简单的游戏副本刷新倒计时制作
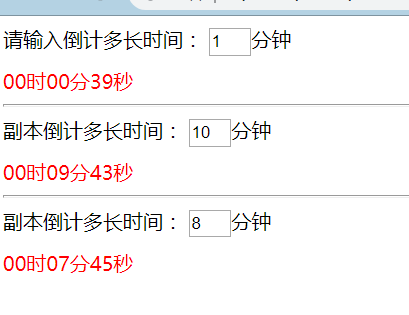
主要就是利用js来实现的业务逻辑,实现结果

代码:
<!DOCTYPE html>
<!-- <html lang="en"> -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style>
.start{
color: red;
font-size: 16px;
margin: 10px 0 0;
}
.totalTime{
width: 30px;
}
</style>
</head>
<body>
<div>
请输入倒计多长时间:
<input type="text" id="totalTime" class="totalTime">分钟
<!-- <input type="button" id="start" value="开始倒计时"> -->
<div id="start1" class="start">开始倒计时</div>
<hr>
副本倒计多长时间:
<input type="text" id="totalTime1" class="totalTime">分钟
<!-- <input type="button" id="start" value="开始倒计时"> -->
<div id="start2" class="start">开始倒计时</div>
<hr>
副本倒计多长时间:
<input type="text" id="totalTime3" class="totalTime">分钟
<!-- <input type="button" id="start" value="开始倒计时"> -->
<div id="start3" class="start">开始倒计时</div>
</div>
<script type="text/javascript">
window.onload = function () {
// 第三个
var odiv3 = document.getElementById("start3");
var totalTime3 = 0;
var time3 = 0;
document.getElementById("start3").onclick = function () {
clearInterval(time3)
var number = parseInt($("#totalTime3").val() * 60 )
totaltime3 = number
start3();//调用函数
var time = setInterval(start3, 1000);//设置定时器 每一秒执行一次
time3 = time
console.log(time)
}
function start3() {
totaltime3--
var hour = totwo(parseInt(totaltime3 / 3600)); // 取余/60/60获取时(取余是获取conS对应位置的小数位)
var min = totwo(parseInt(totaltime3 % 3600 / 60));// 取余/60获取分
var s = totwo(parseInt(totaltime3 % 60)); //取总秒数的余数
var html = hour + "时" + min + "分" + s + "秒";
odiv3.innerHTML = html;//把字符串添加进div中
if (totaltime3 < 0) {//倒计时完成 执行功能,这里是播放MP3
alert("时间到。。。。。")
clearInterval(time3);//执行功能时要清除时间函数
}
}
// 第二个
var odiv2 = document.getElementById("start2");
var totalTime2 = 0;
var time2 = 0;
document.getElementById("start2").onclick = function () {
clearInterval(time2)
var number = parseInt($("#totalTime1").val() * 60 )
totaltime2 = number
start2();//调用函数
var time = setInterval(start2, 1000);//设置定时器 每一秒执行一次
time2 = time
console.log(time)
}
function start2() {
totaltime2--
var hour = totwo(parseInt(totaltime2 / 3600)); // 取余/60/60获取时(取余是获取conS对应位置的小数位)
var min = totwo(parseInt(totaltime2 % 3600 / 60));// 取余/60获取分
var s = totwo(parseInt(totaltime2 % 60)); //取总秒数的余数
var html = hour + "时" + min + "分" + s + "秒";
odiv2.innerHTML = html;//把字符串添加进div中
if (totaltime2 < 0) {//倒计时完成 执行功能,这里是播放MP3
alert("时间到。。。。。")
clearInterval(time2);//执行功能时要清除时间函数
}
}
// 第一个
var odiv = document.getElementById("start1");
var totalTime = 0;
var time1 = 0;
function totwo(e) {
return e < 10 ? "0" + e : "" + e;//如果取得的数字为个数则在其前面增添一个0
}
document.getElementById("start1").onclick = function () {
clearInterval(time1)
var number = parseInt($("#totalTime").val() * 60 )
totaltime = number
start1();//调用函数
var time = setInterval(start1, 1000);//设置定时器 每一秒执行一次
time1 = time
console.log(time)
}
function start1() {
totaltime--
var hour = totwo(parseInt(totaltime / 3600)); // 取余/60/60获取时(取余是获取conS对应位置的小数位)
var min = totwo(parseInt(totaltime % 3600 / 60));// 取余/60获取分
var s = totwo(parseInt(totaltime % 60)); //取总秒数的余数
var html = hour + "时" + min + "分" + s + "秒";
odiv.innerHTML = html;//把字符串添加进div中
if (totaltime < 0) {//倒计时完成 执行功能,这里是播放MP3
alert("时间到。。。。。")
clearInterval(time1);//执行功能时要清除时间函数
}
}
}
</script>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号