postman接口自动化测试之如何使用)
postman 是一款强大网页调试工具的客户端,postman为用户提供强大的 Web API & HTTP 请求调试功能。postman能够发送任何类型的HTTP 请求 (GET, HEAD, POST, PUT..),附带任何数量的参数+ headers,是一款非常实用的调试工具。需要的朋友快来下载吧。
不要点击:https://item.taobao.com/item.htm?id=613711271112

postman软件特色
支持各种的请求类型: get、post、put、patch、delete 等
支持在线存储数据,通过账号就可以进行迁移数据
很方便的支持请求 header 和请求参数的设置
支持不同的认证机制,包括 Basic Auth,Digest Auth,OAuth 1.0,OAuth 2.0 等
响应数据是自动按照语法格式高亮的,包括 HTML,JSON 和 XML
postman软件功能
1、模拟各种HTTPrequests
从常用的GET、POST到RESTful的PUT、DELETE…等等。甚至还可以发送文件、送出额外的header。
2、Collection功能(测试集合)
通过collection的归类,我们可以良好的分类测试软件所提供的API.而且Collection还可以Import或是Share出来,让团队里面的所有人共享你建立起来的Collection。
3、人性化的Response整理
一般在用其他工具来测试的时候,response的内容通常都是纯文字的raw,但如果是JSON,就是塞成一整行的JSON。这会造成阅读的障碍,而Postman可以针对response内容的格式自动美化。JSON、XML或是HTML都会整理成我们可以阅读的格式
4、内置测试脚本语言
支持编写测试脚本,可以快速的检查request的结果,并返回测试结果
5、设定变量与环境
Postman可以自由设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。

postman安装步骤
1、从华军软件园下载postman软件包,使用鼠标左键双击打开安装文件。

2、postman会自动开始安装,请耐心等待。

3、postman安装完成后会自动打开主界面。

postman使用方法
postman怎么测试接口
接口测试请求分为多种情况,这里介绍get、post、带cookie、带Header、上传文件五种请求的测试。
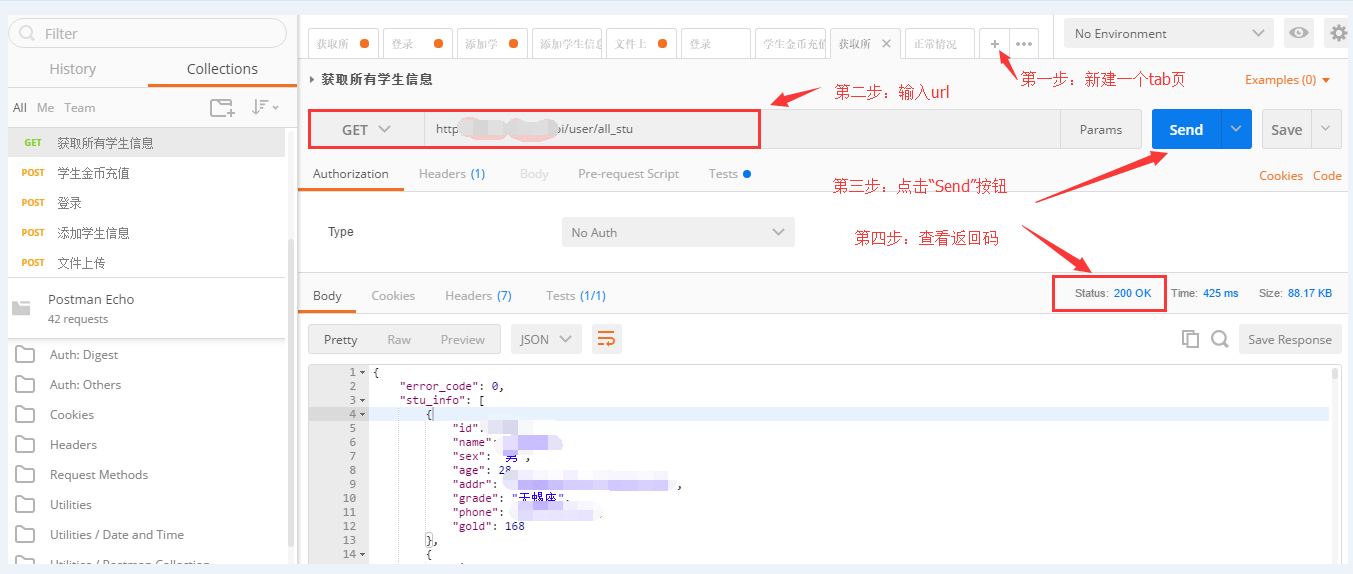
一、get请求:get请求是最简单的请求方式,输入URL就能完成。
1、新建一个tab页面
2、输入URL ,选择请求方式为GET
3、点击“send”按钮
4、查看返回码是否异常。

