此留言本功能的实现需要的主要文件如下:index.html, server.aspx, web.config
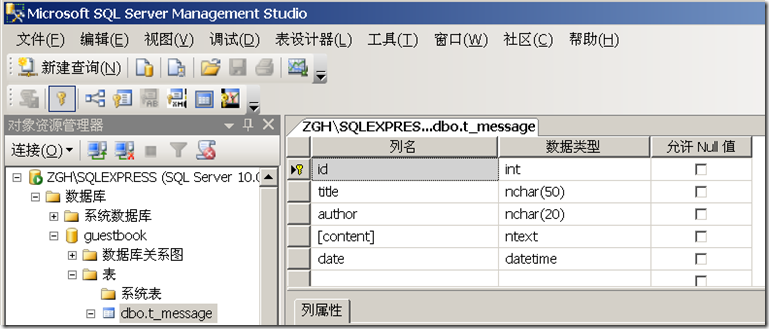
1.数据库:其中Id列为主键自增1,date列的默认值为getDate()
2.Html文件代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> * { padding:0; margin:0; } body { padding:0 auto; font-size:0.75em; text-align:center; } dl { margin:0;} dt { background:#666; color:#fff; margin:1px; padding:0 3px;} dd {margin:3px;} div { margin:auto; line-height:150%; text-align:left; width:400px; border:1px solid #666;} #postBox { margin-top:10px;} dd.button { text-align:center;} dd.button input{ margin:0 20px;} </style> </head> <body onload="getList()"> <div id="postBox"> <form name="frmPost" method="post" action="#"> <dl> <dt>编辑并提交您的留言</dt> <dd>标题:<input type="text" maxlength="150" size="45" name="title" /></dd> <dd>作者:<input type="text" maxlength="150" size="45" name="author" /></dd> <dd>内容:<textarea rows="5" cols="40" name="content"></textarea></dd> <dd class="button"> <input type="button" onclick="postAndShowSingleMsg()" value="发布留言" /> <input type="reset" value="重填" /> </dd> </dl> </form> </div> <div id="msgList"> <!-- <dl> <dt>标题:</dt> <dd>作者: 日期:</dd> <dd></dd> </dl> --> </div> </body> </html>
3.Js代码:
<script language="javascript" type="text/javascript"> <!-- function createXmlHttp() { var xmlHttp; var activeKey = new Array("MSXML2.XMLHTTP.5.0", "MSXML2.XMLHTTP.4.0", "MSXML2.XMLHTTP.3.0", "MSXML2.XMLHTTP", "Microsoft.XMLHTTP"); if (window.ActiveXObject) { try { for (var i = 0; i < activeKey.length; i++) { xmlHttp = new ActiveXObject(activeKey[i]); if (xmlHttp != null) return xmlHttp; } } catch (error) { throw new Error("创建xmlHttpRequest对象出错"); } } else if (window.XMLHttpRequest) { xmlHttp = new XMLHttpRequest(); } return xmlHttp; } function getList() { var url = "server.aspx?action=get×t="+new Date().getTime(); var xmlHttp = createXmlHttp(); xmlHttp.onreadystatechange = function () { if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { showMsgList(xmlHttp.responseText); } } xmlHttp.open("GET", url, true); xmlHttp.send(null); } function showMsgList(xmlData) { var msgList = document.getElementById("msgList"); msgList.innerHTML = xmlData; } function postAndShowSingleMsg() { var msgList = document.getElementById("msgList"); var title = document.frmPost.title.value; var author = document.frmPost.author.value; var date = new Date().toLocaleDateString(); var content = document.frmPost.content.value; if (title == "" || author == "" || content == "") { alert("请填写完整"); return false; } var data = "action=post&title=" + encodeURI(title) + "&author=" + encodeURI(author) + "&content=" + encodeURI(content)+"×t=" +new