package come.hanqi.web;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class zhuce extends HttpServlet {
private static final long serialVersionUID = 1L;
public zhuce() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("UTF-8");
String na = new String (request.getParameter("name").getBytes("ISO-8859-1"),"UTF-8");
String ag = request.getParameter("age");
String zh = request.getParameter("zhanghao");
String mm = request.getParameter("mima");
String yx = request.getParameter("youxiang");
if(na!=null&&ag!=null&&zh!=null&&mm!=null&yx!=null)
{
if(na!=""&&ag!=""&&zh!=""&&mm!=""&&yx!="")
{
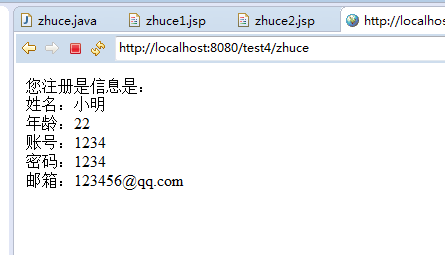
response.getWriter().write("您注册是信息是:<br>姓名:"+na+"<br>年龄:"+ag+"<br>账号:"+zh+"<br>密码:"+mm+"<br>邮箱:"+yx);
}
else
{
response.getWriter().write("填写部分不能为空");
}
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
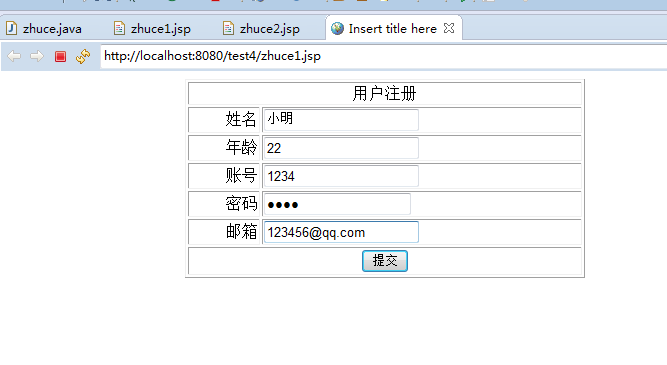
<form action="zhuce" method="post">
<table align="center" width="400" border="1">
<tr>
<td align="center"colspan="2">用户注册</td>
</tr>
<tr>
<td align="right">姓名</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td align="right">年龄</td>
<td><input type="text" name="age"></td>
</tr>
<tr>
<td align="right">账号</td>
<td><input type="text" name="zhanghao"></td>
</tr>
<tr>
<td align="right">密码</td>
<td><input type="password" name="mima"></td>
</tr>
<tr>
<td align="right">邮箱</td>
<td><input type="text" name="youxiang"></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交">
</td>
</tr>
</table>
</form>
</body>
</html>
![]()
![]()







 浙公网安备 33010602011771号
浙公网安备 33010602011771号