salesforce零基础学习(一百三十八)零碎知识点小总结(十)
本篇参考:
https://developer.salesforce.com/tools/vscode/en/einstein/einstein-overview
https://developer.salesforce.com/tools/vscode/en/user-guide/prettier
一. Apex中支持最多5层 Parent-to-Child Relationship SOQL Queries
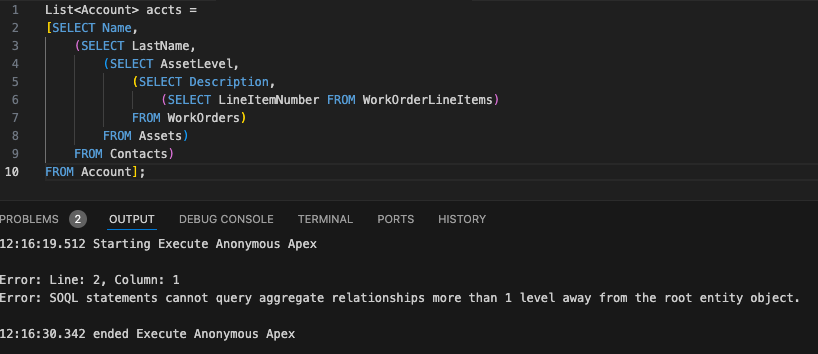
以前我们在apex中进行字表查询时,最多只能查询一层,比如当前的这个查询,Account只能查询到Contact,无法再查询到Asset。

随着最新的release,官方支持apex中最多5层的父子关系查询,以上的内容在最新的release以后,就可以正常运行了。需要注意的是,apex version官方建议 61及以上。
注:根查询也算1层,即Account以外的字表查询最多可以4层。
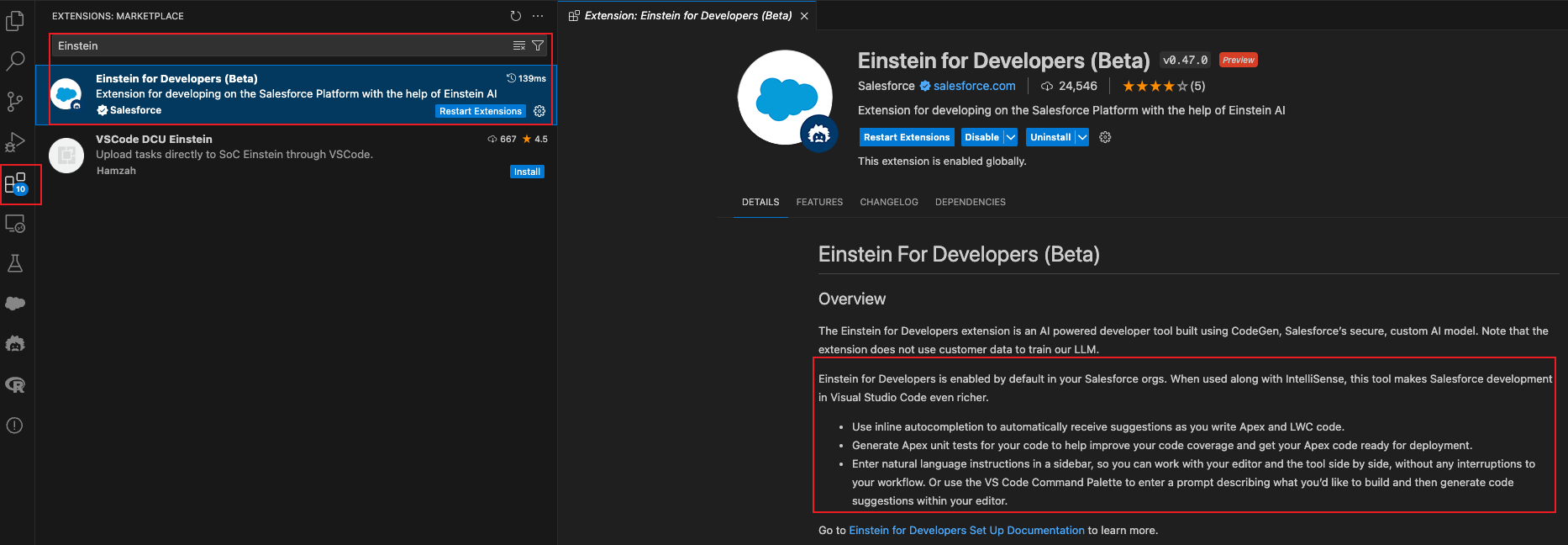
二. Einstein for Developers扩展组件
我们开发通常使用官方推荐的VS Code IDE,目前salesforce官方推出了 Einstein for Developers扩展,通过此扩展组件,可以做一些方便的代码处理,你自己的代码保存时,官方也可以给一些基于上下文的简单的推荐。这个组件目前适用于Developer, Enterprise, Partner Developer, Performance and Unlimited Editions.