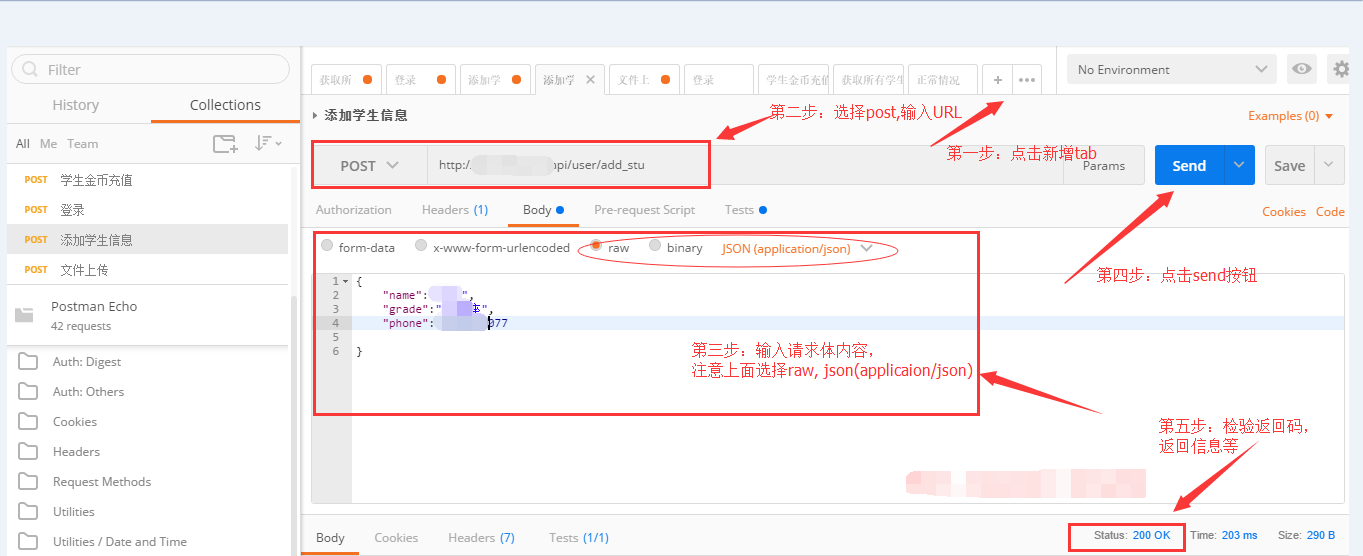
二、post请求:post请求跟get的区别除了请求方式不同之外,还需要添加请求体,请求体内容多半为json格式。
1、新建一个tab页面
2、输入URL ,选择请求方式为POST
3、输入请求体内容
4、点击“send”按钮
5、查看返回码,返回信息等

