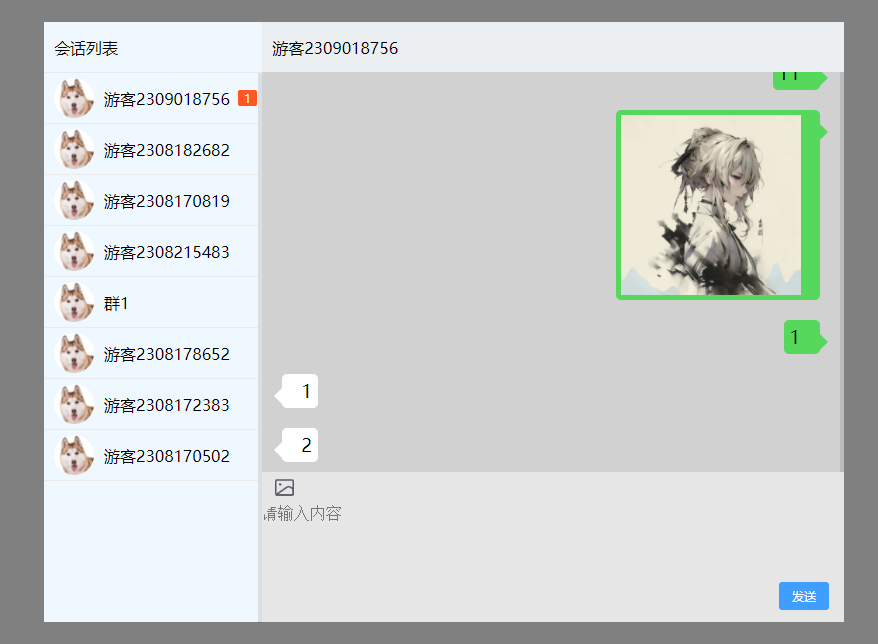
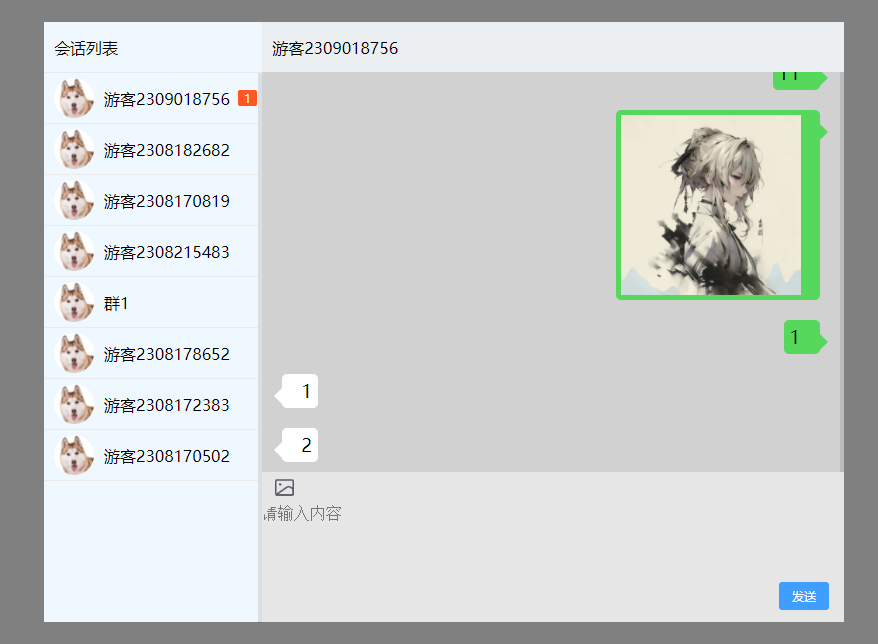
效果图

css 代码
body {
background-color: gray;
}
.chat_wrapper {
position: absolute;
display: flex;
width: 800px;
height: 600px;
background-color: aliceblue;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
}
.chat_left {
width: 300px;
}
.chat_left_header {
height: 50px;
display: flex;
align-items: center;
border-bottom-style: solid;
border-bottom-color: rgb(235, 233, 233);
border-bottom-width: 1px;
}
.chat_left_header span {
margin-left: 10px;
}
.chat_left_list {
overflow-y: scroll;
overflow-x: hidden;
height: 550px;
}
.chat_left_list::-webkit-scrollbar,
.chat_right_body::-webkit-scrollbar {
width: 4px;
}
.chat_left_list::-webkit-scrollbar-thumb,
.chat_right_body::-webkit-scrollbar {
border-radius: 10px;
background: rgba(0, 0, 0, 0.2);
}
.chat_left_list::-webkit-scrollbar-track,
.chat_right_body::-webkit-scrollbar {
border-radius: 0;
background: rgba(0, 0, 0, 0.1);
}
.chat_conv {
position: relative;
display: flex;
flex-direction: row;
align-items: center;
height: 50px;
width: 100%;
padding-left: 10px;
border-bottom-style: solid;
border-width: 1px;
border-bottom-color: rgb(235, 233, 233);
flex-basis: 20px;
flex-shrink: 0;
}
.chat_conv:hover {
/* width: 100%; */
background-color: rgb(235, 233, 233);
cursor: pointer;
}
.chat_conv div {
/* margin-left: 10px; */
padding-left: 10px;
}
.chat_conv img {
width: 40px;
height: 40px;
border-radius: 50%;
}
.chat_conv .unreadCount {
position: absolute;
right: 5%;
display: inline-block;
padding: 0 6px;
font-size: 12px;
text-align: center;
background-color: #ff5722;
color: #fff;
border-radius: 2px;
}
.chat_right {
width: 100%;
}
.chat_right_header {
height: 50px;
background-color: #eceff1;
display: flex;
align-items: center;
}
.chat_right_header span {
margin-left: 10px;
}
.chat_right_body {
height: 400px;
display: flex;
flex-direction: column-reverse;
background-color: rgb(209, 209, 209);
overflow-y: scroll;
}
.chatMsg {
display: flex;
margin-top: 10px;
margin-bottom: 10px;
max-width: 300px;
padding: 5px;
border-radius: 5px;
letter-spacing: 1px;
font-size: 18px;
word-wrap: break-word;
/*文字换行*/
word-break: break-all;
flex-basis: 20px;
flex-shrink: 0;
}
.me {
margin-right: 20px;
align-self: flex-end;
flex-direction: row-reverse;
background-color: rgb(86, 216, 92);
}
.you {
margin-left: 20px;
align-self: flex-start;
background-color: rgb(255, 255, 255);
}
.chatMsg img {
max-width: 180px;
}
.chat_right_footer {
height: 150px;
background-color: #e6e6e6;
}
.chatfooter_toolbar {
display: inline-flex;
height: 30px;
align-items: center;
}
.toolbar_img {
display: flex;
}
.picIcon {
margin-left: 10px;