使用Einstein组件以前需要先启用 Enhanced Domain,可以参考这个文档进行开启配置。https://help.salesforce.com/s/articleView?id=sf.domain_name_enhanced_enable.htm&type=5
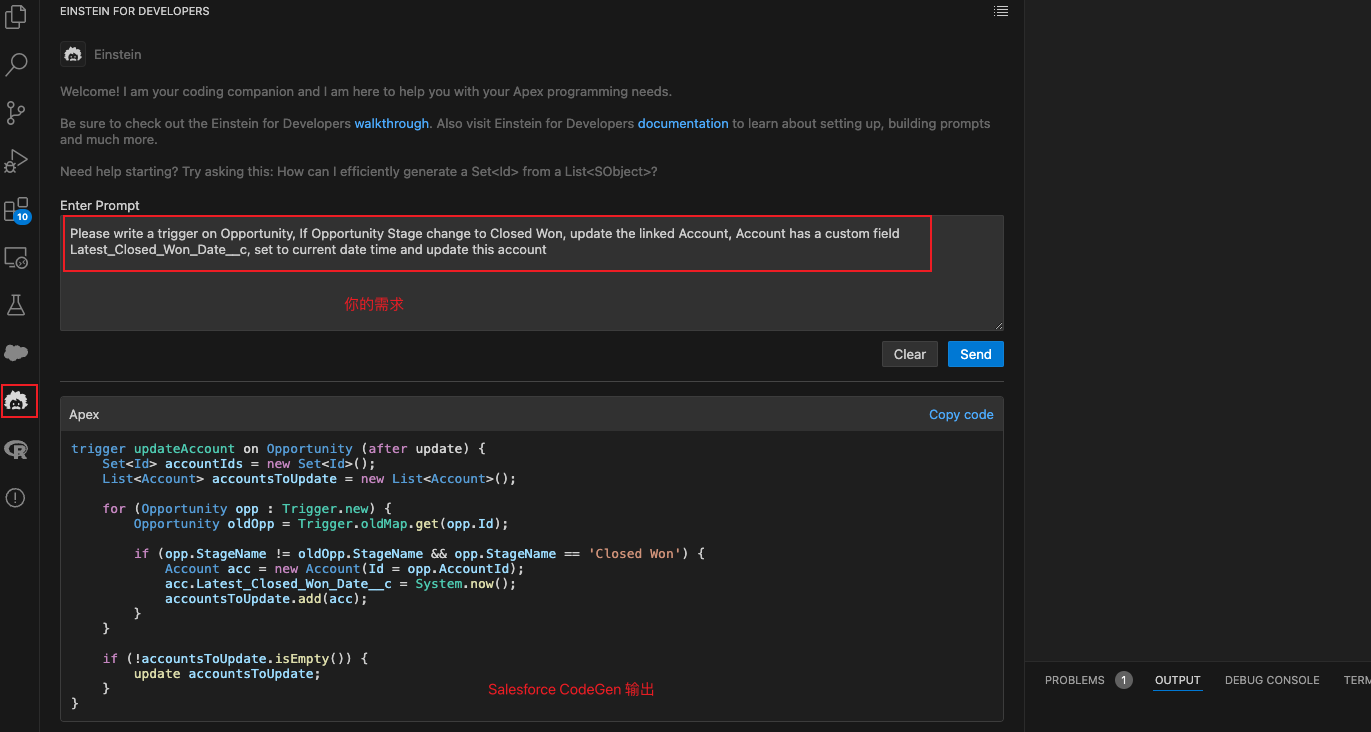
下面举个例子,我们想要在Opportunity Closed Won以后,更新Account的字段信息,将时间戳设置为当前时间。以下是Salesforce的输出结果,虽然不是特别的完美,但是大部分的我们可以复制粘贴使用,极大的节省了我们的时间。

