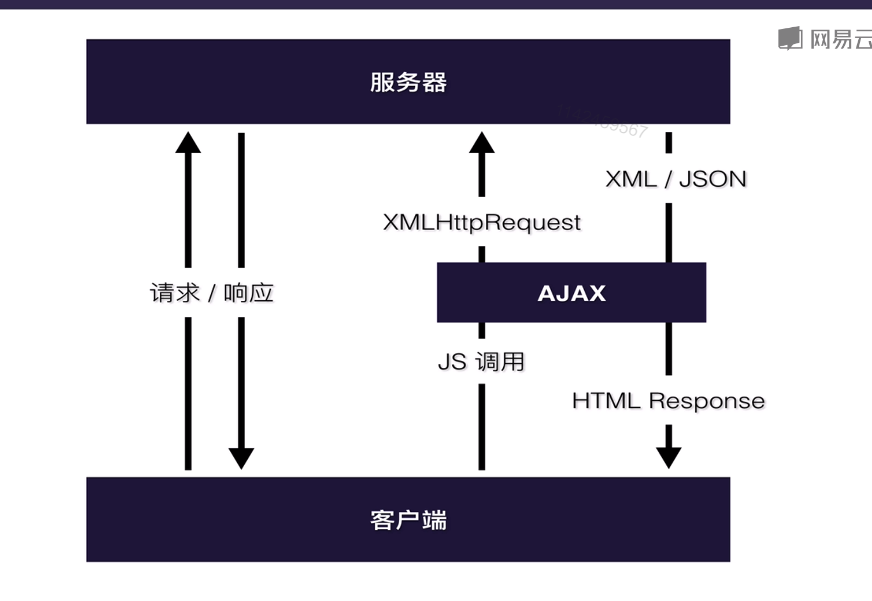
ajax
异步:正常运行自己的东西,用另外一个地方去请求或发送你的数据,不会影响你当前程序的运行,不需要重新刷新你的数据

readyState 状态码
- 0: 请求未初始化
- 1: 服务器连接已建立
- 2: 请求已接收
- 3: 请求处理中
- 4: 请求已完成,且响应已就绪
HTTP 状态码
- 200 - 服务器成功返回网页
- 404 - 请求的网页不存在
- 503 - 服务器暂时不可用
- var xhr = new XMLHttpRequest();
- xhr.open('GET','sample.txt',true);
- xhr.onload = function(){
- xhr.send();
提交数据url不变
posted on 2019-08-02 19:04 、Discipline 阅读(114) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号