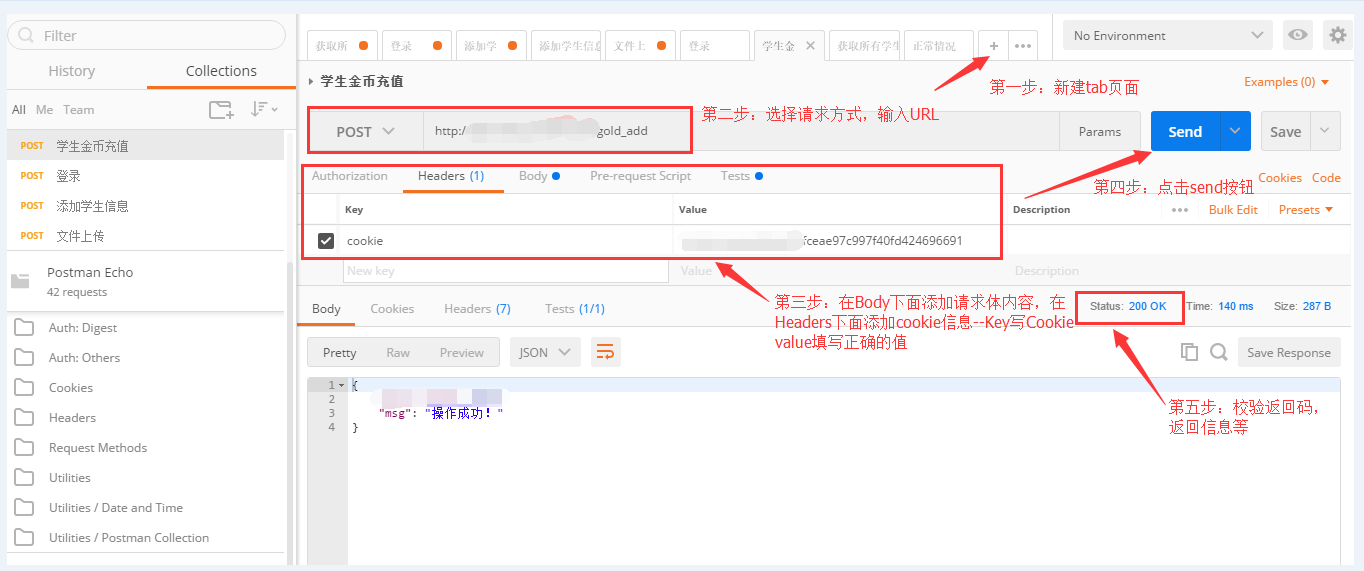
三、带cookie的请求:该请求需要在Heards里面添加Cookie
1、新建一个tab页面
2、输入URL ,选择请求方式为POST
3、输入请求体内容
4、在Heard里面添加Cookie信息
5、点击“send”按钮
6、查看返回码,返回信息等

