css-盒子模型
一、盒子模型
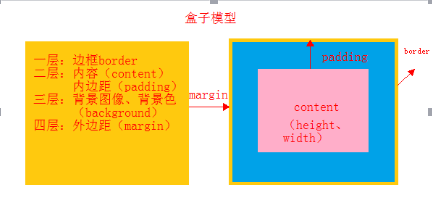
盒子模型:可以把页面上的每一个元素看成一个盒子,这是一个抽象的概念
 、
、
1. 盒子模型--边框border
border的三要素:颜色,宽度,样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型之边框border</title> <style> /*边框*/ .box{ width:200px; height:200px; /*复合样式 border:宽度 样式 颜色*/ border:2px solid red; </style> </head> <body> <div class="box"></div> </body> </html>
单独操作border的四条边
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型之边框border</title> <style> /*边框*/ .box{ width:200px; height:200px; /*单独操作某个边*/ /*上边 solid样式 实线*/ border-top:20px solid red; /*下边 double样式 双线*/ border-bottom:20px double skyblue; /*右边 dotted样式 点*/ border-right:20px dotted purple; /*左边 dashed样式 虚线*/ border-left:20px dashed green; } </style> </head> <body> <div class="box"></div> </body> </html>
2.盒子模型--内边距padding
padding内容和border的间距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型之内边框padding</title> <style> .box{ width:200px; height:200px; border:5px solid red; /*padding这四个参数分开写的时候*/ padding-top:20px; padding-right:20px; padding-bottom:20px; padding-left:20px; </style> </head> <body> <div class="box">很高兴我们能相遇在这里</div> </body> </html>
注意:此时padding的宽度撑大了div,原来box的width和height分别为200px,加了padding之后,总宽度变成了220px(width/height + padding);
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型之内边框padding</title> <style> .box{ width:200px; height:200px; border:5px solid red; /*四个参数同时写的时候 参数的位置分别是上 右 下 左*/ /*padding:20px 30px 40px 50px;*/ /*当有三个参数的时候 还是按照上右下左这个顺序走,但是当左没有的时候,就和右边保持一样*/ /*padding:20px 30px 40px;*/ /*!*当有二个参数的时候: 上右,下=上, 左=右*!*/ /*padding:20px 30px;*/ /*当有一个参数的时候:上下左右都相等*/ padding:20px; } </style> </head> <body> <div class="box">很高兴我们能相遇在这里</div> </body> </html>
