Django admin简单使用与media配置
一、admin
Django框架内置的管理后台,可以让我们快速便捷管理数据。
打开urls.py,会默认有一个url
url(r'^admin/', admin.site.urls),
我们对它进行访问:

使用:
1. 告诉admin 我有哪一些表
在app/admin.py文件中,把表注册一下
admin.py
from django.contrib import admin from blog import models # Register your models here. admin.site.register(models.UserInfo) admin.site.register(models.Article) admin.site.register(models.Blog) admin.site.register(models.Tag) admin.site.register(models.Category) admin.site.register(models.Comment) admin.site.register(models.ArticleUpDown) admin.site.register(models.ArticleDetail) admin.site.register(models.Article2Tag)
2. 只有超级用户才能登陆admin管理后台
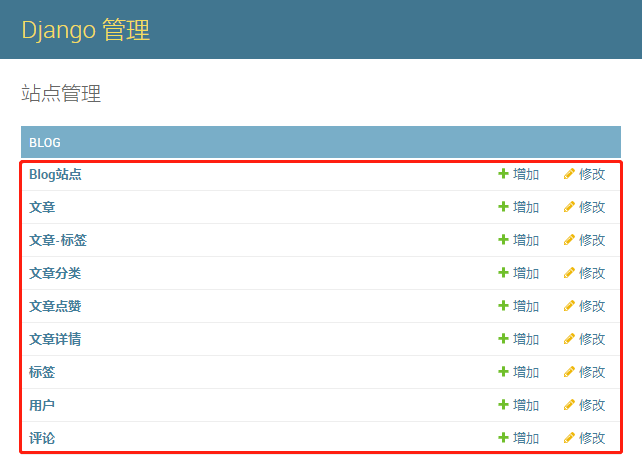
登进去后会发现我们创建的表都在里面,在这里面添加数据就非常方便

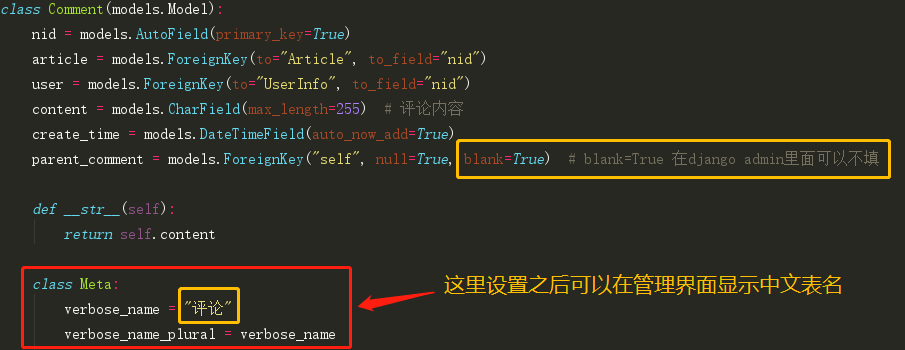
3. 语言设置:
在settings.py中设置下面语句,后台管理界面就会变为中文
# LANGUAGE_CODE = 'en-us' LANGUAGE_CODE = 'zh-hans'

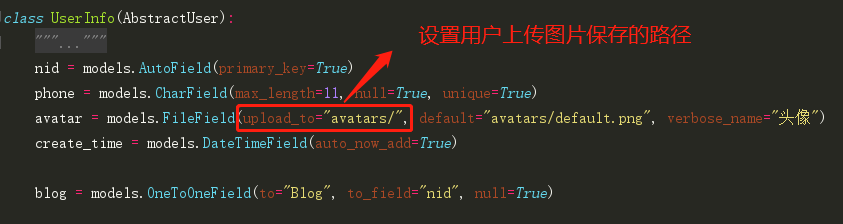
二、media
用户上传的文件到会存到项目下media文件夹下面
如果想要访问用户上传的文件,比如图片,需要进行下面设置:
1、urls.py
from django.views.static import serve from django.conf import settings urlpatterns = [ # media相关的路由设置 url(r'^media/(?P<path>.*)$', serve, {"document_root": settings.MEDIA_ROOT}), ]
2、settins.py
# Django用户上传的都叫media文件 MEDIA_URL = "/media/" # media配置,用户上传的文件都默认放在这个文件夹下 MEDIA_ROOT = os.path.join(BASE_DIR, "media")
下面是上传图片相关信息:
<div class="form-group"> <label class="col-sm-2 control-label">头像</label> <div class="col-sm-8"> <label for="id_avatar"><img id="avatar-img" src="/static/img/24.jpeg" alt=""></label> <input accept="image/*" type="file" name="avatar" id="id_avatar" style="display: none"> <span class="help-block"></span> </div> </div>


这时候我们就能在media文件夹下访问用户上传的图像了(24.jpeg为用户注册时上传的头像图片)
访问图片:

我们在前端可以通过下面设置拿到用户上传的图片:
<img class="media-object author-img" src="/media/{{ article.user.avatar }}" alt="...">
article.user.avatar 指的是在article表关联的user表中找到用户上传图片名称,有了名称就能在meida下面的众多图片中找到它了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号