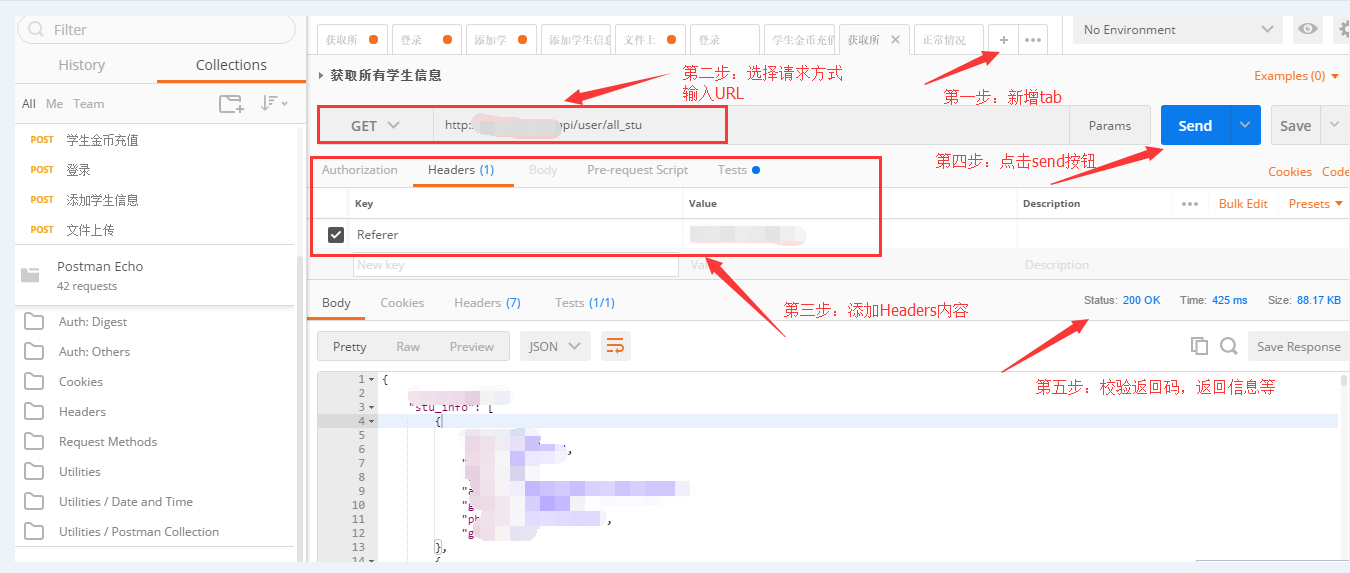
四、带Header的请求:该请求需要在Heards里面添加Cookie。
1、新建一个tab页面
2、输入URL ,选择请求方式为POST
3、输入请求体内容
4、在Heard里面对应的内容
5、点击“send”按钮
6、查看返回码,返回信息等

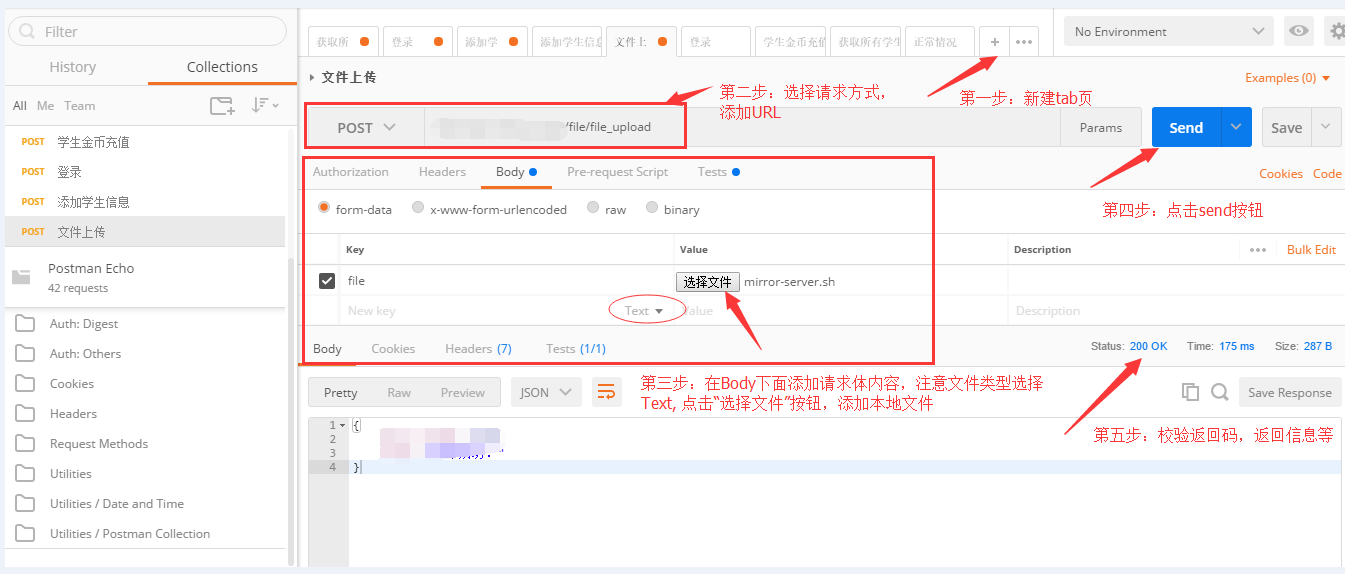
五、文件上传的请求:发送请求前需要先上传文件。
1、新建一个tab页面
2、输入URL ,选择请求方式为POST
3、输入请求体内容,文件内容选择file, 选择本地的文件上传
4、点击“send”按钮
5、查看返回码,返回信息等

