在写这个项目是收获了很多,对DOM事件有了更深刻的认识,在用js编写特效是运用了排他思想,个人认为这是一种比较重要的实现js特效的思想;
一下是整个tab选项卡的代码:
- 页面结构及布局:.htnl
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="./style.css"> </head> <body> <div id="tab"> <!-- 头部 --> <div id="tab_head"> <ul> <li class="selected">公告</li> <li>规则</li> <li>论坛</li> <li>安全</li> <li>公益</li> </ul> </div> <!-- 内容 --> <div id="tab_content"> <ul class="demo" style="display: block;"> <li><a href="#">数据七夕:爱送玫瑰</a></li> <li><a href="#">阿里打造"互联网监管"</a></li> <li><a href="#">10万家店60万商品</a></li> <li><a href="#">全球最大网上时装周</a></li> </ul> <ul class="demo"> <li><a href="#">"金额返现"要管控了</a></li> <li><a href="#">淘宝新规发布汇总(7月)</a></li> </ul> <ul class="demo"> <li><a href="#">阿里建商家全链路服务</a></li> <li><a href="#">丢失秘密载体</a></li> <li><a href="#">违规扫描复印件泄密</a></li> <li><a href="#">违规存留,持有秘密载体</a></li> </ul> <ul class="demo"> <li><a href="#">违规使用新媒体泄密</a></li> <li><a href="#">电子邮件泄密</a></li> <li><a href="#">网络攻击泄密</a></li> </ul> <ul class="demo"> <li><a href="#">保密工作的政治优势和组织优势</a></li> <li><a href="#">保密工作体制的重要特点</a></li> <li><a href="#">新形势下重要经验</a></li> <li><a href="#">体现保密工作基本任务</a></li> </ul> </div> </div> <script src="./index.js"></script> </body> </html>
- 样式:style.css
*{ padding: 0; margin: 0; list-style: none; } a{ text-decoration: none; color: #000; } #tab{ width: 498px; height: 120px; border: 1px solid #ccc; margin: 100px auto; /* 超出部分隐藏*/ overflow: hidden; } #tab_head ul{ width: 500px; height: 30px; background-color: #e8e8e8; display: flex; justify-content: space-around; align-items: center; cursor: pointer; } #tab_head ul li{ width: 98px; height: 30px; line-height: 30px; text-align: center; border-bottom: 1px solid #ccc; border-left: 1px solid #ccc; border-right: 1px solid #ccc; padding: 0 1px; } #tab_head ul li.selected{ background-color: #fff; border-bottom: none; padding: 0; } /*选择属于父元素的第一个子元素的每个li标签*/ #tab_head ul li:nth-child(1){ border-left: none; } #tab_head ul li:nth-child(5){ border-right: none; } #tab_head ul li:hover{ font-weight: bolder; color: orange; } /*内容区域*/ #tab_content .demo{ display: none; } #tab_content .demo{ padding-top: 20px; } #tab_content ul li{ float: left; width: 220px; text-align: center; } #tab_content ul li a:hover{ color: orange; }
- js特效:index.js
window.onload=function(){ var allLi=$("tab_head").getElementsByTagName("li"); var allDemo=$("tab_content").getElementsByClassName("demo"); //console.log(allDemo); //console.log(allLi); for(var i=0;i<allLi.length;i++){ var Li=allLi[i]; Li.index=i; //console.log(Li); Li.onmouseover=function(){ for(var j=0;j<allLi.length;j++){ allLi[j].className=''; allDemo[j].style.display="none"; } this.className="selected"; allDemo[this.index].style.display="block"; } } } function $(id){ return typeof id==="string"?document.getElementById(id):null; }
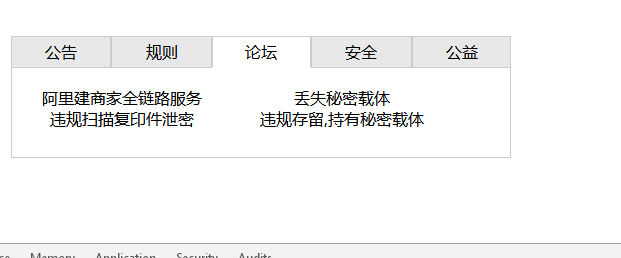
- 效果截图:
![]()