width: 25px;
height: 25px;
vertical-align: middle;
fill: currentColor;
overflow: hidden;
}
.toolbar_img input {
position: absolute;
margin-left: 10px;
width: 25px;
height: 25px;
opacity: 0;
/** 文件框 变小手*/
font-size: 0;
cursor: pointer;
}
.chatfooter_text {
display: inline-block;
width: 100%;
height: 100%;
padding: 0;
resize: none;
font-size: 16px;
/** 隐藏边框 */
border: 0px solid transparent;
outline: none;
overflow: hidden;
background-color: #e6e6e6;
}
.chatfooter_sendbtn {
position: absolute;
display: inline-block;
right: 15px;
width: 50px;
height: 28px;
bottom: 12px;
font-size: 12px;
border-radius: 3px;
font-weight: 500;
border: 1px solid transparent;
background-color: #409eff;
color: white;
cursor: pointer;
}
.bulge {
position: relative;
top: 10px;
display: block;
width: 0;
height: 0;
transform: rotate(45deg);
}
.me .bulge {
left: 10px;
border: 7px solid rgb(86, 216, 92);
}
.you .bulge {
right: 10px;
border: 7px solid white;
}
html 代码
<div class="chat_wrapper">
<div class="chat_left">
<div class="chat_left_header">
<span>会话列表</span>
</div>
<div class="chat_left_list">
<div class="chat_conv">
<img src="./img/dog.png" />
<div><span>游客111111</span></div>
<span class="unreadCount">1</span>
</div>
<div class="chat_conv">
<img src="./img/dog.png" />
<div><span>游客111</span></div>
<span class="unreadCount">1</span>
</div>
<div class="chat_conv">
<img src="./img/dog.png" />
<div><span>游客111</span></div>
<span class="unreadCount">1</span>
</div>
<div class="chat_conv">
<img src="./img/dog.png" />
<div><span>游客111</span></div>
<span class="unreadCount">1</span>
</div>
<div class="chat_conv">
<img src="./img/dog.png" />
<div><span>游客111</span></div>
<span class="unreadCount">1</span>
</div>
<div class="chat_conv">
<img src="./img/dog.png" />
<div><span>游客111</span></div>
</div>
<div class="chat_conv">
<img src="./img/dog.png" />
<div><span>游客111</span></div>
</div>
<div class="chat_conv">
<img src="./img/dog.png" />
<div><span>游客111</span></div>
</div>
<div class="chat_conv">
<img src="./img/dog.png" />
<div><span>游客111</span></div>
</div>
<div class="chat_conv">
<img src="./img/dog.png" />
<div><span>游客111</span></div>
</div>
<div class="chat_conv">
<img src="./img/dog.png" />
<div><span>游客111</span></div>
</div>
<div class="chat_conv">
<img src="./img/dog.png" />
<div><span>游客111</span></div>
<span class="unreadCount">1</span>
</div>
</div>
</div>
<div class="chat_right">
<div class="chat_right_header">
<span id="convinfo"></span>
</div>
<div class="chat_right_body">
<div class="chatMsg me">
<i class="bulge"></i>
<div class="msgContent">12222222211111111111111111111</div>
</div>
<div class="chatMsg you">