三. Prettier扩展组件
我们很少是自己独立开发所有的功能,通常需要团队合作。每个人的代码习惯不同,后续的代码可能会变得乱。官方推荐Prettier组件,这样所有的内部成员使用同一套Prettier配置文件,可以保证所有的人格式化文档以后,项目代码保持统一,可读性以及统一性会更方便管理。可以通过以下步骤来设置Prettier。
1. VS Code 安装Node.js 以及npm
可以根据这个文档进行安装https://docs.npmjs.com/downloading-and-installing-node-js-and-npm
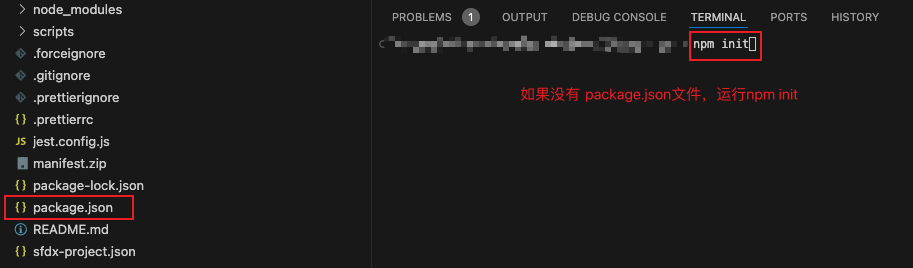
2. 初始化 package.json
如果项目创建时带了manifest,则自带 package.json,如果不存在,则在terminal处运行 npm init 即可。

3. 安装apex format plugin
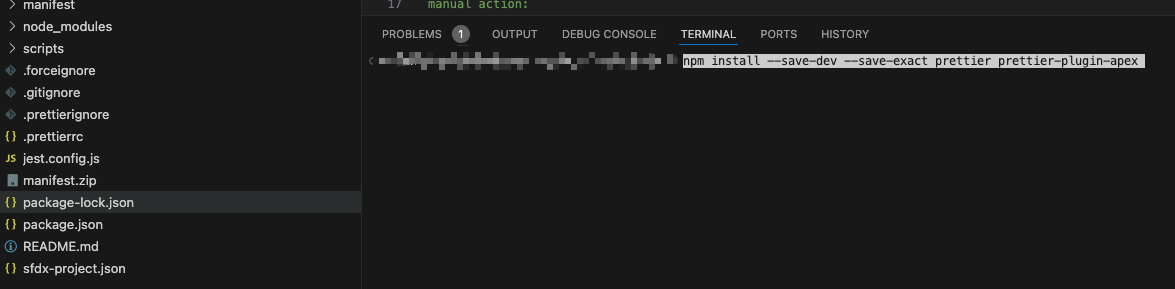
Prettier自带的format是不支持apex的,所以我们需要安装一个支持apex format的插件。terminal处运行npm install --save-dev --save-exact prettier prettier-plugin-apex 即可。

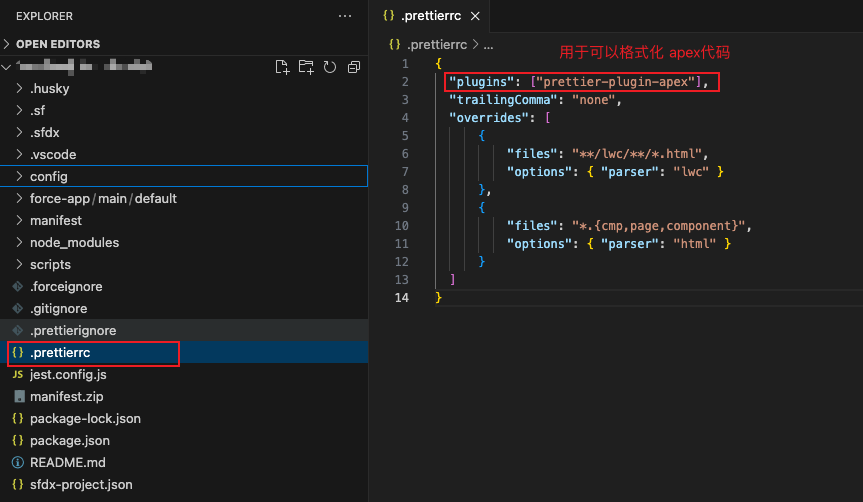
4. 配置 .prettierrc 文件
在项目根目录,创建一个名称为 .prettierrc的文件,并且将下述的内容复制粘贴到这个文件中。这个是官方给的一个sample,内容可以根据自己的项目需要进行调整。其他的可用的标签比如 printerWidth, tabWidth等配置项可以参考这个文档:https://prettier.io/docs/en/options.html
{
"plugins": ["prettier-plugin-apex"],
"trailingComma": "none",
"overrides": [
{
"files": "**/lwc/**/*.html",
"options": { "parser": "lwc" }
},
{
"files": "*.{cmp,page,component}",
"options": { "parser": "html" }
}
]
}

