结果如下:

关于标签:这里主要是标签的选择,即我们怎么对一类标签或者特定的某个标签选择出来。之后再进行样式设计。
这里重点学习选择器,参考 https://www.runoob.com/cssref/css-selectors.html
其中比较关键的是 class选择器和 id选择器。 class属性可以包含多个,但id有且仅有一个。
关于样式:
其中比较关键的是:
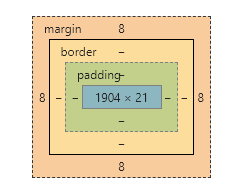
1)知道CSS盒子模型 ,包括内容、padding、border、margin等
2)知道CSS的 position、dispaly、float
3)知道 css中常见的四个定位属性(left right top bottom)
4)知道不同的标签有自己的样式
5) 知道CSS的其他属性
CSS盒子模型如下所示:

JavaScript
先不介绍 ,以后补充
前端项目开发
前端项目的基础是 HTML+CSS+JavaScript。
之后的Vue等框架只是为了更好的开发,百变不离其宗。这里的架构更多的是自己设计的一些JS,最多再包含自己设计的一些样式HTML+CSS,这里就不重点介绍了。
我们可以参考大厂开发前端的精髓,参考 https://layer.layui.com/
我们在完成基础的开发之后,想要进一步提高效率和复用性,就必须针对项目自己设计 HTML+CSS模板
我们可以设计一个通用的CSS,这样只要HTML使用了该CSS,只要标签按照该CSS的规则。我们就可以设计出自己的通用样式模板。
这么说可能比较抽象,具体如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号