Date().getTime(); var xmlHttp = createXmlHttp(); xmlHttp.onreadystatechange = function () { if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { alert("·~#@留言成功。"); } } xmlHttp.open("post", "server.aspx", true); xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); xmlHttp.send(data); var dl = document.createElement("dl"); var dt = document.createElement("dt"); var dd = document.createElement("dd"); var dd2 = document.createElement("dd"); msgList.insertBefore(dl, msgList.firstChild); dl.appendChild(dt); dl.appendChild(dd); dl.appendChild(dd2); var txtNode =document.createTextNode("标题:" + title) ; dt.appendChild(txtNode); txtNode = document.createTextNode("作者:" + author + " 日期:" + date); dd.appendChild(txtNode); txtNode = document.createTextNode(content); dd2.appendChild(txtNode); document.frmPost.title.value = ""; document.frmPost.author.value = ""; document.frmPost.content.value = ""; } //--> </script>
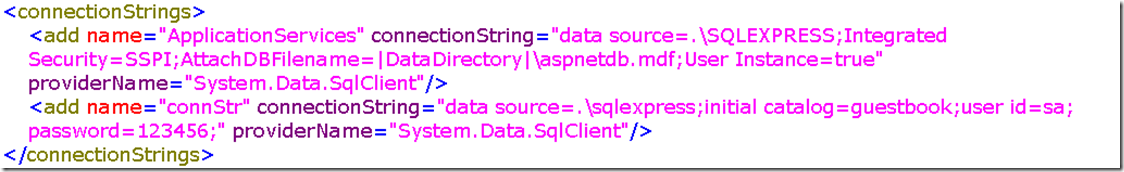
4.web.config文件配置:

5.server.aspx代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Configuration; using System.Data.SqlClient; using System.Text; public partial class server : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (Request["action"] != null) { SqlConnection conn = new SqlConnection(ConfigurationManager.ConnectionStrings["connStr"].ToString()); SqlCommand cmd = null; SqlDataReader sdr = null; string action = Convert.ToString(Request["action"]); if (action.Equals("get")) { StringBuilder sb = new StringBuilder(); cmd = new SqlCommand(); cmd.Connection = conn; cmd.CommandText = "SELECT * FROM t_message ORDER BY date DESC"; conn.Open(); sdr = cmd.ExecuteReader(); while (sdr.Read()) { sb.Append("<dl><dt>标题:"); sb.Append(sdr["title"].ToString()); sb.Append("</dt><dd>作者:"); sb.Append(sdr["author"].ToString()); sb.Append(" 日期:"); sb.Append(sdr["date"].ToString()); sb.Append("</dd><dd>"); sb.Append(sdr["content"].ToString()); sb.Append("</dd></dl>"); } Response.Write(sb.ToString()); sdr.Close(); conn.Close(); }else if (action.Equals("post")) { string title = Request.Form["title"]; string author = Request.Form["author"]; string content = Request.Form["content"]; string sqlStr = "INSERT INTO t_message(title,author,content) VALUES ('"+title+"','"+author+"','"+content+"')"; cmd = new SqlCommand(); cmd.Connection = conn; cmd.CommandText = sqlStr; conn.Open(); int intRst = cmd.ExecuteNonQuery(); if (intRst > 0) { Response.Write("~@留言成功"); } else { Response.Write("!留言失败"); } } } } }
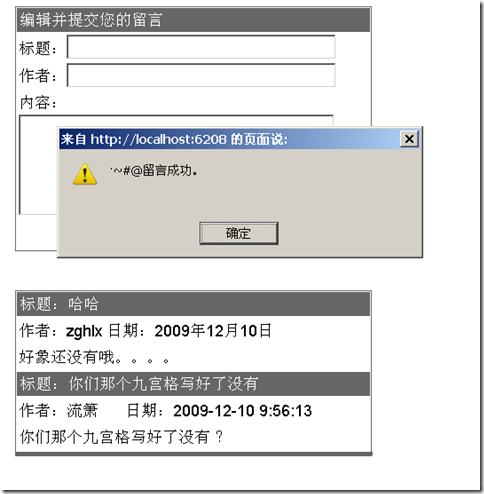
6.效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号