form表单
1. 表单是什么
表单是搜集用户数据信息的各种表单元素的集合区域
2. 表单的作用
用于收取用户数据并向后台发送,前后交互的方式之一
3. 表单的应用
表单常应用于 登录注册,搜索,文件上传等
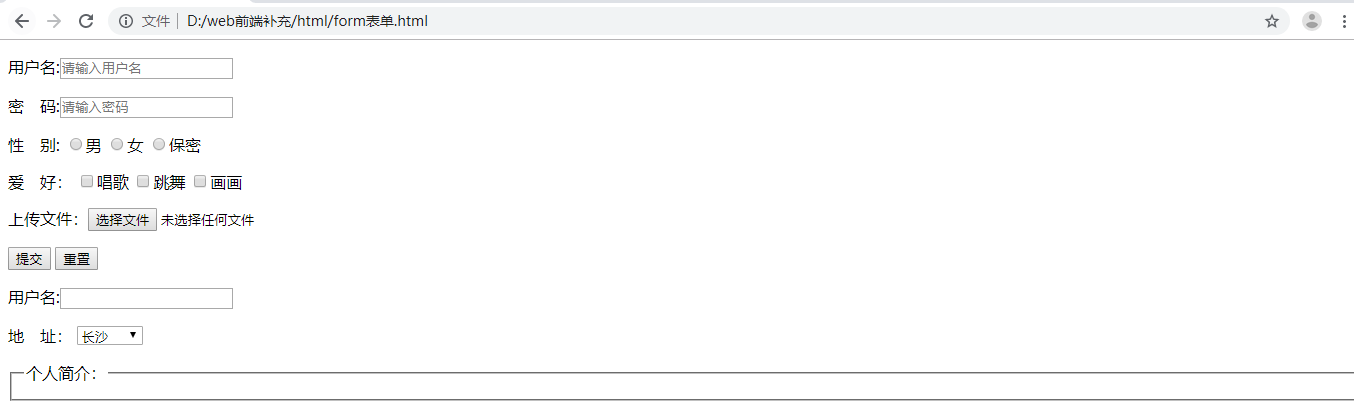
4. 实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form表单</title> </head> <body> <!--action 参数提交的后台--> <!--method 参数 提交数据的方法--> <!--enctype 参数 参数必须是mulitpart/form-data的时候,数据才能够上传--> <form action="" method="post" enctype="multipart/form-data"> <!--form表单一般是要搭配其他标签来使用的 --> <!--input 标签--> <!--text input标签的属性 类型是文本类型,用来给后台传数据的--> <!--name input标签的属性 因为我们给后台上传数据的都是通过键值对的方式来上传的,用户写的数据是值,那么键就是name赋值的名字--> <p> <label for="usr">用户名:</label><input type="text" name="usr" id="usr" placeholder="请输入用户名"> </p> <!--password 类型用加密的方式--> <p><label for="psw">密 码:</label><input type="password" name="psw" id="psw" placeholder="请输入密码"></p> <p> <!--单选框--> 性 别: <!--radio 单选模式 这种单选模式一定要保证这几个选项的name是要相同的--> <!--value 对于单选和多选,都需要给定选择的值,因为上传上去的值一定是要让后台知道的--> <input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女 <input type="radio" name="gender" value="secret">保密 </p> <p> <!--多选框--> 爱 好: <!--checkbox 多选模式 --> <input type="checkbox" name="hobby" value="singing">唱歌 <input type="checkbox" name="hobby" value="dancing">跳舞 <input type="checkbox" name="hobby" value="plant">画画 </p> <p> <!--上传文件表单--> 上传文件:<input type="file"> <!--只要上传数据,一定要在form标签中加上这个属性enctype="multipart/form-data"--> </p> <p> <!--提交按钮--> <input type="submit" value="提交"> <!--重置标签--> <input type="reset" value="重置"> </p> <p> <!--label点击别的地方也能跳到框中然后输入--> <label for="target"></label> 用户名:<input type="text" name="usr" id="target"> </p> <p> <!--下拉框--> 地 址: <!--select 下拉框标签--> <select name="addr" id=""> <!--select是有级别之分的,比如某某省某某市的--> <optgroup label="湖南省"> <option value="yy">岳阳</option> <!--selected 用来设置默认的城市--> <option value="cs" selected="selected">长沙</option> </optgroup> <optgroup label="湖北省"> <option value="hg">黄冈</option> <option value="wh">武汉</option> </optgroup> </select> </p> <p> <!--个人简介:--> <!--<!–文本域–>--> <!--<!–rows="20" cols="40" 用来设置框的大小的–>--> <!--<textarear name="profile" rows="20" cols="40"></textarear>--> </p> <p> <!--fieldest是用来在个人简介中加入一个框的--> <fieldset> <legend>个人简介:</legend> <textarear name="profile" rows="20" cols="40"></textarear> </fieldset> </p> </form> </body> </html>

注意:
1. name属性:表单提交项的键, 与id不同,name属性是和服务器通信时使用的名字,而id属性是浏览器端使用的名字,该属性主要方便客户编程而在css和js中使用
2. value属性:表单提交项的值
3. input标签中不同type,value值的不同
type="button"/"reset"/"submit"--定义按钮上显示文本
type="text"/"password"/"hidden"--定义输入字段初始值
type="checkbox"/"radio"/"image"--定义与输入相关



 浙公网安备 33010602011771号
浙公网安备 33010602011771号