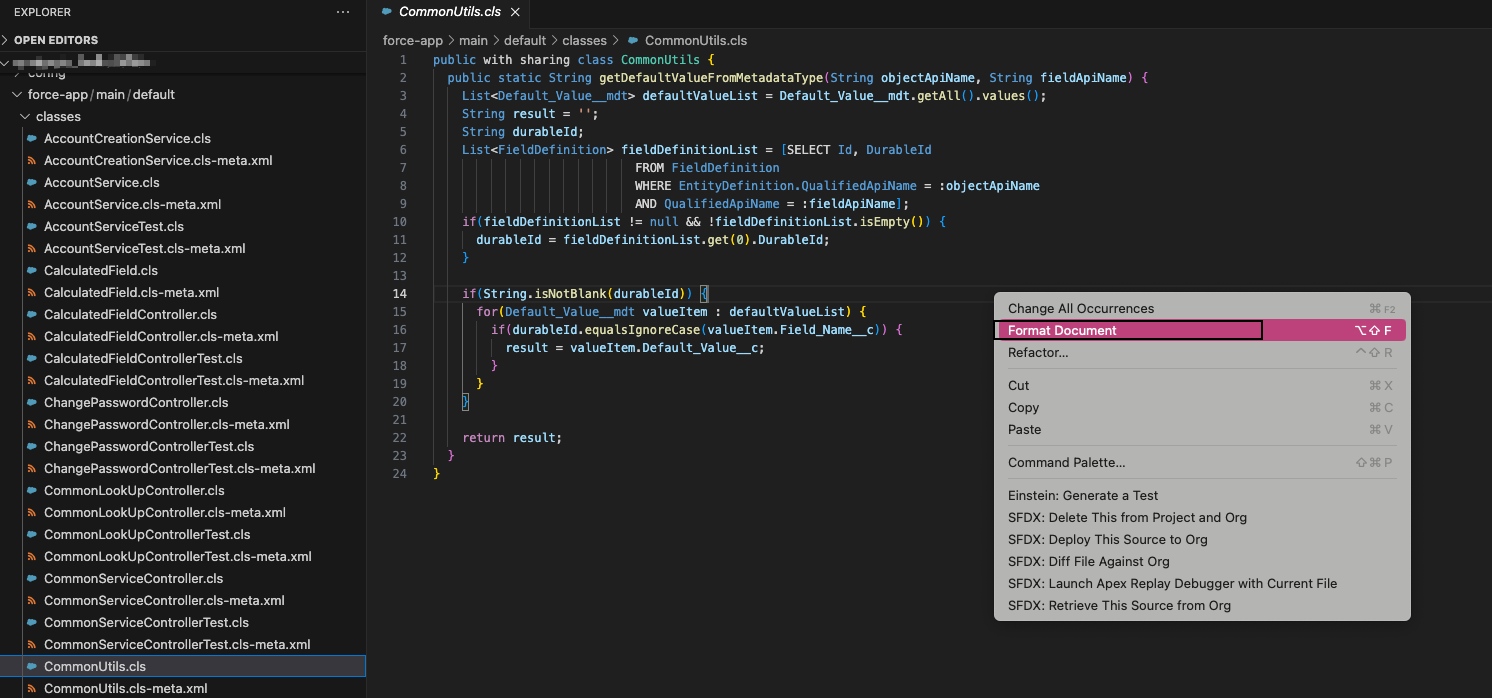
5. 安装 Prettier - Code formatter 插件
扩展处搜索 Prettier安装此插件并且启用即可。

使用方式: 在你需要的apex或者其他资源处,右键选择 Format Document即可。

总结:篇中简单介绍了几个项目中以及学习中用到的零碎知识点,需要注意的是,第一个功能是在preview状态,production或者dev edition有可能还没有启用,所以在完全release以后再去进行尝试或者去sandbox中尝试。

篇中有错误地方欢迎指出,有不懂欢迎留言。
作者:zero
博客地址:http://www.cnblogs.com/zero-zyq/
本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接
如果文章的内容对你有帮助,欢迎点赞~
为方便手机端查看博客,现正在将博客迁移至微信公众号:Salesforce零基础学习,欢迎各位关注。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号