如何通过CSS样式实现三角形
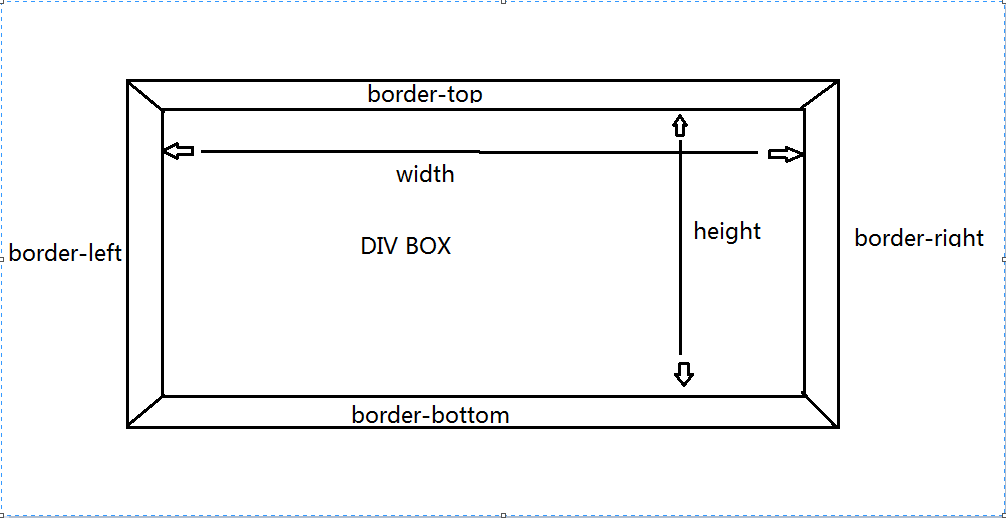
首先,通过一张图分析一个div盒子由哪些部分组成:

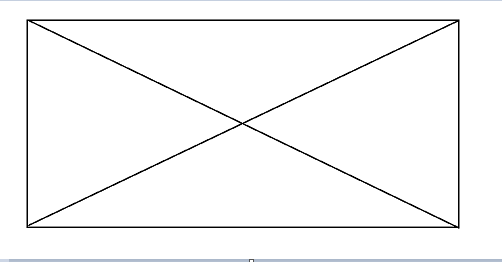
通过上图,我们得知,div可视区可以由width,height及border部分组成(此处不用padding)。在此,如果我们将width,height分别设置为0,border宽度不设置为0,则出现以下情形:

根据以上图片所示,如果利用css3中transparent属性即可实现透明色。
至此,我们得知,如果分别设置上下左右border,就能够分别得到以下几种三角形:
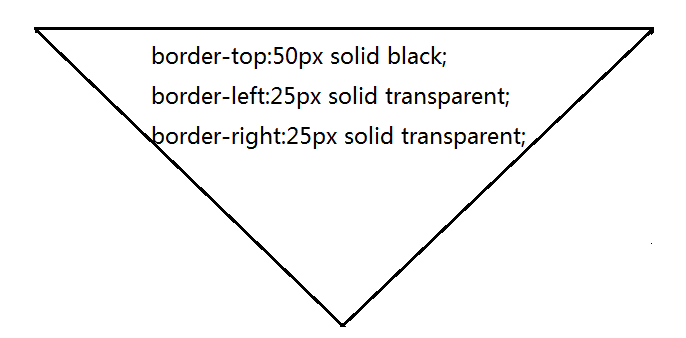
方向朝下三角形:

方向朝下三角形:
{ width:0; height:0; border-top: 50px solid black; border-left: 25px solid transparent; border-right: 25px solid transparent; }
方向朝右三角形:
{ width:0; height:0; border-left: 50px solid black; border-top: 25px solid transparent; border-bottom: 25px solid transparent; }
方向朝上三角形:
{ width:0; height:0; border-bottom: 50px solid black; border-left: 25px solid transparent; border-right: 25px solid transparent; }
方向朝左三角形:
{ width:0; height:0; border-right: 50px solid black; border-top: 25px solid transparent; border-bottom: 25px solid transparent; }
方向西南三角形:
{width:0;height:0;border-right: 50px solid transparent;border-bottom: 50px solid black;}
或
{width:0;height:0;border-top: 50px solid transparent;border-left: 50px solid black;}
方向东南三角形:
{width:0;height:0;border-left: 50px solid transparent;border-bottom: 50px solid black;}
或
{width:0;height:0;border-top: 50px solid transparent;border-right: 50px solid black;}
方向东北三角形:
{width:0;height:0;border-right: 50px solid black;border-bottom: 50px solid transparent;}
或
{width:0;height:0;border-top: 50px solid black;border-left: 50px solid transparent;}
方向西北三角形:
{width:0;height:0;border-top: 50px solid black;border-right: 50px solid transparent;}
或
{width:0;height:0;border-left: 50px solid black;border-bottom: 50px solid transparent;}
四方向三角形色块:
{width:0;height:0;border-top: 50px solid black;border-left: 50px solid red;border-right: 50px solid yellow;border-bottom: 50px solid pink;}
效果如下图:

如果需要实现带边框的三角形,则可以通过两个三角形重叠实现,外三角形大一些,颜色为边框颜色。
.triangle_border_up{ width:0; height:0; border-width:0 30px 30px; border-style:solid; border-color:transparent transparent #333;/*透明 透明 灰*/ margin:40px auto; position:relative; } .triangle_border_up span{ display:block; width:0; height:0; border-width:0 28px 28px; border-style:solid; border-color:transparent transparent #fc0;/*透明 透明 黄*/ position:absolute; top:0px; left:0px; }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号