<i class="bulge"></i>
<div class="msgContent">22222222211111111111111111111111</div>
</div>
<div class="chatMsg me">
<i class="bulge"></i>
<div class="msgContent">3222222221111111111</div>
</div>
<div class="chatMsg you">
<i class="bulge"></i>
<div class="msgContent">4222222221111111111</div>
</div>
<div class="chatMsg me">
<i class="bulge"></i>
<div class="msgContent">5222222221111111111</div>
</div>
<div class="chatMsg you">
<i class="bulge"></i>
<div class="msgContent">6222222221111111111</div>
</div>
<div class="chatMsg me">
<i class="bulge"></i>
<div class="msgContent">7222222221111111111</div>
</div>
<div class="chatMsg you">
<div class="msgContent">8222222221111111111</div>
</div>
<div class="chatMsg me">
<i class="bulge"></i>
<div class="msgContent">9222222221111111111</div>
</div>
<div class="chatMsg you">
<i class="bulge"></i>
<div class="msgContent">10222222221111111111</div>
</div>
<div class="chatMsg me">
<i class="bulge"></i>
<div class="msgContent">1122222221111111111</div>
</div>
<div class="chatMsg you">
<i class="bulge"></i>
<div class="msgContent">2222222221111111111</div>
</div>
<div class="chatMsg me">
<i class="bulge"></i>
<img src="./img/dog.png">
</div>
</div>
<div class="chat_right_footer">
<div class="chatfooter_toolbar">
<div class="toolbar_img">
<div class="picIcon"><svg class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="3243">
<path
d="M204.8 236.8A19.2 19.2 0 0 0 185.6 256v512c0 10.5984 8.6016 19.2 19.2 19.2h614.4a19.2 19.2 0 0 0 19.2-19.2V256A19.2 19.2 0 0 0 819.2 236.8H204.8z m0-64h614.4c45.9264 0 83.2 37.2736 83.2 83.2v512c0 45.9264-37.2736 83.2-83.2 83.2H204.8A83.2 83.2 0 0 1 121.6 768V256c0-45.9264 37.2736-83.2 83.2-83.2z"
fill="#5A5A68" p-id="3244"></path>
<path
d="M819.2 787.2a19.2 19.2 0 0 0 19.2-19.2v-141.5168c0-26.624-15.0528-51.0464-38.912-62.976l-93.6448-46.7968a70.4 70.4 0 0 0-71.8336 5.2736l-378.88 265.216H819.2z m8.9088-280.9344a134.4 134.4 0 0 1 74.2912 120.2176V768c0 45.9264-37.2736 83.2-83.2 83.2H218.5728a52.48 52.48 0 0 1-30.1056-95.488l408.832-286.1568a134.4 134.4 0 0 1 137.1648-10.0864l93.6448 46.7968z"
fill="#5A5A68" p-id="3245"></path>
<path d="M332.8 435.2a51.2 51.2 0 1 0 0-102.4 51.2 51.2 0 0 0 0 102.4z" fill="#5A5A68"
p-id="3246"></path>
</svg></div>
<input type="file" accept="image/*" name="file" id="imgUpload" />
</div>
</div>
<div class="chatfooter_editarea">
<textarea autocomplete="off" maxlength="100" rows="5" placeholder="请输入内容" id="msgBox"
class="chatfooter_text"></textarea>
<button type="button" class="chatfooter_sendbtn" id="chat_sendbtn"><span>发送</span></button>
</div>
</div>
</div>
</div>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号