salesforce 零基础学习(二十七)VF页面等待(loading)效果制作
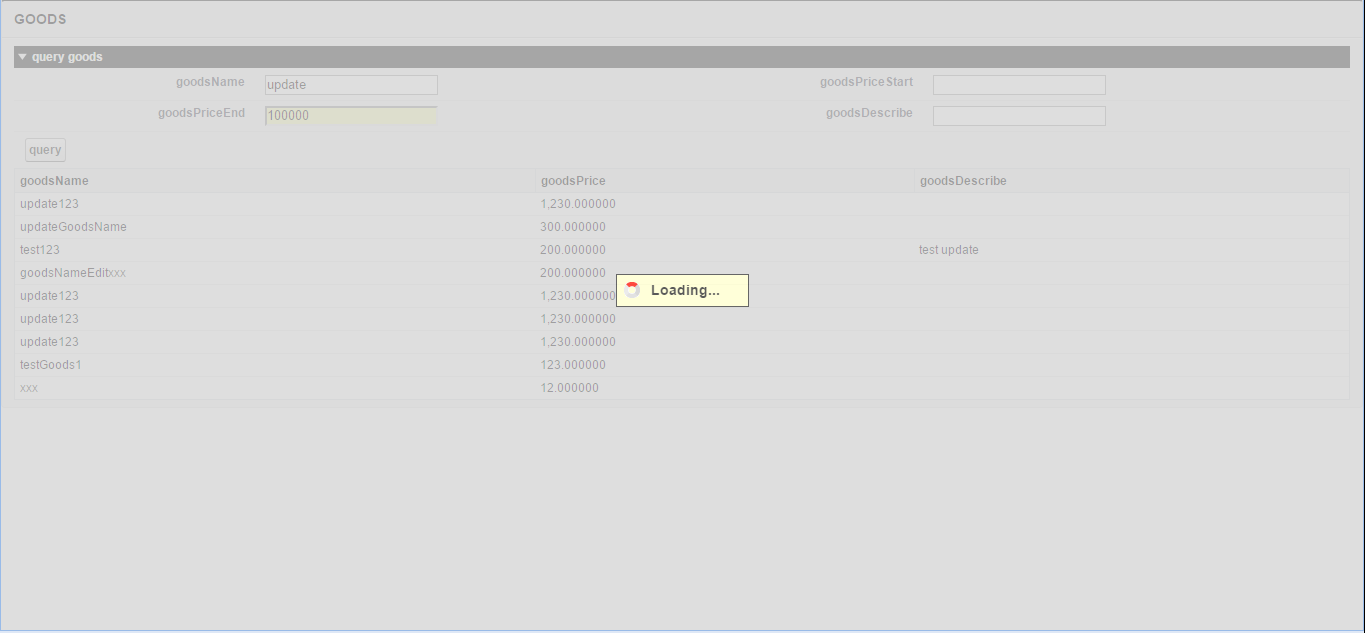
进行查询的情况下,显示友好的等待效果可以让用户更好的了解目前的状态以及减少用户消极的等待,例如下图所示。

VF提供了<apex:actionStatus>标签,,此标签用于显示一个AJAX请求更新的状态。一个AJAX请求状态可以显示为进展或完成。
实现上述效果的主要步骤如下:
1.创建一个Component:StatusSpinner.component
其中需要在salesforce中上传一个静态资源,显示loading的gif图片,有需要的可以进行下载:https://files.cnblogs.com/files/zero-zyq/loading.gif
1 <apex:component > 2 3 <apex:attribute name="Message" 4 type="String" 5 description="Messaging show in loading status spinner" 6 default="Loading..."/> 7 8 <apex:actionStatus id="LoadingStatusSpinner"> 9 <apex:facet name="start"> 10 <div id="loadingDiv" class="loadingDiv" > 11 <span id="loadingHolder" class="loadingHolder"> 12 <img class="loadingImage" title="Loading..." alt="Loading..." src="/img/loading.gif"/> 13 <span class="loadingDescription">{!message}</span> 14 </span> 15 </div> 16 </apex:facet> 17 </apex:actionStatus> 18 19 <style> 20 .loadingImage { vertical-align:bottom; }.loadingDescription { padding:0 1.5em 0 0.5em; } 21 .loadingHolder { 22 background-color: #FFFFCC; 23 border: 1px solid #333333; 24 font-size: 1.2em; 25 font-weight: bold; 26 padding: 0.5em; 27 position: relative; 28 top: 45%; 29 white-space: nowrap; 30 } 31 .loadingDiv { 32 background-color: lightgrey; 33 opacity: .75; 34 filter: alpha(opacity=75); /* IE's opacity*/ 35 text-align: center; 36 width: 100%; 37 height: 100%; 38 position: fixed; 39 z-index: 300; 40 top: 0; 41 left: 0; 42 } 43 44 </style> 45 46 </apex:component>
2.创建GoodsController
1 public with sharing class GoodsController { 2 3 public List<GOODS__c> goodsList{get;set;} 4 5 //public GOODS__c goods{get;set;} 6 7 public String goodsName{get;set;} 8 public Decimal goodsPriceStart{get;set;} 9 public Decimal goodsPriceEnd{get;set;} 10 11 public String goodsDescribe{get;set;} 12 public GoodsController() { 13 goodsList = new List<GOODS__c>(); 14 refreshData(); 15 } 16 //刷新数据作用 17 public void refreshData() { 18 Boolean isStatus = true; 19 String goodsQueryString = 'SELECT GoodsBrand__c,'+ 20 'GoodsDescribe__c,GoodsName__c, GoodsPrice__c,'+ 21 ' Id FROM Goods__c where IsDeleted = false limit 100'; 22 goodsList = Database.query(goodsQueryString); 23 } 24 25 public void query() { 26 String goodsSql = 'SELECT GoodsBrand__c,'+ 27 'GoodsDescribe__c,GoodsName__c , GoodsPrice__c,'+ 28 ' Id FROM GOODS__c where IsDeleted = false '; 29 if(goodsName.length() >0) { 