postman常见问题
postman如何发送json参数
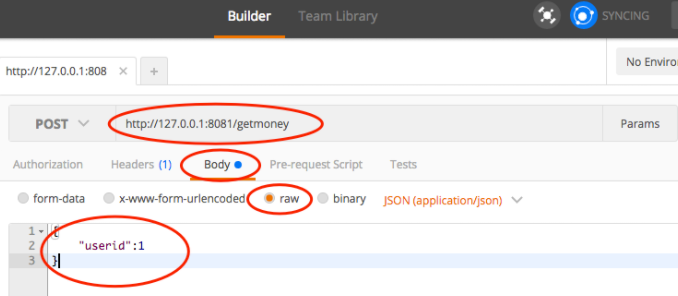
1、在地址栏里输入请求url:http://127.0.0.1:8081/getmoney

2、接着选择“POST”方式。

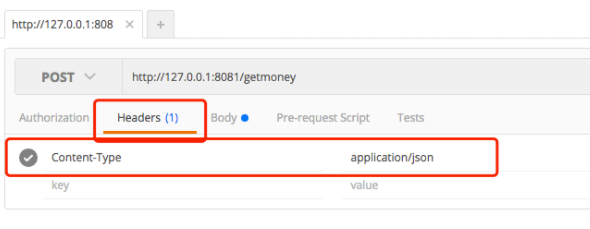
3、在“headers”添加key:Content-Type , value:application/json

4、然后点击"body",''raw''并设定为JSON。
5、接着添加:{"userid": 1}
6、最后点击send发送即可。
二、如何实施自动化测试呢?????
Postman接口测试自动化介绍
前言:平时可能大家只是简单用postman来看一些请求返回的数据。其实它还具有很强大的接口自动化测试功能,它其实自己就提供了一个框架,它是采用js脚本编写的。其功能百度都可以查到使用方法,但感觉有点零散,我这里整理了一下,把使用postman进行接口测试的方法整合了,图文并茂,能快速掌握其使用。
1、postman简要说明
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,其提供了客户端和插件方式供大家使用。它除了方便开发调试外,对测试人员也有很大的作用,是接口自动化测试的好帮手,每个迭代版本发布时都可以通过postman执行一遍自动化接口用例,快速确保接口正确性,提高测试效率。下面进入正题,直接介绍使用它来进行接口自动化测试。
2、postman实现接口自动化测试
首先下载postman客户端安装包,然后按照提示安装,不细说。安装完后打开界面如下:
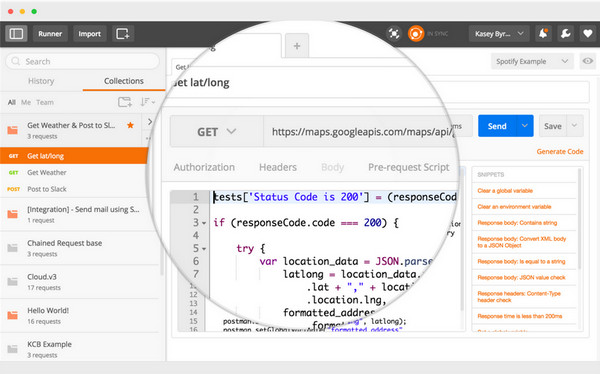
通过左边菜单栏创建接口测试用例,主要代码编写区域为pre-requestScript和Tests,如图:

