kindeditor富文本框,上传文件后,显示文件名称
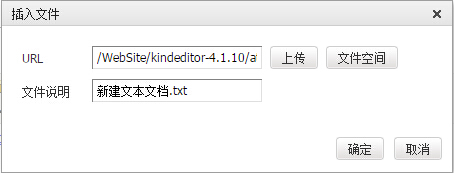
kindeditor作为一个应用广泛富文本框,我们经常会利用到它,然而在使用的过程中,发现有的地方使用起来很不方便,例如本文要说的,用户上传文件之后,默认只有文件URL,没有文件说明,如图:

点击确定之后,内容中显示的只是一串很长的地址,这并不是我们想要的。

更多的时候,我们只是希望它这里能默认显示文件名称,只有在文件说明里,填写了文件名称,在内容里面才会以名称的形式呈现。这个时候,我们就要给它做个小手术,来完善它,下面贴出代码:
1、修改asp.net/upload_json.ashx文件,大概95行,往Hashtable里添加文件名称:
Hashtable hash = new Hashtable(); hash["error"] = 0; hash["url"] = fileUrl; hash["fileName"] = fileName;//添加文件名称 context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8"); context.Response.Write(JsonMapper.ToJson(hash));
2、修改plugins/insertfile/insertfile.js,取得fileName值,并赋给“文件说明”文本框:

至此,大功告成。共勉!

PS:我用的kindeditor-4.1.10的版本,后续版本也许没有这个问题。
有更简单的方法,欢迎大家指出,谢谢。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号