GridControl 应用 z
DevExpress学习系列(控件篇):GridControl的基本应用
一般属性设置
- 不显示分组框:
Gridview->Option View->Show Group Panel=false - 单元格不可编辑:
gridcontrol -->gridview -->OptionsBehavior -->Editable=false - 禁用过滤器:
Run Design->OptionsCustomization->AllowFilter=false - 禁用右键菜单:
Run Design->OptionsMenu->EnableColumnMenu=false - 列的宽度自动调整:
gridView1.OptionsView.ColumnAutoWidth=true - 禁止排序:
gridView1.OptionsCustomization.AllowSort = false; - 列头禁止移动:
gridView1.OptionsCustomization.AllowColumnMoving = false; - 每次选择一行:
this.gridView1.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus - 记录定位:
this.gridView.MoveNext()this.gridView.MoveLast()this.gridView.MoveFirst() - 显示水平滚动条:
this.gridView.OptionsView.ColumnAutoWidth = false; - 冻结列:
physicColumn.Fixed = FixedStyle.Left;
数据绑定
- 基本的绑定
gridControl1.DataSource=dt;
在对应的Grid中添加列,设置其中的Data(Category) - 根据数据源自动产生列
gridView2.PopulateColumns();
添加底部统计行
实现如下图所示中的统计功能:
参考文章
- DevExpress GridView: How to Calculate Customized Summary
- Custom Summary
- DevExpress GridControl使用方法
- Winform传统DataGridView和DevExpress控件的GridControl两者表头全选功能的实现(源码提供)
实现步骤
- 设置显示Footer:
OptionsView > ShowFooter - 设置GridView中的
Summary字段或者手动设置统计列:gridView1.Columns["Quantity"].Summary.Add(DevExpress.Data.SummaryItemType.Average, "Quantity", "Avg={0:n2}");
自定义绑定
很多时候,我们并不是对所有的行进行统计,可能我们是通过一些特定的条件进行统计,那么可以进行统计行的自定义绑定,步骤如下:
- 设置统计类型为
Custom - 处理事件:
GridView.CustomSummaryCalculate -
辨别是哪个统计项的方法
- e.Item是
GridSummaryItem,可以利用Item中的Tag字段
- e.Item是
- 注意使用
e.SummaryProcess == CustomSummaryProcess.Calculate -
可以在
e.SummaryProcess == CustomSummaryProcess.Finalize中直接给统计项赋值。C# private void gridView2_CustomSummaryCalculate(object sender, DevExpress.Data.CustomSummaryEventArgs e) { if (e.SummaryProcess == DevExpress.Data.CustomSummaryProcess.Finalize) { e.TotalValue = 100; } }
样式设定
显示行号
this.gridView2.IndicatorWidth = 30;//设置显示行号的列宽- 在事件中实现:
C# private void gridView2_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e) { if (e.Info.IsRowIndicator && e.RowHandle >= 0) { e.Info.DisplayText = (e.RowHandle + 1).ToString(); } }
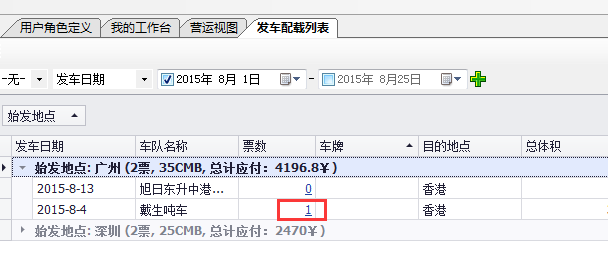
分组名称自定义
GridControl控件分组时,分组的名称仅仅是当前分组的字段名称,如果我们想按下图一样自定义分组,要怎么做呢?
-
自定义方法
- 使用分组行绘制事件
C# private void gridView1_CustomDrawGroupRow(object sender, DevExpress.XtraGrid.Views.Base.RowObjectCustomDrawEventArgs e) { var info = (GridGroupRowInfo)e.Info; var count=info.View.GetChildRowCount(e.RowHandle); info.GroupText = string.Format("{0},票数:{1}", info.GroupText, count); } - 使用
CustomColumnDisplayText事件C# private void gridView_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e) { if (e.Column.FieldName == "Order Sum" && e.IsForGroupRow) { double rowValue = Convert.ToDouble(gridView.GetGroupRowValue(e.GroupRowHandle, e.Column)); double val = Math.Floor(rowValue / 100); string groupRowInterval = string.Format("{0:c} - {1:c} ", val * 100, (val + 1) * 100); if (val > 14) groupRowInterval = string.Format(">= {0:c} ", val * 100); e.DisplayText = "Order Sum: " + groupRowInterval; } } - 使用
GroupFormat属性 - 使用分组统计项(推荐):
C# gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Count, "Name", null, "({0}票)"); gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Sum, "Volume", null, "({0}CMB)");
- 使用分组行绘制事件
-
自定义属性
- 获取分组计数:
GridView.GetChildRowCount
- 获取分组计数:
奇偶行颜色设置
OptionsView.EnableAppearanceEvenRow = true;OptionsView.EnableAppearanceOddRow = true;- 设置
Appearance.EvenRow.BackColor和Appearance.OddRow.BackColor
设置某个单元格的颜色
- 通过在
Appearence中添加FormatCondition,设置应用与整行,还是单一个单元格 - 使用事件
gridView1_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)判断C# if (e.Column.FieldName == "F_State") { if (e.CellValue.ToString().Equals("False")) { e.Appearance.ForeColor=Color.Red; e.Appearance.DrawString(e.Cache,e.DisplayText,r); e.Handled = true; } }
重置文字的显示
比如数值为0时显示为空白
C# private void gridView1_CustomColumnDisplayText(object
sender,CustomColumnDisplayTextEventArgs e) { if(e.Column.FieldName
== "Discount") if(Convert.ToDecimal(e.Value) == 0) e.DisplayText =
""; }
设置为超链接单元格并处理事件
显示为如下格式:
- 新建
DevExpress.XtraEditors.Repository.RepositoryItemHyperLinkEdit - 把上述Item赋值到Column的
ColumnEdit属性 - 获取点击的单元格,则处理事件
gridView2_RowCellClick(object sender, DevExpress.XtraGrid.Views.Grid.RowCellClickEventArgs e)。该事件如果单元格处于编辑状态,则右键触发,否则左键触发
重要事件
- 选择某行触发:
gridView2.RowClick += new DevExpress.XtraGrid.Views.Grid.RowClickEventHandler(gridView2_RowClick);
数据获取
- 选择某行后获取当前表格数据:
this.textBox1.Text = gridView2.GetDataRow(e.RowHandle)["列名"].ToString();



 浙公网安备 33010602011771号
浙公网安备 33010602011771号