漂亮 动态效果 信息提示(jquery版)
简单,漂亮,动画效果,用户体验好! 
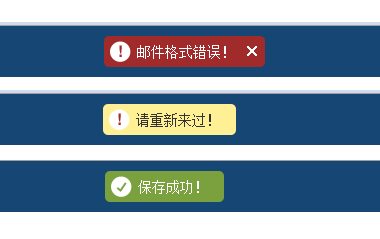
这个效果是在页面头部出现的,出现一下会自动隐藏,上面有x那个提示就要手动关闭一下,其他的都是自动隐藏的!
温馨提示:基于jquery 1.6.2 版本!
<div id="message-dock"><div id="message-sleeve" class="group"><p><span class="sprite message-icon"></span><span id="message-text"></span><a class="dismiss"></a></p></div></div>
调用方式:
<script type="text/javascript" src="sysmsg.js"></script>
<script type="text/javascript">
ZENG.SysMsg.show('邮件格式错误!', "error");ZENG.SysMsg.show('请重新来过!', "alert");ZENG.SysMsg.show('保存成功!');
</script>
jquery版:
美观样式/*!* jQuery JavaScript SysMsg v1.0* http://zengxiangzhan.cnblogs.com/* jQuery.sysmsg.js* Copyright 2011, 曾祥展* Date: 2011-8-1 20:00 2011 -2210*/if (!window.ZENG) var ZENG = {};ZENG.add = function(d, f) {var j;if ($.isFunction(f.init)) {j = f.init;delete f.init;$.extend(true, j.prototype, f);this[d] = j} else this[d] = f};ZENG.add("SysMsg", function() {function d(u, D, v) {D || (D = "success");v = v || D == "error";if (o) {h.push(function() {d(u, D)});f()} else {m.html(u);i.removeClass().addClass(D).show().animate({top: 0}, 200, function() {v || j()});o = 1}}function f() {i.animate({top: "-50px"}, 200, function() {i.hide();o = 0;h.length && h.shift()()})}function j() {setTimeout(function() {f()}, 2E3)}var o, h = [],i = $("#message-dock"),m = i.find("#message-text");$(".dismiss", "#message-dock").live("click", function(u) {f();u.preventDefault()});return {show: d}}());
.group {display: block;}.group:after {clear: both;content: ".";display: block;height: 0;visibility: hidden;}.group {min-height: 1%;}* html .group {height: 1%;}html, body, div,p{background: none repeat scroll 0 0 transparent;border: 0 none;font-size: 100%;margin: 0;outline: 0 none;vertical-align: baseline;}body {color: #444444;font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;font-size: 75%;line-height: 1;}#message-dock {background-color: #164673;color: #FFFFFF;line-height: 1.75em;padding: 10px;position: fixed;top: -60px;width: 100%;z-index: 9999;}#message-dock a {color: #FFFFFF;font-weight: bold;text-decoration: underline;}#message-dock p {border-radius: 5px 5px 5px 5px;float: left;padding: 5px 6px;}#message-dock .dismiss {background: url("msg.png") repeat scroll -67px -180px #A12A2A;border-radius: 0 5px 5px 0;display: none;float: left;height: 21px;padding-left: 10px;text-indent: -999999px;width: 20px;cursor: pointer;}.sprite {background: url("msg.png") no-repeat scroll 0 0 transparent;display: inline-block;vertical-align: top;}#message-sleeve {margin: 0 auto;max-width: 1200px;min-width: 1000px;}.fixed #message-sleeve {width: 1000px;}#message-text {float: left;font-size: 1.16667em;padding: 0 10px 0 0;}.success p {background-color: #7AA13D;}.alert p {background-color: #FFF095;color: #333333;}.alert a {color: #333333 !important;}.error p {background-color: #A12A2A;padding-right: 0 !important;}.error #message-text {padding-right: 0;}.error .dismiss {display: block !important;}.error .message-icon, .alert .message-icon {background-position: 0 -249px;}.message-icon {background-position: -21px -249px;float: left;height: 21px;margin-right: 6px;position: relative;width: 21px;}
附件:

完毕!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号