同理,这些加了padding之后的div,他们的上下左右的总宽度分别为他们的padding + width或height
3. 盒子模型--外边距margin
外边距是盒子与盒子之间的距离
盒子的外边距,四面需要都有参照物(margin-top, margin-bottom,margin-left, margin-right)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型之外边距margin</title> <style> .box1{ background-color: deepskyblue; margin-top:100px; margin-bottom:100px; margin-right:100px; margin-left:100px; } .box2{ background-color: purple; width:100px; height:100px; } </style> </head> <body> <div class="box1"> 昨夜星辰昨夜风,画楼西畔好好昨夜星辰昨夜风,画楼西畔好好昨夜星辰昨夜风,画楼西畔好好昨夜星辰昨夜风,画楼西畔好好昨夜星辰昨夜风,画楼西畔好好昨夜星辰昨夜风,画楼西畔好好昨夜星辰昨夜风,画楼西畔好好昨夜星辰昨夜风,画楼西畔好好昨夜星辰昨夜风,画楼西畔好好昨夜星辰昨夜风,画楼西畔好好昨夜星辰昨夜风,画楼西畔好好昨夜星辰昨夜风,画楼西畔好好昨夜星辰昨夜风,画楼西畔好好昨夜星辰昨夜风,画楼西畔好好 </div> <div class="box2"> 参照物 </div> </body> </html>
4. 内外边距问题总结
问题1:padding调整外部div内边距,它调整的是自身大小,所以如果不希望破坏外观,则尽量使用margin布局(padding有可能撑大外盒子,但如果是margin过大,则盒子内容会被挤出,但不会改变盒子本身大小);
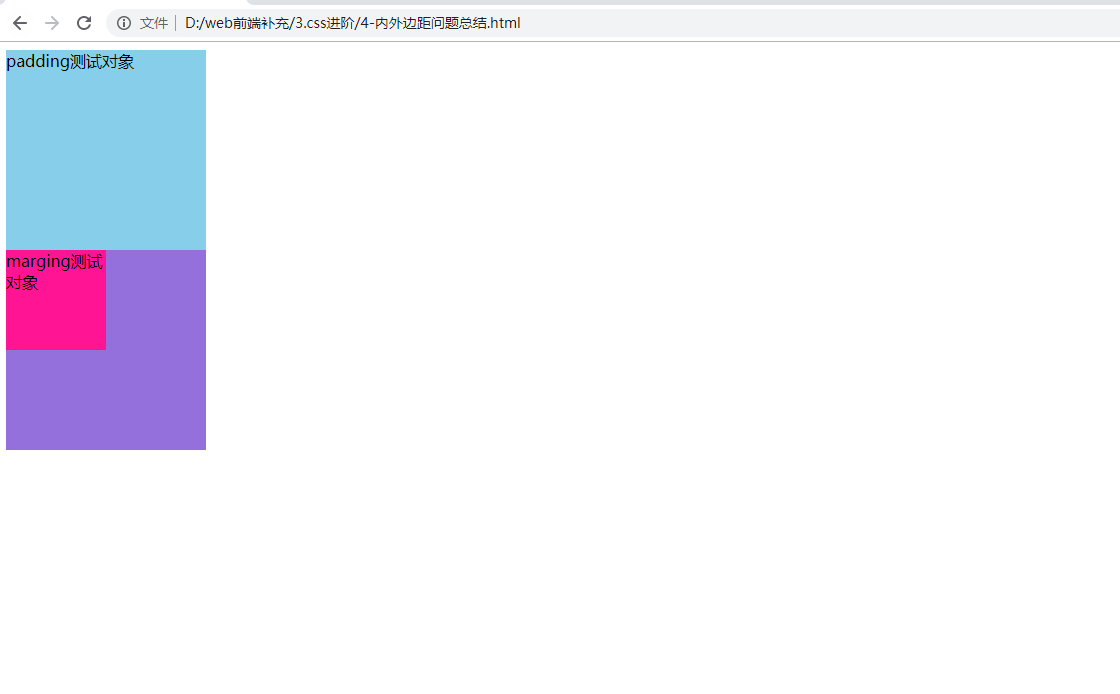
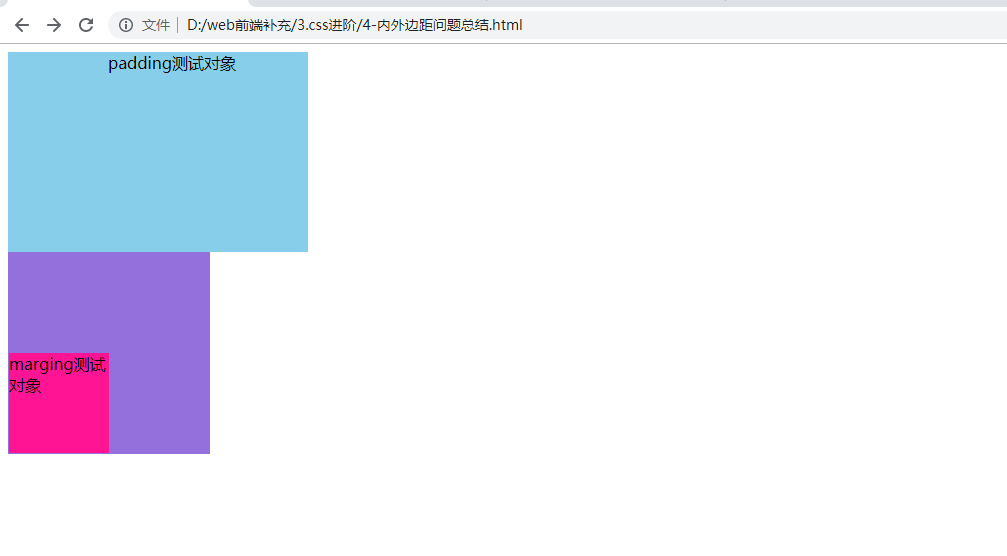
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内外边距问题总结</title> <style> .pad{ width:200px; height:200px; background:skyblue ; } .mar{ width:200px; height:200px; background:mediumpurple; } .mar>div{ height:100px; width:100px; background:deeppink; } </style> </head> <body> <div class="pad">padding测试对象</div> <div class="mar"><div>marging测试对象</div></div> </body> </html>

