结合element-ui封装的一个分页函数
第一次写博客,专门写给菜鸟看的,如果你是老鸟,你可以直接无视。
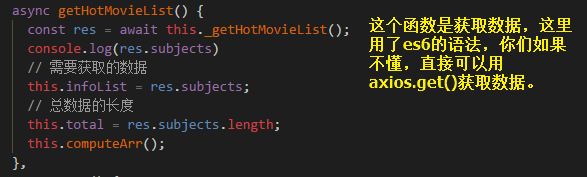
首先我们从豆瓣api获取到电影的数据列表

然后我们把他们切成一块一块的小数组

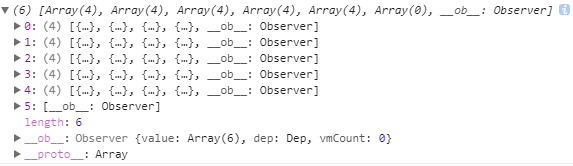
最后的数组将会是这样

原理就是以上的内容,接下来直接附上代码



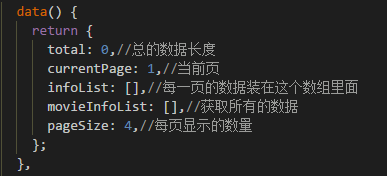
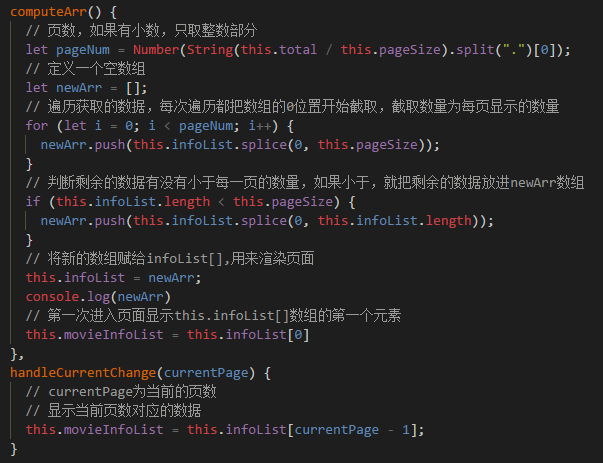
注释:computeArr() 这个函数是将所有的数据重新组装成一个新的数组,下面的注释已经很清楚了,这里不必解释太多。

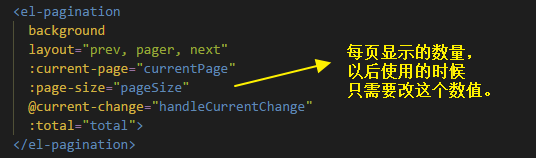
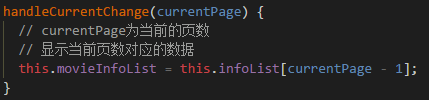
这样handleCurrentChange()这样函数是点击切换页数时候执行的,他将会决定你显示那一页的数据。

以上就是所有内容,最后附上个人的代码demo链接



 浙公网安备 33010602011771号
浙公网安备 33010602011771号