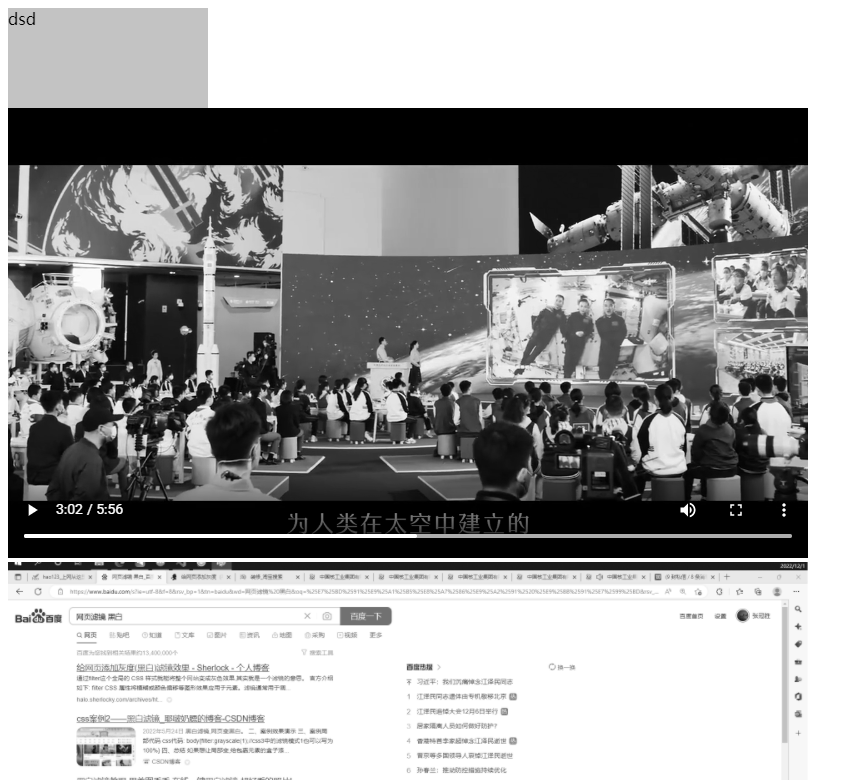
网页全局设置黑白色(含图片、视频)
使用CSS特性可设置网站全局黑白色显示。
可对网页中的文字、图片、控件、视频(全屏后为彩色)进行灰度处理。
在网站跟页面添加对应CSS代码即可,该段代码在网页上添加过滤器,对整个网站一个这层。
具体代码如下:
<!DOCTYPE html>
<html>
<head>
<title>网页黑白色示例</title>
</head>
<body>
<div style="height: 100px;width: 200px; background-color: #00f7ff;">dsd</div>
<video autoplay="" controls="" style="width: 800px;" >
<source src="src/testVideo.mp4" type="video/mp4">
</video>
<img style="height: 900px;width: 800px;" src="src/image.png"/>
</body>
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
</style>
</html>>
效果图如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号