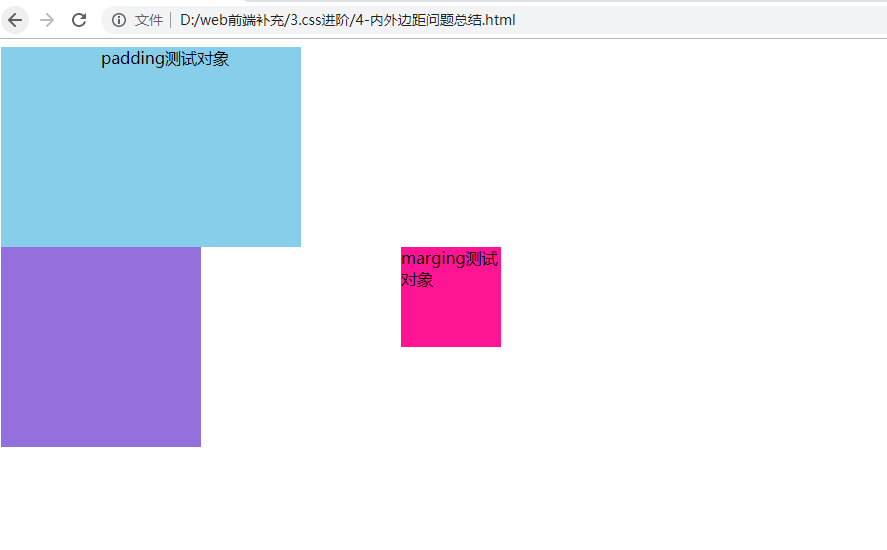
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内外边距问题总结</title> <style> .pad{ width:200px; height:200px; background:skyblue ; padding-left:100px; } .mar{ width:200px; height:200px; background:mediumpurple; } .mar>div{ height:100px; width:100px; background:deeppink; margin-left:400px; } </style> </head> <body> <div class="pad">padding测试对象</div> <div class="mar"><div>marging测试对象</div></div> </body> </html>

此时的padding测试对象的左边被撑大了100px,此时我们用margin来布局没有破坏mar的布局,而需要注意的是margin测试对象因为margin-left的设置过大,导致它跑出来了,所以我们用margin布局的时候,注意到这点
问题2:内部div和外部div定位时需要找到边界,外部div如没有设置border,则内部div的margin设置时会一直往上找,直到找到边界位置。
设我们想要将margin测试对象这个div向下移动100px
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内外边距问题总结</title> <style> .pad{ width:200px; height:200px; background:skyblue ; padding-left:100px; } .mar{ width:200px; height:200px; background:mediumpurple; } .mar>div{ height:100px; width:100px; background:deeppink; /*margin-left:400px;*/ margin-top:100px; } </style> </head> <body> <div class="pad">padding测试对象</div> <div class="mar"><div>marging测试对象</div></div> </body> </html>

这个时候,两个div都往下移动了100px,并没有实现我们想要的样式,如果想要实现,则需要将外部的div标签加上border
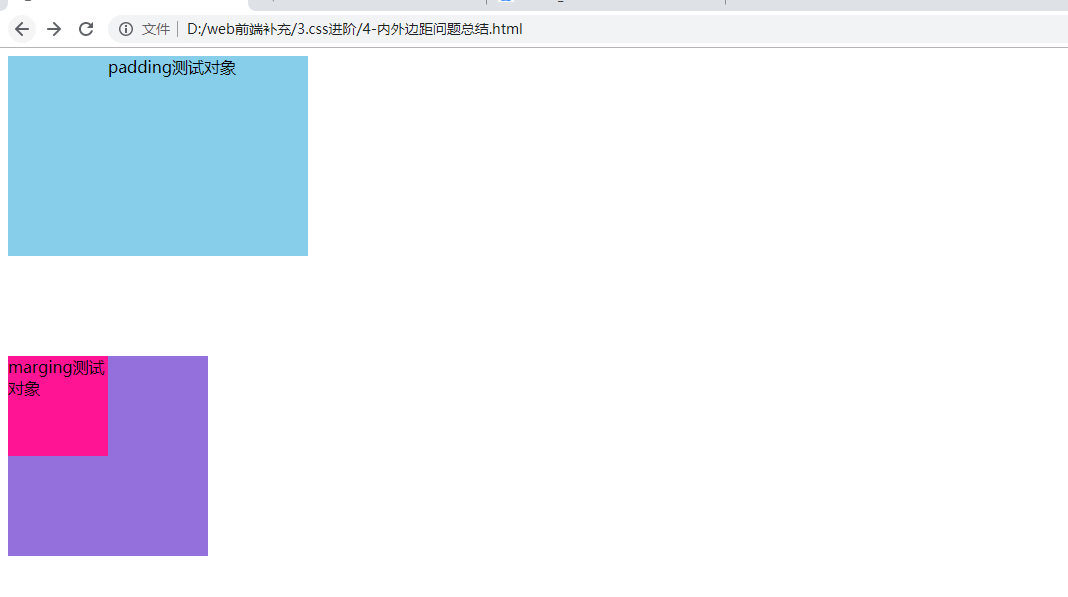
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内外边距问题总结</title> <style> .pad{ width:200px; height:200px; background:skyblue ; padding-left:100px; } .mar{ width:200px; height:200px; background:mediumpurple; border:1px solid mediumpurple; } .mar>div{ height:100px; width:100px; background:deeppink; /*margin-left:400px;*/ margin-top:100px; } </style> </head> <body> <div class="pad">padding测试对象</div> <div class="mar"><div>marging测试对象</div></div> </body> </html>

