addEventListener() 和 removeEventListener() 简介
DOM方法 addEventListener() 和 removeEventListener() 是用来分配和删除事件的函数 这两个方法都需要三个参数 分别为:
事件名称(String)、要触发的事件处理函数(Function) 指定事件处理函数的时期或阶段(boolean)。
document.getElementById("myBtn").addEventListener("click", function(){
document.getElementById("demo").innerHTML = "Hello World";
});
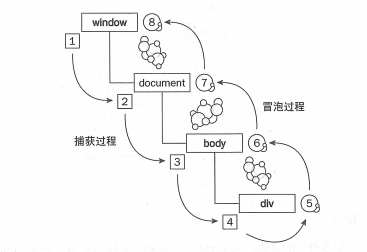
DOM事件流如图(图来自 - javascript高级程序设计):

由图可知捕获过程要先于冒泡过程
当第三个参数设置为true就在捕获过程中执行,反之就在冒泡过程中执行处理函数。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号