三行式混合布局练手(html+css)
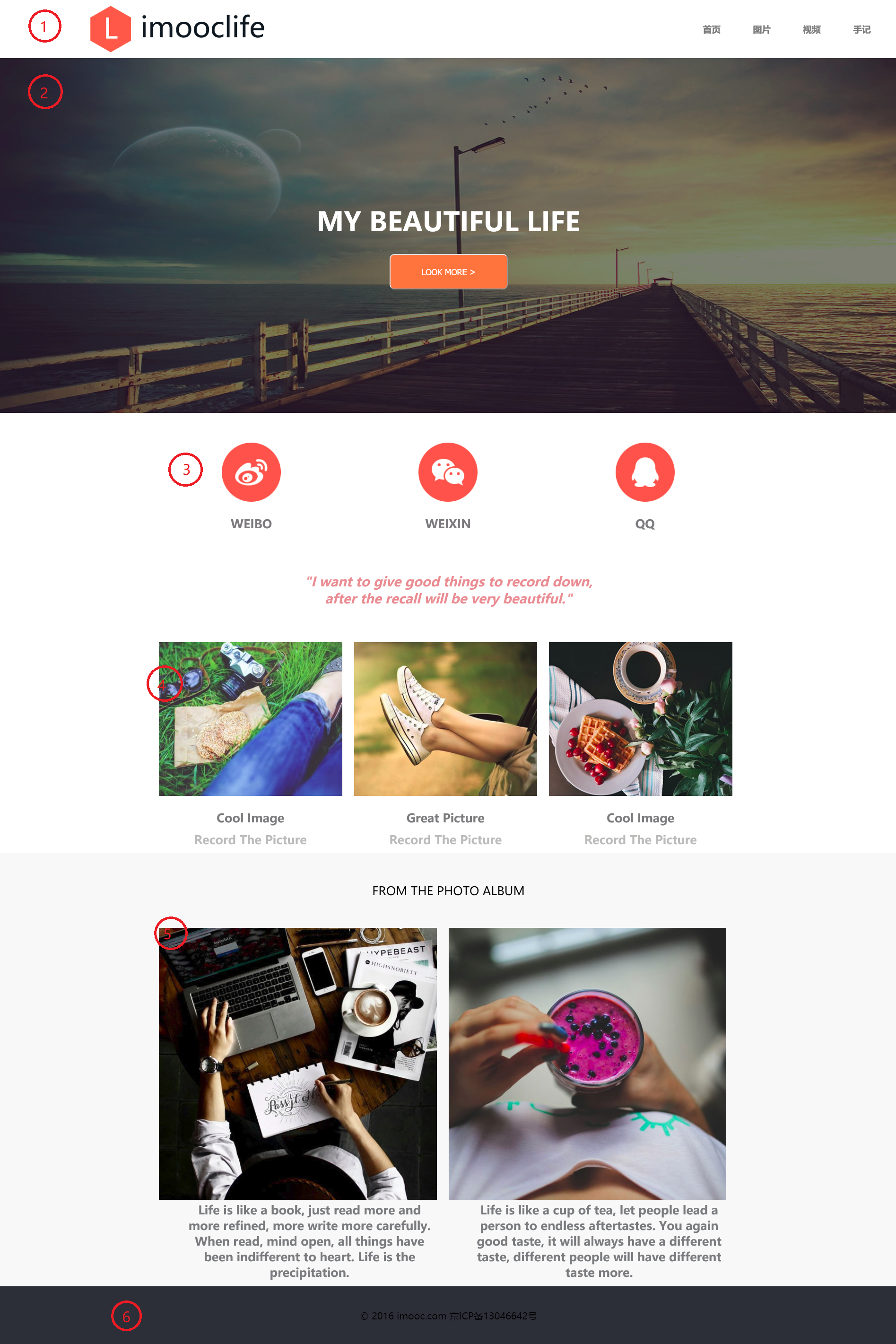
最终效果为下图,现在通过记号的形式对以下布局进行拆分并编写笔记。

①Header,header具体内容为logo和nav,可以用两列布局来实现,编写<div class="logo">和<div class="nav">,前者设置向左浮动,后者设置向右浮动,nav里的四个标签用li实现,因为li是块级元素,所以通过给li们设置inline-block,weight,height实现水平放置。
②首先设置两个<div>,使用position布局使两个元素重叠,一个放置img,一个放置遮罩,遮罩的颜色为黑色,透明度为0.5。再使用一个div放置div和button,位置摆放通过position实现,这里要实现的是垂直居中的效果,所以top的高度等于图像的一半+header的高度,而不是本身高度的一半
③④先设置一个1000px居中的div,把三个div放进其中并且设置浮动实现水平摆放,每个div中分别由一个img和div实现图片和文字的摆放
⑤这里比较特别,可以注意到介绍栏的文字很多,这里要使用的是<dl><dt><dd> 定义列表实现,原因是文字过多会把侧边的组件给挤下去(由于都是浮动元素),所以这里使用定义列表,<dt>放置图片,而<dd>放置文本,也是使用浮动实现两列布局
⑥Footer,设置好高度之后,直接使用width:100%进行填充,设置text-align为center,line-height为footer的高度之后实现了水平和垂直方向双居中
重点:
1,垂直居中的属性实现要注意垂直和水平方向有没有其他元素
2,通过使用定义列表解决文本过多导致侧边元素被挤出的问题,但其实使用限定width的值来防止文本向右挤出的问题也是可以的,只是使用dl列表能够使语义化的程度更高,提高代码的可理解性和可读性



 浙公网安备 33010602011771号
浙公网安备 33010602011771号