问题3:内部相邻div间的margin,取值为两个div各自设置margin的最大值,而不是相加值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内外边距问题总结</title> <style> .pad{ height:200px; width:200px; background: green; margin-bottom:50px; } .mar{ height:200px; width:200px; background:brown; border:1px solid red; margin-top:100px; } .mar>div{ height:100px; width:100px; background: plum; } </style> </head> <body> <div class="pad">padding测试</div> <div class="mar"><div>margin测试</div></div> </body> </html>
5. css的重置
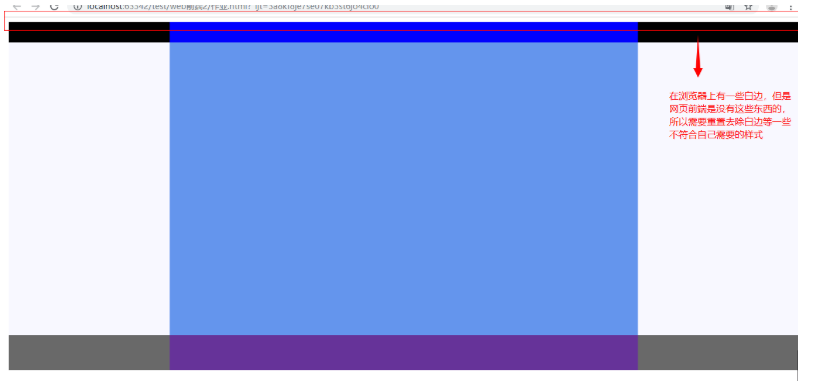
浏览器在解析某些标签的时候,本身就自带了一些样式,导致我们写样式的时候就会效果不一致,公司里会根据每个公司的业务不同,会自己写一套属于自己公司的RESETCSS
比如:
如何来去除这些白边
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>作业</title> <style> *{ /*将网页的白边去除了*/ margin:0; padding:0; } #top{ height:35px; background:black; } #content{ height:500px; background:ghostwhite; } #bottom{ height:60px; background:dimgrey; } #top>div{ height:35px; width:800px; background:blue; margin:0 auto; } #content>div{ height:500px; width:800px; background:cornflowerblue; margin:0 auto; } #bottom>div{ height:60px; width:800px; background:rebeccapurple; margin:0 auto; } </style> </head> <body> <div id="top"><div></div></div> <div id="content"><div></div></div> <div id="bottom"><div></div></div> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号