vue前端路由搜索功能实现
目的:
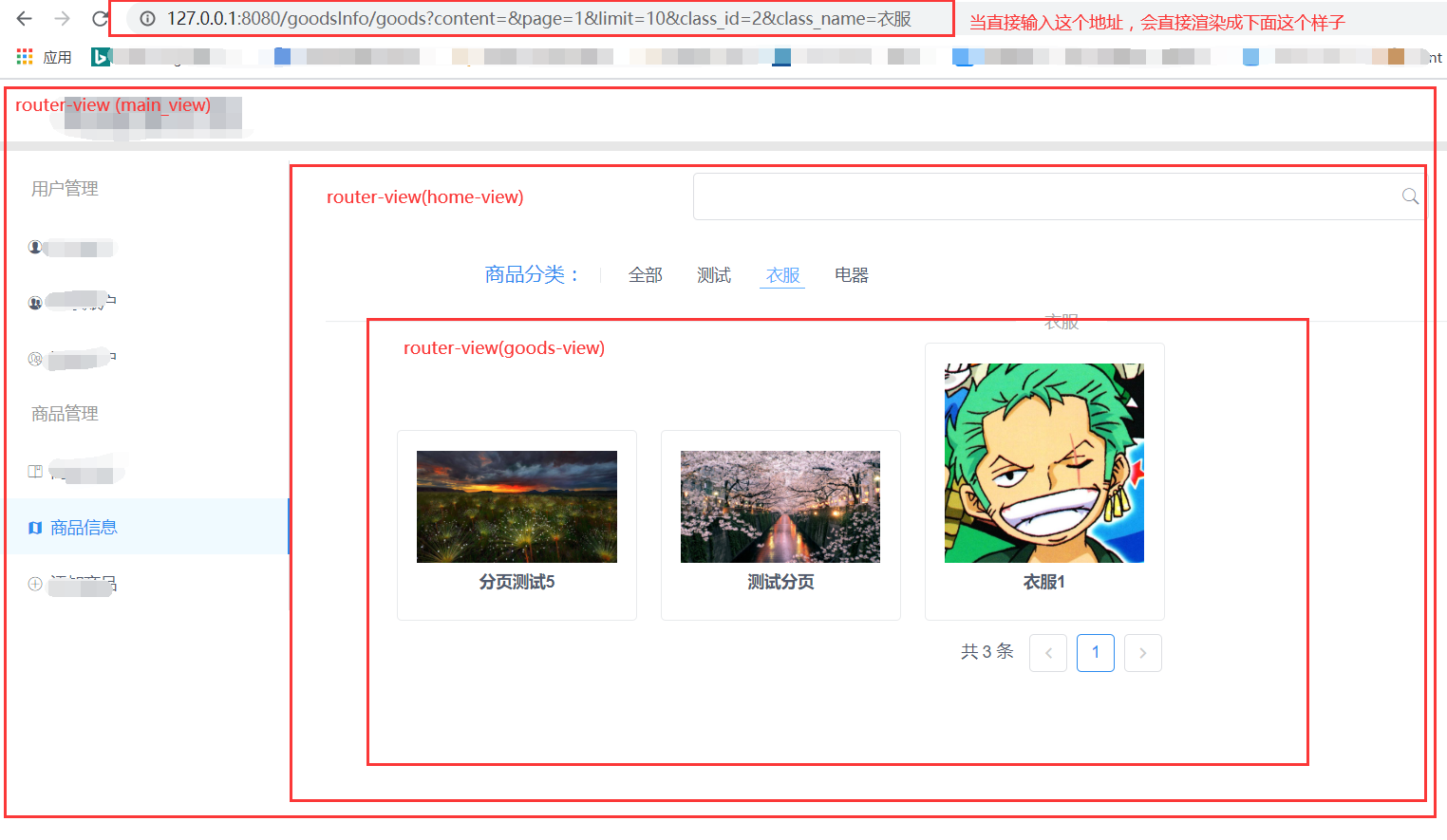
参数拼接在url地址栏上可以直接把数据渲染到对应页面。

实现思路:
第一种情况: 一层层点进去
通过vue得前端路由实现,在商品信息那个组件中放一个默认得请求数据,当点击商品信息时候,让他直接push到goods-view中并携带着请求参数,goods-view中给后端发送数据请求并渲染。
第二种情况: 直接地址栏输入
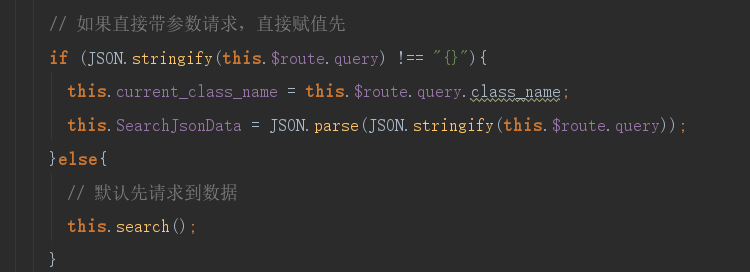
在1得基础上,在create生命周期函数中判断查询条件是否为空,如果为空就用默认得查询参数先获取一页数据展示,如果不为空则记录一下查询参数,更改页面得渲染,最里层create也可以深拷贝拿到查询参数。

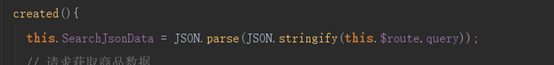
# 中间那层,查询参数需要接收,渲染对应页面条件,需要深拷贝一个对象,直接指向会有问题。
遇到到得困难:
重复路由:由于默认检查机制是$.route.path做对比,一直报这个错误
解决方式:在goods-view那层得router-view 加个key参数,做全路径得对比即可

特别注意:
create中接收查询参数,需要深拷贝得到,如果直接赋值搞到会报重复路由错误!!!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号