
using UnityEngine;
using System.Collections;
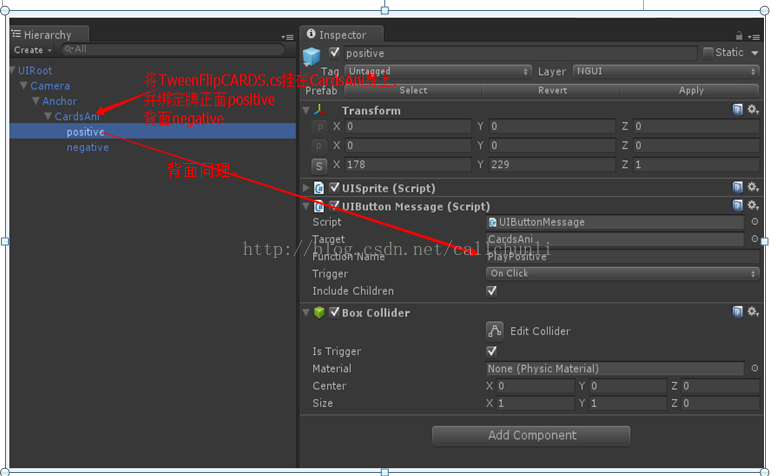
public class TweenFlipCARDS : MonoBehaviour
{
private float mfTime = 1.0f;
public GameObject positive;//牌正面
public GameObject reverse;//牌背面
private TweenRotation mPositiveTween;
private TweenRotation mReverseTween;
/// <summary> 半圈时间 </summary>
public float duration = 1;
void Start()
{
mPositiveTween = positive.GetComponent<TweenRotation>();
if (mPositiveTween == null) mPositiveTween = positive.AddComponent<TweenRotation>();
mReverseTween = reverse.GetComponent<TweenRotation>();
if (mReverseTween == null) mReverseTween = reverse.AddComponent<TweenRotation>();
mPositiveTween.enabled = false;
mReverseTween.enabled = false;
reverse.gameObject.transform.localEulerAngles = new Vector3(0, 90, 0);
//mPositiveTween.onFinished.Add(new EventDelegate(PositiveEventDelegate));
//mReverseTween.onFinished.Add(new EventDelegate(ReverseEventDelegate));
//mPositiveTween.callWhenFinished = "PositiveEventDelegate";
//mReverseTween.callWhenFinished = "ReverseEventDelegate";
// a是正面。b是反面。 分为4个时间段 1. a 从0转到90 。b精巧。2.a精巧。b 从90-0. 3.a精巧,b0-90. 4.a从90-0,b精巧。
StartCoroutine(waitShowReverseTime(mfTime));//显示一定的时间后再翻牌
}
IEnumerator waitShowReverseTime(float time)
{
yield return new WaitForSeconds(time);
mPositiveTween.from = Vector3.zero;
mPositiveTween.to = new Vector3(0, 90, 0);
mPositiveTween.duration = duration;
mReverseTween.from = new Vector3(0, 90, 0);
mReverseTween.to = Vector3.zero;
mReverseTween.duration = duration;
UIEventListener listener = UIEventListener.Get(positive.gameObject);
listener.onClick = ClickUIButton;
listener = UIEventListener.Get(reverse.gameObject);
listener.onClick = ClickUIButton;
mPositiveTween.onFinished = PositiveEventDelegate;
mReverseTween.onFinished = ReverseEventDelegate;
ClickUIButton(positive);
}
GameObject mNowDown;
void ClickUIButton(GameObject click)
{
mNowDown = click;
if (click == positive)
{
PlayPositive();
}
else if (click == reverse)
{
PlayReverse();
}
}
/// <summary>
/// 翻牌
/// </summary>
public void PlayPositive()
{
mPositiveTween.Play(true);
}
/// <summary>
/// 复位
/// </summary>
public void PlayReverse()
{
mReverseTween.Play(false);
}
/// <summary>
/// 翻牌回调
/// </summary>
public void PositiveEventDelegate(UITweener tween)
{
if (mNowDown == mPositiveTween.gameObject) mReverseTween.Play(true);
}
/// <summary>
/// 复位回调
/// </summary>
public void ReverseEventDelegate(UITweener tween)
{
if (mNowDown == mReverseTween.gameObject) mPositiveTween.Play(false);
}
}上述代码均来自http://www.xiaobao1993.com/486.html

TweenScale同理,是控制其大小的,可用事实上现闪烁冒泡提示效果,如信息的提示;TweenPosition可实现方向指引效果,如新手引导箭头指引
新手引导:为新手引导新建立一个UI窗体。里面包括一个半透明蒙版UISprite(全屏,用来挡住全部的UI)。箭头UISprite(加上述的TweePosition控制其上下或者左右指引,箭头位置可动态调整),而后再动态复制Clone一份要引导的UI在此窗体下并改变其Z层级显示在最上面,这样就实现了一个要引导的UI的突出效果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号