Postman提供了全局变量和局部变量的设置,提高了编写测试脚本的方便性,postman主要采用js脚本编写。直接上常用的公共全局变量:
assertNotTimeout
var hasResponse=postman.getResponseHeader('Content-Type')?true:false; if(!hasResponse) tests['服务端在超时前没返回任何数据,请检查相关服务、网络或反向代理设置(以下跳过其他断言)']=false;
logParams
if(hasResponse) tests[`[INFO] 请求参数(超时没返回时不解析):${JSON.stringify(request.data)}`]=true;
getResponseJson
try{if(hasResponse) var json=JSON.parse(responseBody);}catch(err){ tests['服务端没返回合法的JSON格式,请检查相关服务、网络或反向代理设置(以下跳过其他断言)']=false; tests[`[INFO] 返回:${responseBody}`]=true; console.error(err);};
assertType
var assertType=(name,value,type)=>{let isType=(type==='array')? Array.isArray(value):typeof value===type; tests[`${name}为${type}(实际值:${value})`]=isType;};
assertEqual
var assertEqual=(name,actual,expected)=>{tests[`${name}等于${expected}(实际值:${actual})`]=actual===expected;};
assertNotEqual
var assertNotEqual=(name,actual,expected)=>{tests[`${name}不等于${expected}(实际值:${actual})`]=actual!==expected;};
设置方法如下:



设置完后保存即可,然后在编写测试脚本直接使用即可,下面是脚本编写样例:
var data="刘德华和天天向上的故宫还在";
pm.environment.set("data",data);
上面是设置发送请求前的data数据,参数以{{data}}方式表示,如图:


请求数据准备完成后,开始编写测试脚本,测试脚本根据自己需要编写,以下仅供参考。全局变量使用方法如下:
eval(globals.assertNotTimeout);//判断是否超时
eval(globals.getResponseJson);// 未超时,解析返回的JSON对象
eval(globals.assertNotEqual);// 返回元素是否与预期值不一致
assertNotEqual('code',json.code,403);//判断返回的code不是403
一般情况下前面三个请求需要一起写,具体如图:

脚本编写完毕后,通过以下方式执行接口自动化:

点击run后会出现新的窗口:

设置完如上参数后,直接点击Run AutoTest按钮即可,执行结果如下:

以上操作即完成了一次接口的测试,如需要进行某个接口的压力测试,可以单独设置迭代次数。
3、postman使用外部数据进行接口自动化
如果需要使用外部数据文件进行测试,方法如下:
先准备好外部数据,一般使用csv文件,可以直接用txt文件编写,然后保存成.csv格式文件,格式如下(第一行一定要写参数化的名称,带中文的值需要保存为utf-8格式,否则后面预览时会出现乱码):

然后定义需要参数化的位置和名称:

在测试执行前使用如下方式指定该参数化需要匹配的值:
pm.environment.set("name", data.name);//这里指定了参数化位置对应的值
console.log(data.name);//这里是日志打印

然后再编写测试用例,如:
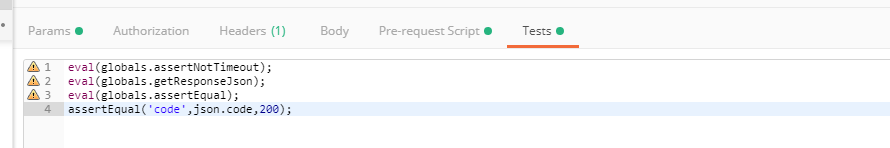
eval(globals.assertNotTimeout);
eval(globals.getResponseJson);
eval(globals.assertEqual);
assertEqual('code',json.code,200);

编写完成脚本后,同样通过collection runner执行:


执行前可以打开log工具检查下执行时内容是否正确,按ctrl+alt+c调出日志工具,最后直接执行,效果如下。

4、postman生成request代码
postman除了进行接口测试外还能生成支持多种语言的request代码,方便使用,步骤如下:



以上为postman比较实用的功能,百度上都有,这里整合了一下供大家使用,方便大家快速学习。
本文来自博客园,作者:无泪人,转载请注明原文链接:https://www.cnblogs.com/zenghongfei/p/11598147.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号