30 goodsName = '%' + goodsName + '%'; 31 goodsSql += ' and GoodsName__c like :goodsName '; 32 } 33 if(goodsDescribe.length() > 0) { 34 goodsDescribe = '%' + goodsDescribe + '%'; 35 goodsSql += ' and GoodsDescribe__c like :goodsDescribe'; 36 } 37 38 if(String.valueOf(goodsPriceStart).length()>0) { 39 goodsSql += ' and GoodsPrice__c >= :goodsPriceStart'; 40 } 41 if(String.valueOf(goodsPriceEnd).length()>0) { 42 goodsSql += ' and GoodsPrice__c <= :goodsPriceEnd'; 43 } 44 goodsSql += ' limit 100'; 45 goodsList = Database.query(goodsSql); 46 goodsName = goodsName.remove('%'); 47 goodsDescribe = goodsDescribe.remove('%'); 48 } 49 }
3.创建GoodsListPage:页面中将Component引入进来,然后在apex:commandButton标签上绑定action,设置status值,status值为apex:actionStatus的Id,设置reRender为table的Id,以便查询后重新渲染table列表。
1 <apex:page controller="GoodsController" showHeader="false"> 2 3 <c:StatusSpinner /> 4 <apex:messages /> 5 <apex:form > 6 <apex:pageBlock title="GOODS" id="page"> 7 <apex:pageBlockSection title="query goods"> 8 <apex:inputText value="{!goodsName}" label="goodsName" 9 id="goodsName" /> 10 <apex:inputText value="{!goodsPriceStart}" 11 label="goodsPriceStart" /> 12 <apex:inputText value="{!goodsPriceEnd}" 13 label="goodsPriceEnd" /> 14 <apex:inputText value="{!goodsDescribe}" 15 label="goodsDescribe" /> 16 <apex:commandButton value="query" action="{!query}" status="LoadingStatusSpinner" reRender="resultGoods"/> 17 </apex:pageBlockSection> 18 19 <apex:pageBlockTable value="{!goodsList}" var="goods" id="resultGoods"> 20 <apex:column headervalue="goodsName"> 21 <apex:outputField value="{!goods.GoodsName__c}"/> 22 </apex:column> 23 <apex:column headervalue="goodsPrice"> 24 <apex:outputField value="{!goods.GoodsPrice__c}" /> 25 </apex:column> 26 <apex:column headervalue="goodsDescribe"> 27 <apex:outputField value="{!goods.GoodsDescribe__c}" /> 28 </apex:column> 29 </apex:pageBlockTable> 30 </apex:pageBlock> 31 </apex:form> 32 </apex:page>
通过以上三个步骤,便可以实现查询显示等待效果。
总结:apex:actionStatus可以相对较好的显示等待(loading)效果,不过相关限制较多,需要相关commandButton等标签提供reRender属性。比如不能在inputFile中使用此标签因为inputFile的页面不能reRender,如果类似上面demo中简单的查询或者ajax请求进行查询可以使用此种方式,如果存在inputFile的页面,慎用。
作者:zero
博客地址:http://www.cnblogs.com/zero-zyq/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
如果文章的内容对你有帮助,欢迎点赞~
为方便手机端查看博客,现正在将博客迁移至微信公众号:Salesforce零基础学习,欢迎各位关注。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号